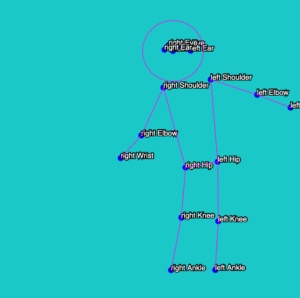
For this, we had to code body points with the JSON formatting style.

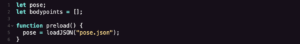
To start, we had to set the attributes for pose and body points. Then, we preloaded the JSON file in order to properly load the file, which contained the body points.

In the setup() function, we had to set the for() function so that it lets each body point be attributed to the pose.bodypoints. We also set the console.log() for each part to be separated from the rest and load it in the console.

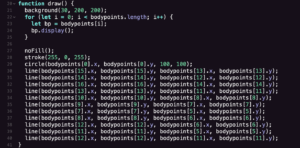
In the draw() function, we set the background color and another for() loop in order to let the body points be set to display and set the length. Then, we set circles for each body point that was assigned in the JSON. After, to create the lines, we set body point x and y values to be correlated to the circles and connect each individual point to each other. That then creates the skeleton outline that is presented on the actual code.

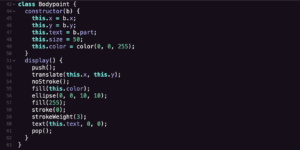
In the class body point(), we set the constructors for the points to actually present the circles and lines.
Overall, next, I could clean up the lines and make them more connected and create a real body outline, instead of the singular skeletal lines.
Here is the final code: code