Process: design and composition
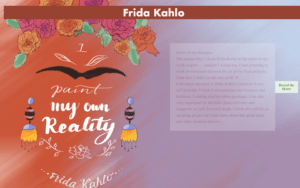
I want to use this project to show the great female artist Frida Kahlo. The layout of Webpage 1 is very simple because I failed to achieve the gallery effect I wanted to do. (https://artsandculture.google.com/story/frida-kahlo-in-fashion-conde-nast-archive/JQVRZqNen8EuKg?hl=en). I decided to split every paragraph into an individual div because I don’t want the readers to be deterred by several huge blocks of texts.
As for the background, I used the gradient effect in the beginning, but I didn’t like it. So I made a picture with procreate and used it as the background.
There are two buttons that will direct you to the 2nd webpage on the 1st webpage. This is an advice from Sonny just in case users don’t want to read through the texts.
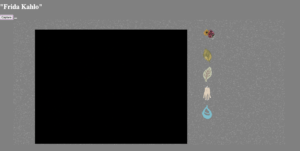
There aren’t many visual designs on the second webpage. I put the canvas and the interactive buttons in the middle of the second webpage, and a small video captured from the camera in the top left corner so that users can know how they look like before they click “capture”. It makes more sense to put all of my buttons in flex box and only use two lines in total. (Previously, there were 3 lines, stamps, capture & export, instructions & back to the first page)
Things I achieved with the help of others (Prof Leon & google)
Pixel Manipulation:

Undo function: https://editor.p5js.org/stalgiag/sketches/ynaav4MsI
(I don’t want to directly borrow this code so I wrote a few analysis on this set of code)

Other helpful reference:
P5js: https://p5js.org/learn/program-flow.html
Flexbox: https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Flexbox
Process: Technical
Layout:
I def become more comfortable using div after this project. Fixing the layout of my first webpage was really hard, because I named my class/Id in a really “illegal” way. I worked it out by noting everything I already have, and what I want them to look like on a piece of paper, and rename everything accordingly.

I should be more careful naming everything in my project in the future. As mentioned before, I named my class/id in a very messy way, so i had a hard time trying to do any action with them (especially in CSS). In the future, I definitely should be more conscious about everything name I come up with. Try to be more logical 😉
CSS:
I learned that the “hover” can only be applied to class.
Reflection and future development:
About layout:
Prof. Marcela mentioned that my first webpage can be organized in a way more related to Frida Kahlo’s work. It struck me that I can make the layout similar to the earrings in Kahlo’s work.
For the title on the webpage, I think it would be cool if I can make it similar to the eyebrows in Kahlo’s paintings, so that it makes more sense for it to stick on the webpage.
About the interactive function:
Make the cursor in my second webpage changeable according to the stamp the user choose would be cool! Also, maybe change the size of the stamps according to the size of the webpage, or according to users choice.
Another function I can add is the brush function, so that users can draw something in addition to using the stamps.
About contents:
I wish to do further research on female artists/ writers in general. By putting what I’ve researched for my literature/ humanities courses together on the webpage would be so so so so nice ! As for this project, I can add my understanding of Kahlo’s paintings instead of copying and pasting contents found online.