After much anticipation and much iteration, we recently launched the redesign of NYU’s Special Collection Finding Aids. These comprise thousands of individual sites, each containing a description of an archival collection and its contents, along with relevant histories and metadata. In addition to the user-facing pages, the launch included a reimagined pipeline for publishing. It took a partnership between multiple departments: Digital Library Technology Services (DLTS), Archival Collections Management (ACM), Special Collections, and Application Architecture and Development (AAD).
There were multiple parallel tracks of work, including:
- partner communication
- data modeling and remediation
- data transformation tool development
- publishing tool development
- dev ops
- discovery system integration
- templating
As designer on this project, I’d like to share a bit about the design process. It involved conducting research, a lot of conversation, exploring and updating, within the constraints of a complex technology stack.
Preliminary Research: Reading
To learn from the existing body of knowledge, we studied several published articles, including a literature survey. Key takeaways included the importance of calling out digital objects (images, audio, or video available for immediate access online) and making deliberate use of inclusive language.
Review the Finding Aids of peer institutions
The whole team gathered examples of “finding aids in the wild,” and discussed some of their strengths, and which features we might emulate.
Articulate design goals
At this point we were able to name our goals, which emerged as:
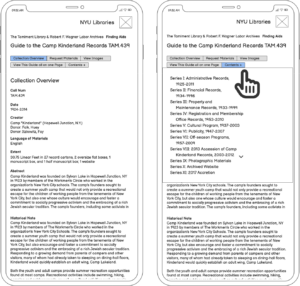
- Inclusive design. The purpose of the finding aids should be understandable to all, without relying on insider jargon. Site design should use familiar patterns and icons to allow intuitive navigation. Pages should be mobile-friendly and light. They must comply with NYU’s mandate for WCAG 2.0 AA accessibility.
- Improved presentation of digital objects. Images, audio, and video which are available online should be surfaced, easy to find and easy to navigate. Each object should have its own page and its own URL so it can be bookmarked and cited.
- Sense of place. The contents are often arranged in complex hierarchies and it’s essential that researchers always know where they are in the hierarchy.
- Branding. For NYU Libraries research materials, branding should clearly locate the user in the NYU information ecosystem.
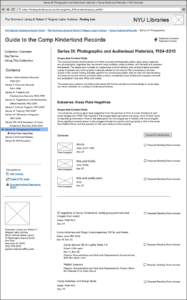
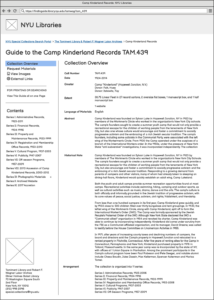
Wireframes
We created low-fidelity wireframes of our initial ideas, to support communication and to uncover any gaps in our thinking.
An example of an early wireframe (click to view larger).
Listening sessions with archivists and public service colleagues
Deb, Weatherly and I met with members of Archival Collections Management and Special Collections, two of our key stakeholder groups. We walked through our design goals and the wireframes, while encouraging specific feedback as well as new requests. Several important features came out of this, especially around the goal of broad comprehensibility. These included creating a dedicated “Request Materials” page, revising the language on the labels, and adding links in the footers to an explainer on “Using Archives & Manuscripts.”
Revised Wireframes
Here are some final wireframes:
Visual Design / Templating / Accessibility
We designed the sites to be visually uncluttered, fast and accessible. The choice of framework was Hugo, a static site generator, because of the flexibility of the templating language and the relative speed and security of “flat” HTML. We included both the NYU Libraries UX team and the NYU IT Accessibility group in ongoing conversations, to best align with NYU’s requirements for visual identity and accessibility.
Usability tests and conversations with users
During development, Deb, Weatherly and I took the Work In Progress to a number of potential users, including researchers, archivists, and representatives from the New-York Historical Society and Center for Brooklyn History. We gathered their impressions of the design’s usability, brand identity, and its overall ability to meet their needs, and updated some of the theming to reflect requests.
Next Steps
We welcome feature requests and have a few on tap already for phase 2, which starts early next year.