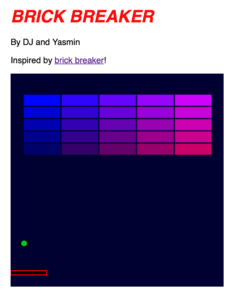
For this project, I worked with my partner, DJ, to recreate the brick breaker game. Here is our inspiration: brick breaker. It seemed so simple from the appearance, but creating it was much harder than I expected.

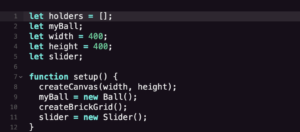
To start, we set our initial values and did the typical setup(), adding createBrickGrid() and a slider.

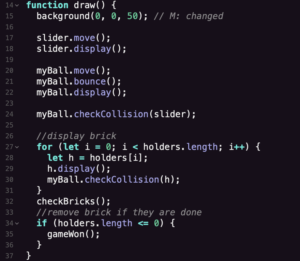
In the draw function, we set the attributes for slider and myBall to give them actions. To display the bricks, we set a for() loop and added a collision asset, then added the function to remove bricks when they are hit by the ball.

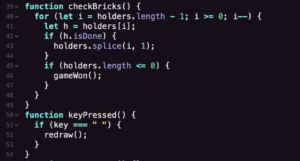
The function checkBricks() activates the code in the draw function, setting it so the bricks disappear. We also added the if() statement to display the gameWon() if there are no more bricks. Then, we tried to implement a keyPressed function, but it didn’t really work.

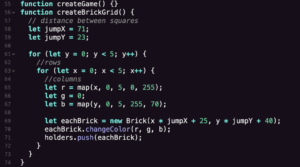
Next, we created the brick of grids. Instead of adding each brick individually, we decided to create an array. To do so, we set the distance between each square with the let jumpX and jumpY functions, then set a for() loop to limit the number of bricks to 0-5. Setting the RGB values created the ombré color in the bricks.

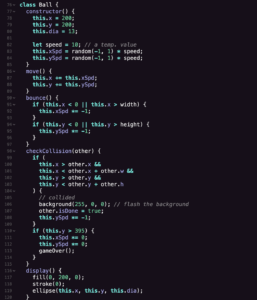
Next, we created a constructor class Ball for the ball. We set this.x, this.y, and other this.variables, then set the values for them too. Move() controlled the general movement/speed, bounce() makes it bounce off the four walls instead of going off the screen, and display() controls the appearance. The checkCollision(other) function utilizes an if() statement to check for the collision of the ball and brick. We also set another if() to check for whether the ball hit the floor, and if so, it displays the gameOver() function.

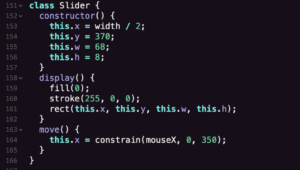
We then set a constructor class Slider, making the platform’s x-value be controlled by the mouse.

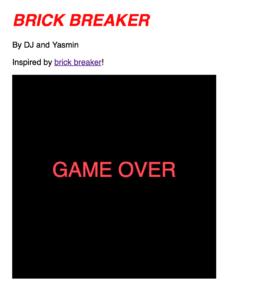
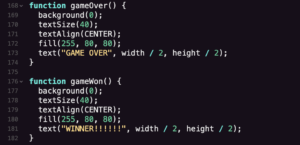
Lastly, we set the gameOver() and gameWon() functions to display the features when the game is lost or won.
Overall, the hardest parts of this were displaying the gameWon() function, randomizing the ball movement, and creating the array of bricks. If we were to continue this project, we would add our own twist to it, rather than simply trying to imitate the initial game.
Here is the final product: CODE GAME