My initial idea was to create some interesting patterns by not using conventional shapes but with polygons. This is from an experiment I did with quadrilateral shapes earlier, unfortunately I can’t find the original code. My browser crashed many times when running this code.


https://editor.p5js.org/zhuoyangli/sketches/A_fs_41kp
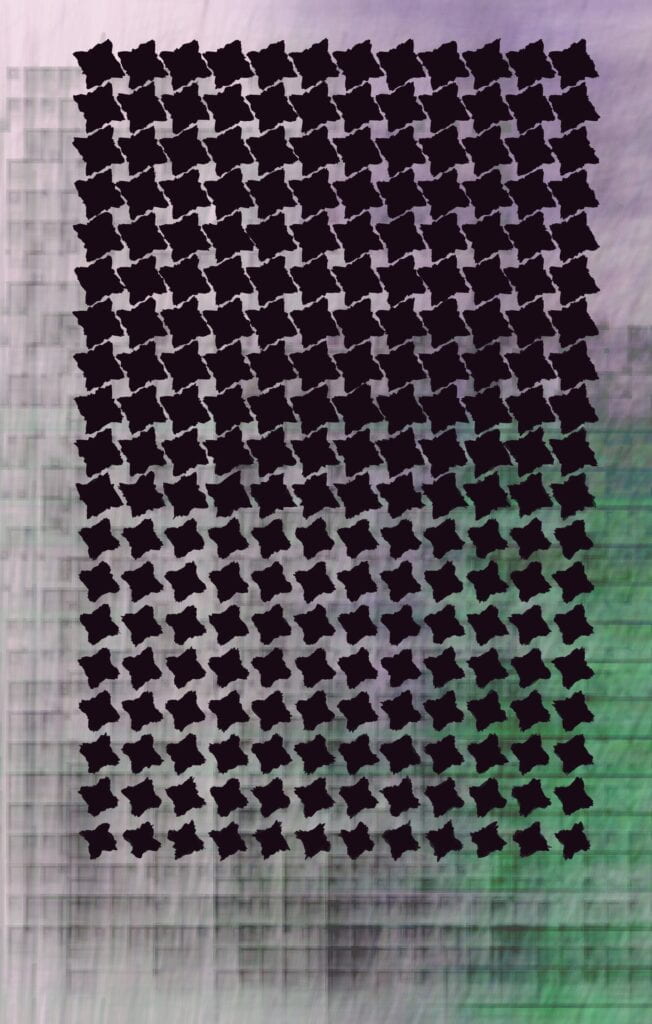
Following that, I experimented with hexagons as the shape. My initial sketch involved patterns with more geometrically regular shapes. I achieved this by using a for loop to overlay them horizontally on the plane, generating various variations.
https://editor.p5js.org/zhuoyangli/sketches/LTu9GQ3lw
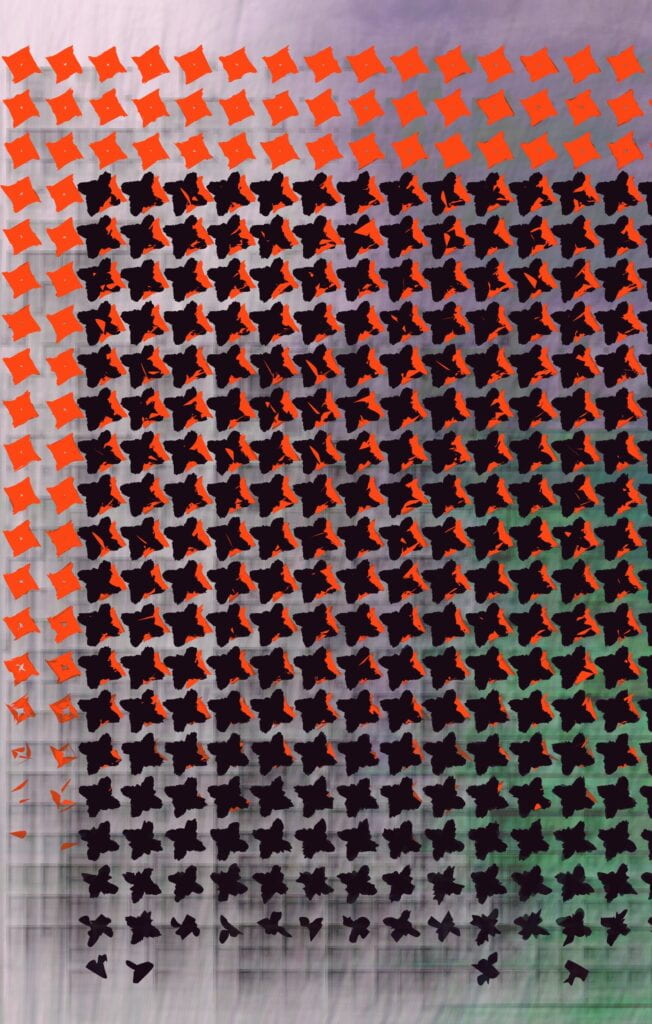
Here are the results after modifying some vertex data and other parameters. I often enjoy tweaking values in the source code to discover unexpected patterns. In this instance, I altered the value of k and two random numbers, which determine the angle—also changing the hexagon’s vertices. I find this pattern more intriguing than the previous hexagon, and there’s potential to further modify parameters to obtain distinctly different patterns based on this foundation.

https://editor.p5js.org/zhuoyangli/sketches/kYAWRDgQT
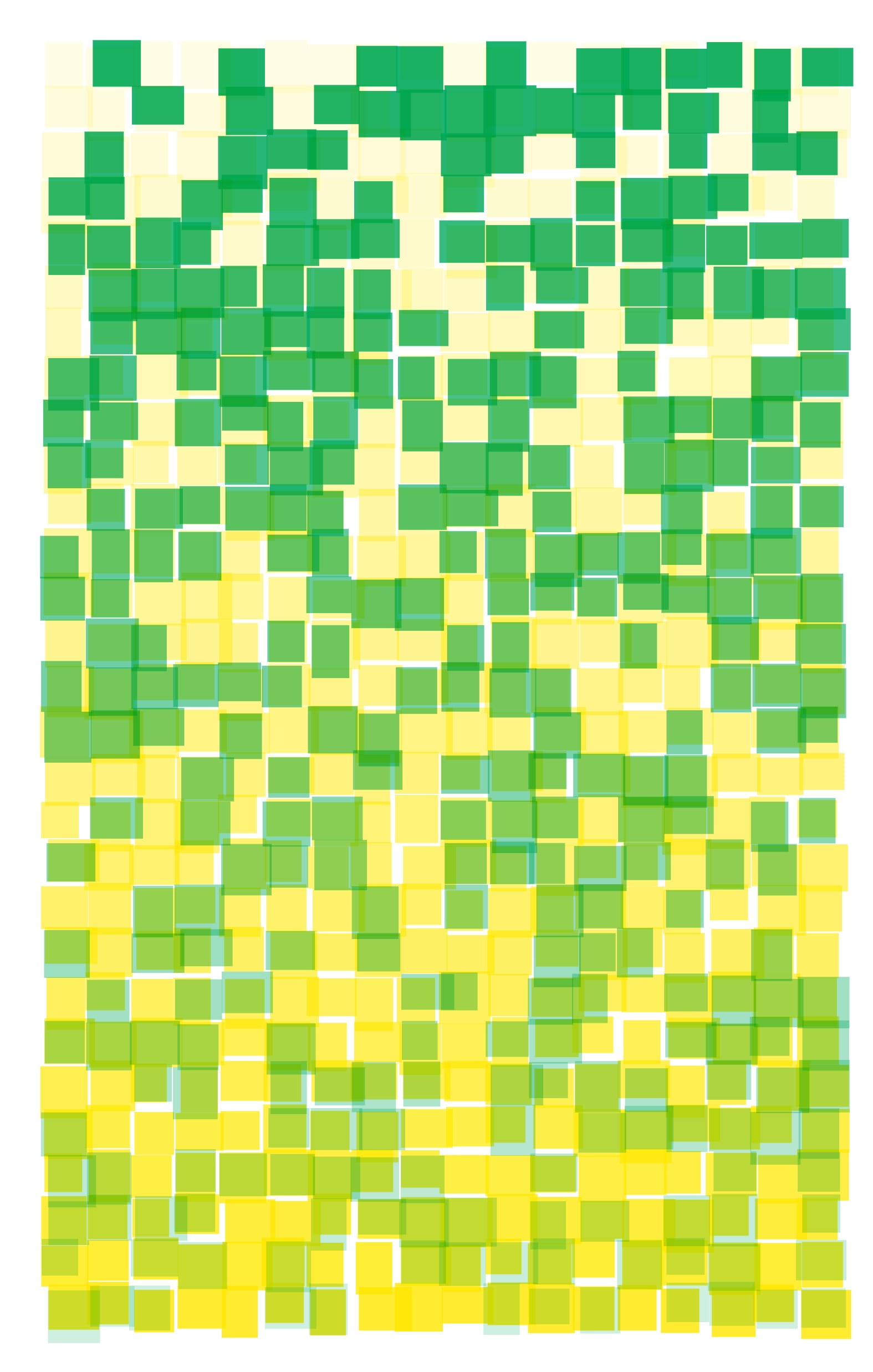
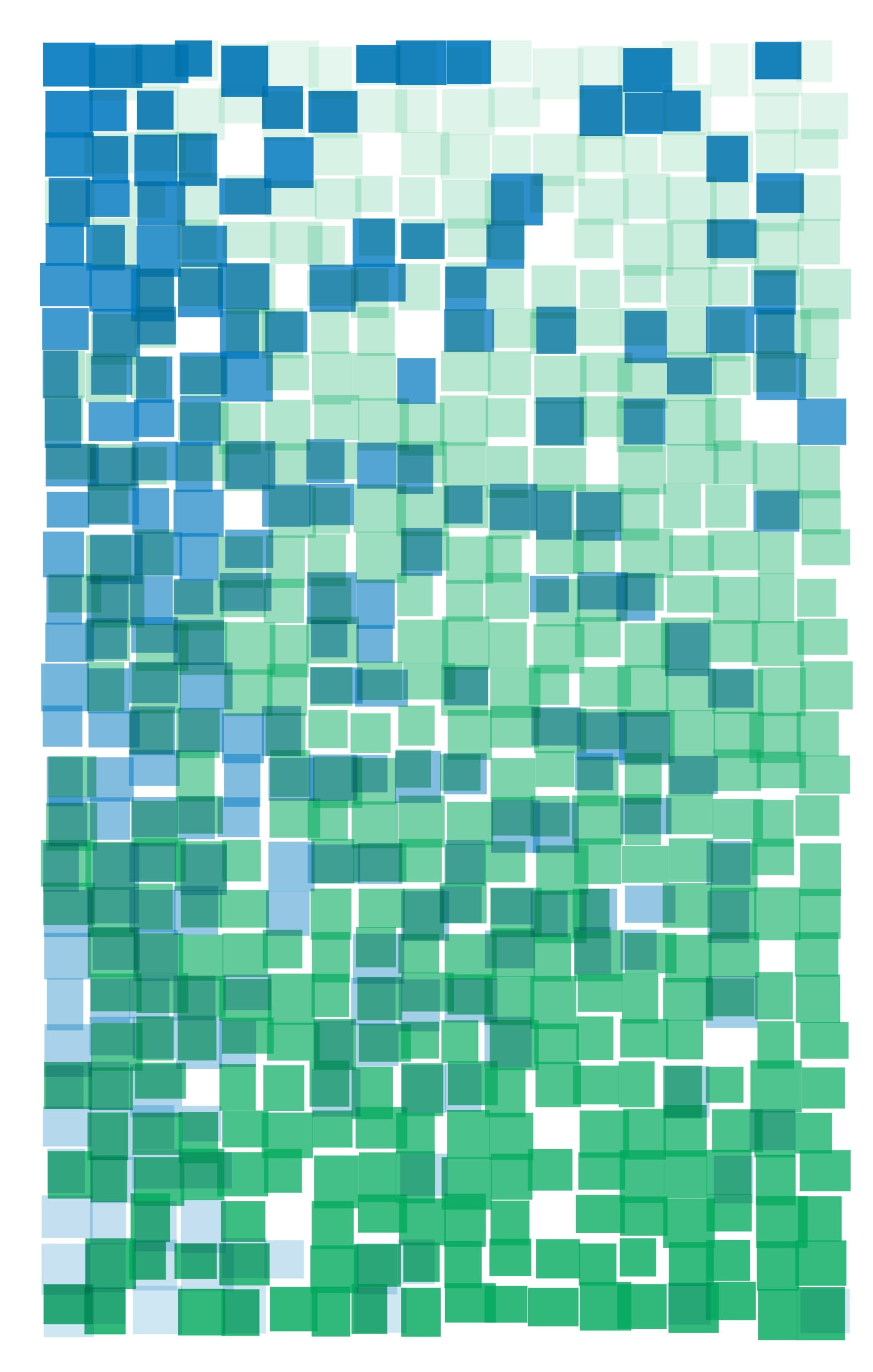
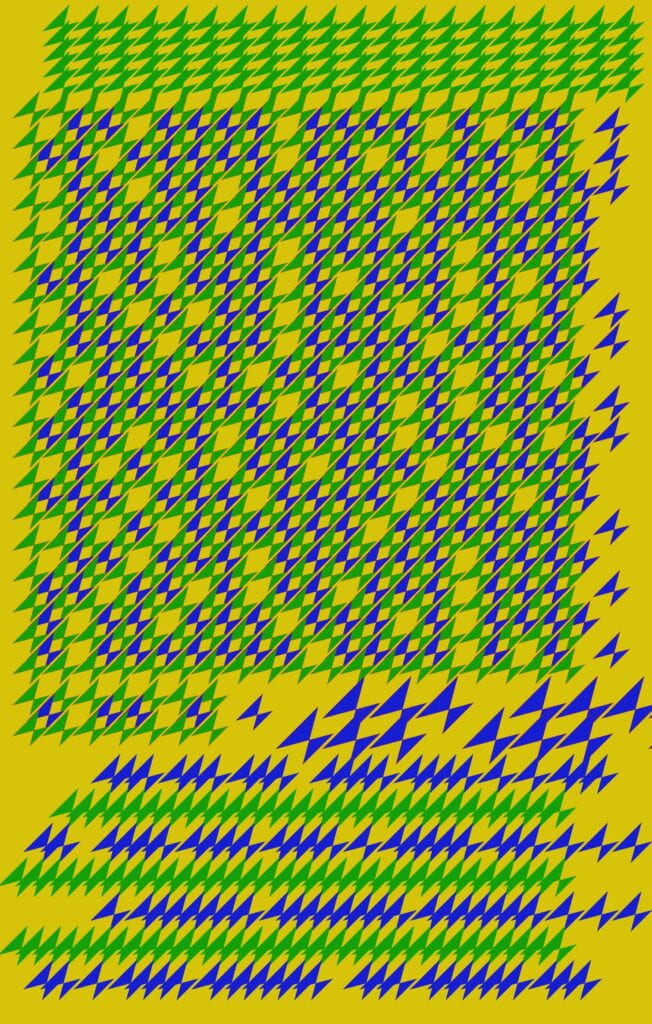
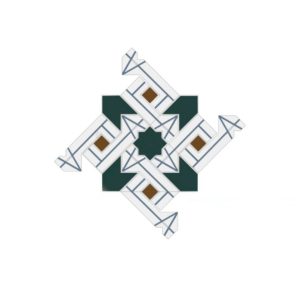
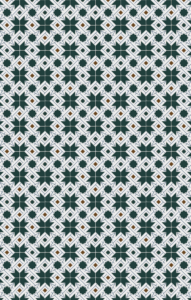
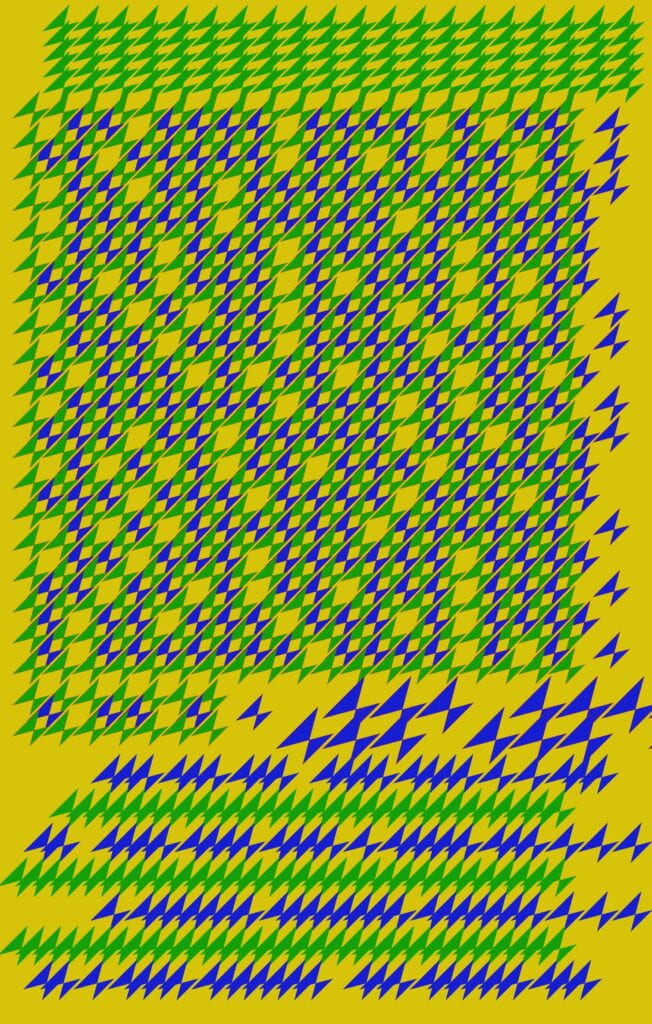
Here, I also changed the number of vertices and introduced some conditions to systematically stagger the positions (x-axis) of the polygons to give them different colors. On the y-axis, I used five different for loops to achieve the layout of five independent sections.

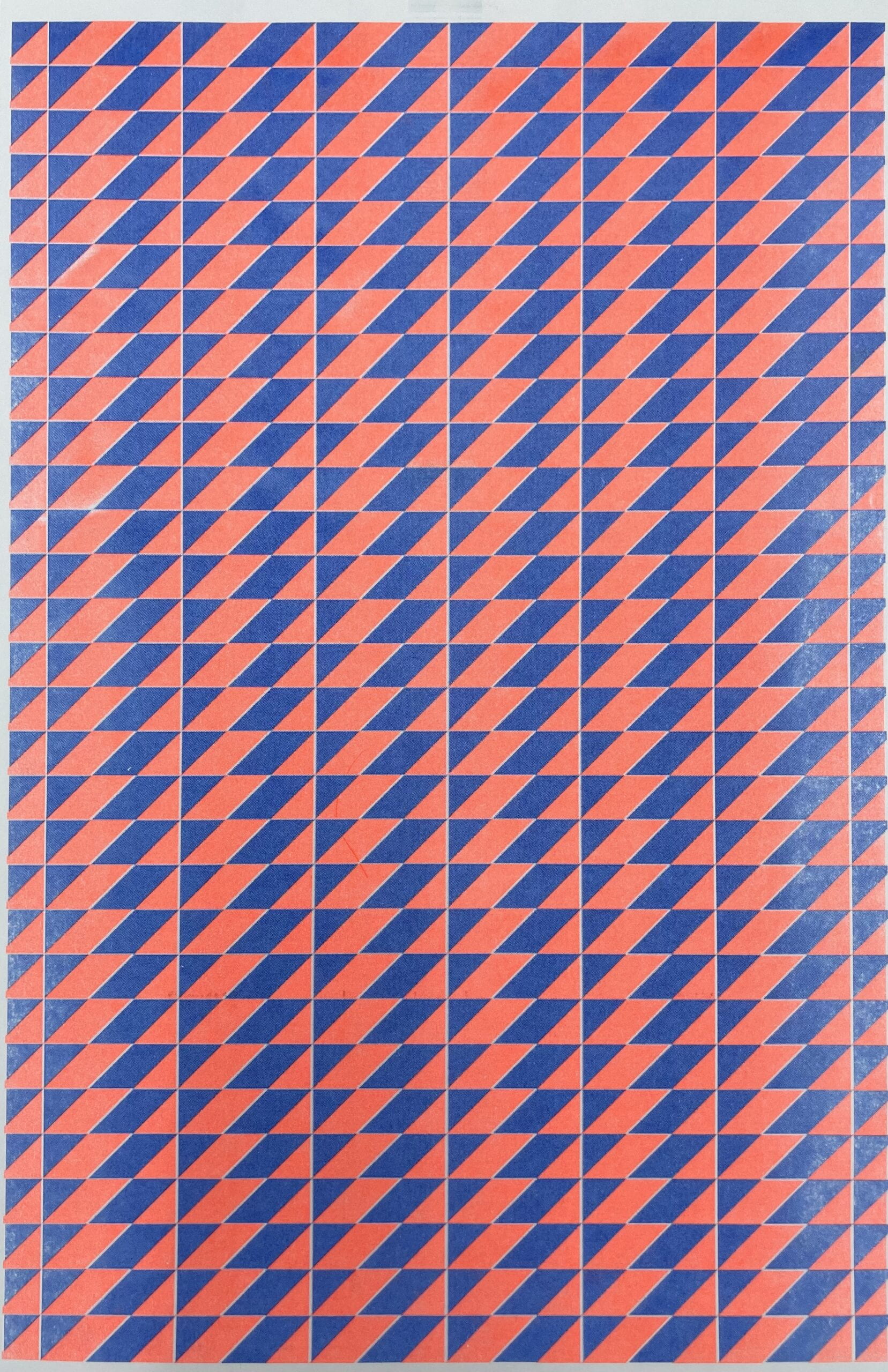
Some print photos






















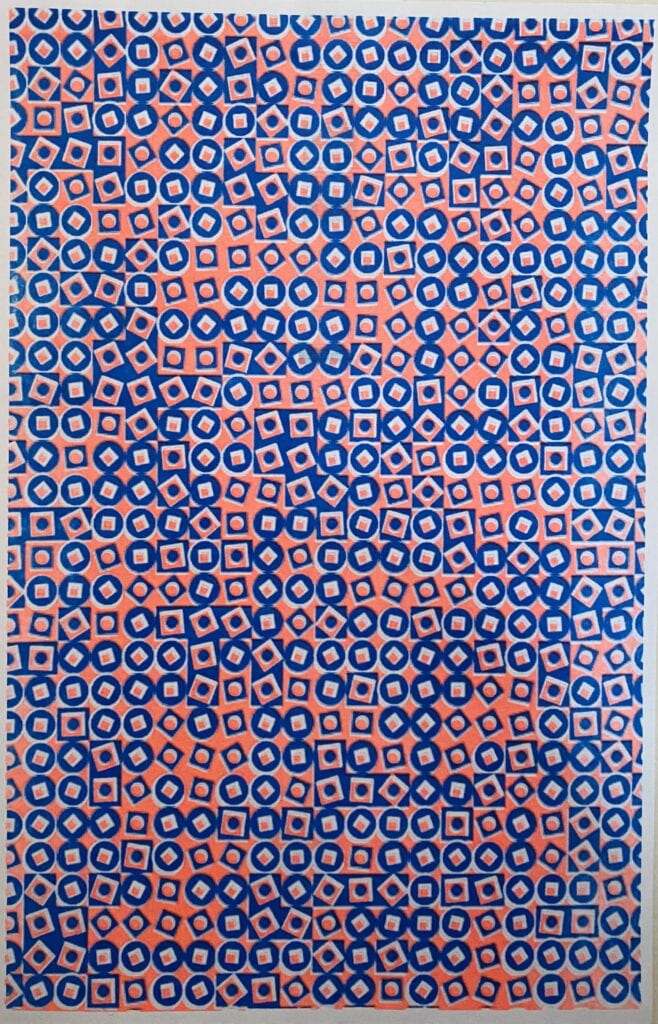
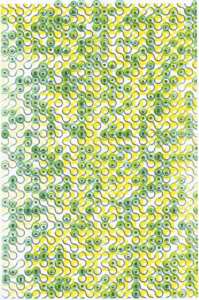
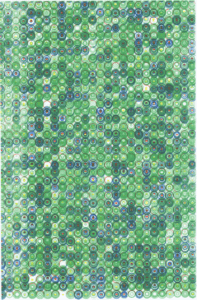
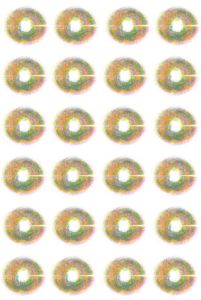
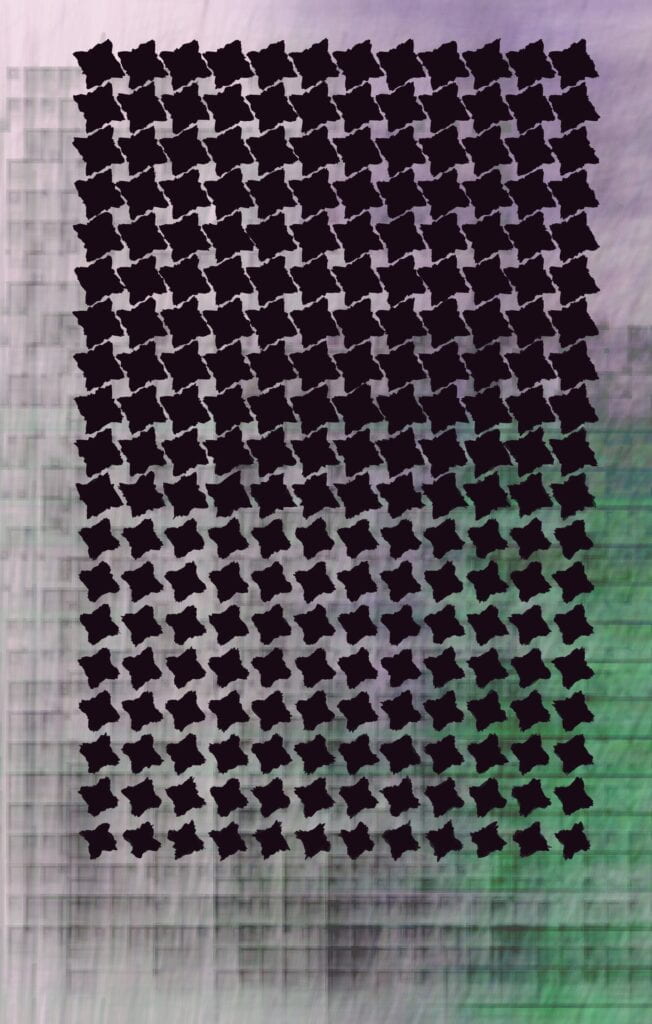
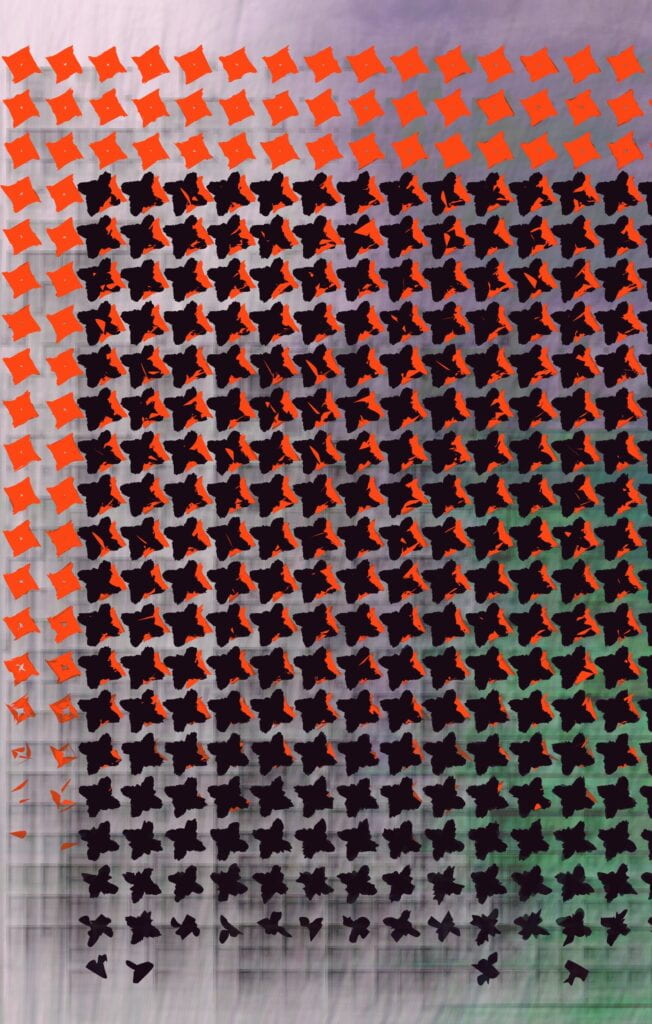
 moved on with the circle/square grid example. The feedback I got in class was that it didn’t have a randomness of an element of surprise. I added randomness in terms of opacity and x-y coordinates.
moved on with the circle/square grid example. The feedback I got in class was that it didn’t have a randomness of an element of surprise. I added randomness in terms of opacity and x-y coordinates.