Recitation 5: Processing Basics
Recitation Exercise
For today’s exercise, you will be working alone to draw an image in Processing based on any image that inspires you.
Step 1: Choose an image to be your motif
I thought of making Minecraft avatars because they are initially pixel characters.
I’m picking orange as the background color because it stands out with both black(the color that defines enderman!) and purple(his magical eyeballs).
But when I confidently set up the shapes and ready to run my first test, it turns out like this:

What a disabled enderman!
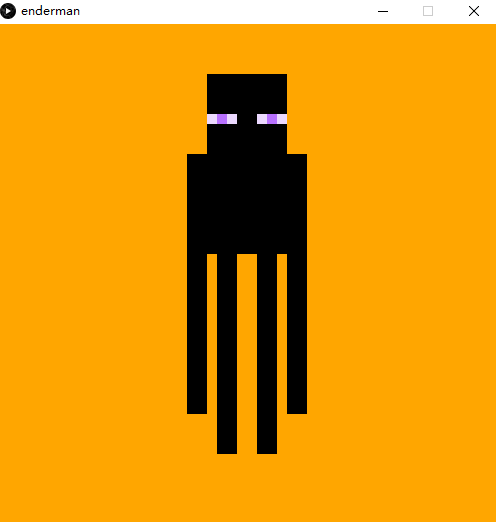
But, after a couple of trials and failures, here is the final result:

And here is the code:
size(500, 500);
background(255, 166, 0);
noStroke();
fill(0);
square(210, 50, 80);
rect(210, 130, 80, 100);//body
rect(190, 130, 20, 260);//right arm
rect(290, 130, 20, 260);//left arm
rect(220, 230, 20, 200);//right leg
rect(260, 230, 20, 200);//left leg
fill(236, 217, 255);
rect(210, 90, 30, 10);//right eyepit
rect(260, 90, 30, 10);//left eyepit
fill(184, 113, 255);
square(220, 90, 10);//right eyeball
square(270, 90, 10);//left eyeball
From this recitation, I have become familiar with using the static mode of Processing to draw shapes and form a recognizable object in the end. Some discoveries include: the noStroke() function should be placed on the very top as the universal function so that one needs not to clarify every time some shape is drawn.
There is also some major problems that I have come to encounter.
For example, when I finished drawing a shape, that I am simply unsatisfied with its position, I am unable to just drag the shape like I do in other programs such as Powerpoint etc. The only way that I invite it to somewhere else is to change its coordinates, which I had to do more calculations(minor, though unnecessary) to accommodate to the setting.
Another is that, with processing, I could only draw shape that has sides either horizontal or vertical to the sides of the canvas. In this case, I have no idea how I can let the hands of the enderman stretch out a bit, just like the reference image.
Overall, I enjoy this very much. Algorithmatic drawings are incredible, because it requires almost no drawing skill. All you need is a envisioned image in your mind, and a strong spatial imaginative skill; and the beautiful lines and colors, the computer will do it for you.
