The authenticity and representation of truth in the media we consume on a daily basis are of significance because it provides information that we may need, social understanding, and communication to a larger demographic. Many of us see clips of news segments, reels on social media like Instagram and 小红书, and advertisements daily, which can subconsciously give us information even if we aren’t paying attention. However, there are always multiple perspectives and biases to the information we are fed in most cases: news platforms will give information based on their political affiliation, if there is an argument between two internet influencers there will always be two sides. Depending on whichever the viewers see first, if it is the only part they see, then it will be the perception that they hold of the situation regardless of whether it is true or not. Furthermore, misinformation in the media especially in the regards of healthcare, drugs, and anything that affects a large population could have adverse consequences and jeopardise the well-being of the entire community.
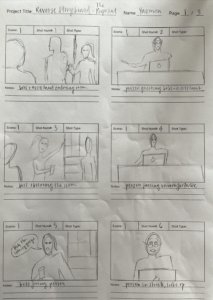
Live broadcasts can give viewers a sense of trust with the platform that is streaming. It is difficult to falsify videos of events that are currently happening, and even if it is, the connection with the viewers is established as they can also feel as if they are there in the moment.