PROCESS
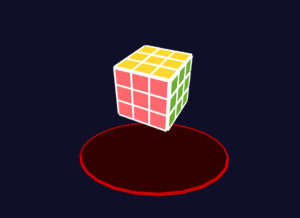
For this assignment, I decided to draw a Rubik’s cube I had lying around. However, it was more challenging than I anticipated, as I had to replicate a 3D object using 2D shapes.
In class, I learned how to draw, adjust the size of, and change the direction and configuration of 2D shapes on the canvas. The tricky part of this drawing was figuring out the angles and size of each separate piece used to create the replica.

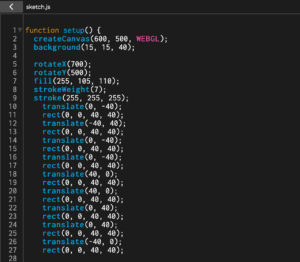
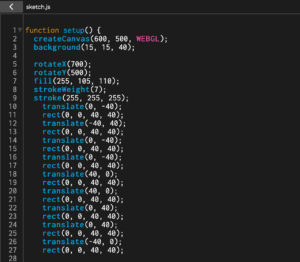
This is part 1 of the code. First, I set my background color, adjusting the RGB values accordingly to create a dark midnight blue. Then, I added the first square, which would be one of the three sides of the cube shown, and set the color for it (a coral red). I discovered the rotateX(), rotateY(), and translate() functions, allowing me to create identical translations of a single smaller square as well as enabling me to tilt the squares to create the sense of depth and help recreate a 3D plane.

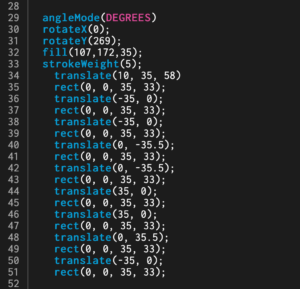
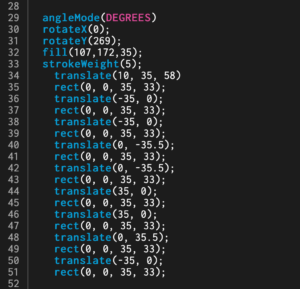
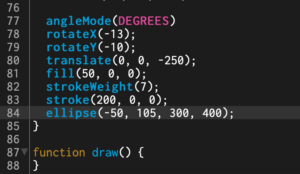
The code for part 2 of the cube was a little trickier. I struggled to find the right angle to rotate the second side of the cub on the Y axis, then I discovered the angleMode() function, allowing me to input either DEGREES or RADIANS into it. This allowed me to get a better understanding of just how much I was turning the surface. I also realized that putting the same dimensions for the squares made the cube look incredibly disproportional, while changing the dimensions of each square to be a little narrower and into rectangles (as opposed to a square) further added to the perception of depth.

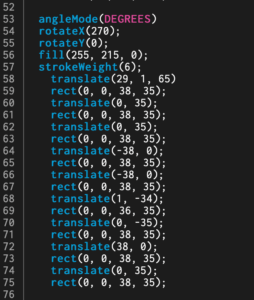
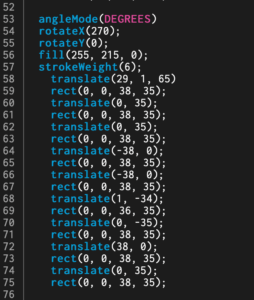
Part 3 was the trickiest, as it was the last face of the cube. I needed to figure out how to place it on top of the two previous faces, but after tinkering around with the rotateX() and translations, I got it to work.

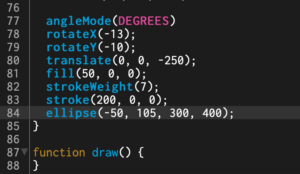
For the last part, I thought it would be cool to create the illusion that the cube is floating in space, so I added a small “table” underneath it. I changed the strokeWeight to 7 in order to give it more of the 3D look, but not a full cylinder.

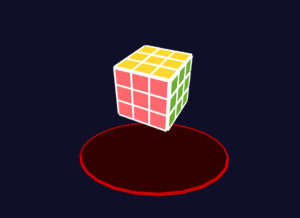
Here’s my final product: 2D Rubik’s cube
REFLECTION
After creating my first drawing with code, I’ve come to a few conclusions. By using the computer interface, it is a lot easier to get more precise rotations, size, and translations. Picking colors is also more accessible, and shapes are created by typing single words and numbers for dimensions. It is also much easier to correct mistakes, as nothing is really “permanent” in the code and can be changed with a few keys.
However, the disadvantages of drawing with code mainly stem from lack of experience with the program. While drawing on paper, measurements are usually executed with a ruler and a pencil. But on the computer, there are more variables and factors that go into presenting even a single line. I struggled with getting the right numbers to configure each dimension and rotation, especially while I was first figuring out how to translate each cube identically on the same axis. The difference between the positive and negative values threw me off as well, but after getting used to it and figuring out that it works on the coordinate plane system, it was more straightforward.
In terms of whether I preferred exploratory programming or documentation, the first method reaped the better learning experience. By discovering different functions by randomly typing words and numbers to see the parameters, I was able to figure out how the outcome was presented differently with each individual change in the source code. However, I believe this method worked because I didn’t have an extremely specific goal and look for my drawing–I was mainly just getting the hang of it. If I were to create something that required more precision and detail, I think documentation would work best.