Learning p5.riso!
It was fun learning about p5.riso. It makes it easier to cut out colors and text elements because otherwise I had to do it manually in illustrator or photoshop. It’s been a while since I used p5.js so at first it was a bit challenging.
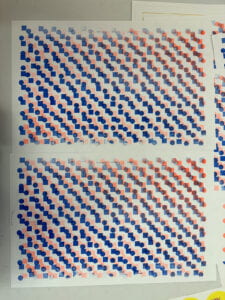
I started experimenting with grids and tried to tilt etc. I couldn’t find my code to the gradient example for some reason, I think I overwrite another code on it. So, I  moved on with the circle/square grid example. The feedback I got in class was that it didn’t have a randomness of an element of surprise. I added randomness in terms of opacity and x-y coordinates.
moved on with the circle/square grid example. The feedback I got in class was that it didn’t have a randomness of an element of surprise. I added randomness in terms of opacity and x-y coordinates. 
Here’s the code I used for this project: https://editor.p5js.org/zelifergin/sketches/gYuTkxPkq