
This is my imaginary creature, AKA R-boto the dancing robot.
Documentation Blog for IMA
My first draft of this code was originally going to be gradient ellipses, but it ended up being a free draw interactive program. I also really liked the idea of having a color picker at the bottom of the canvas, so I wanted to somehow incorporate that into the code.

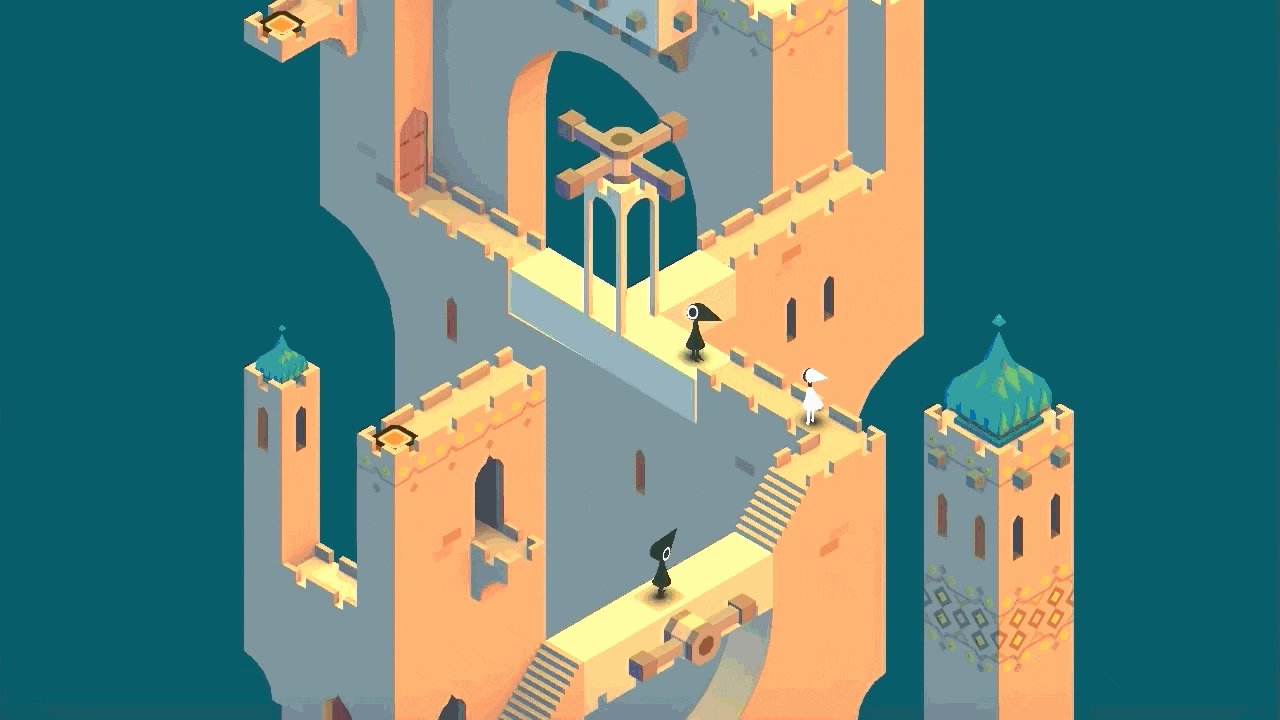
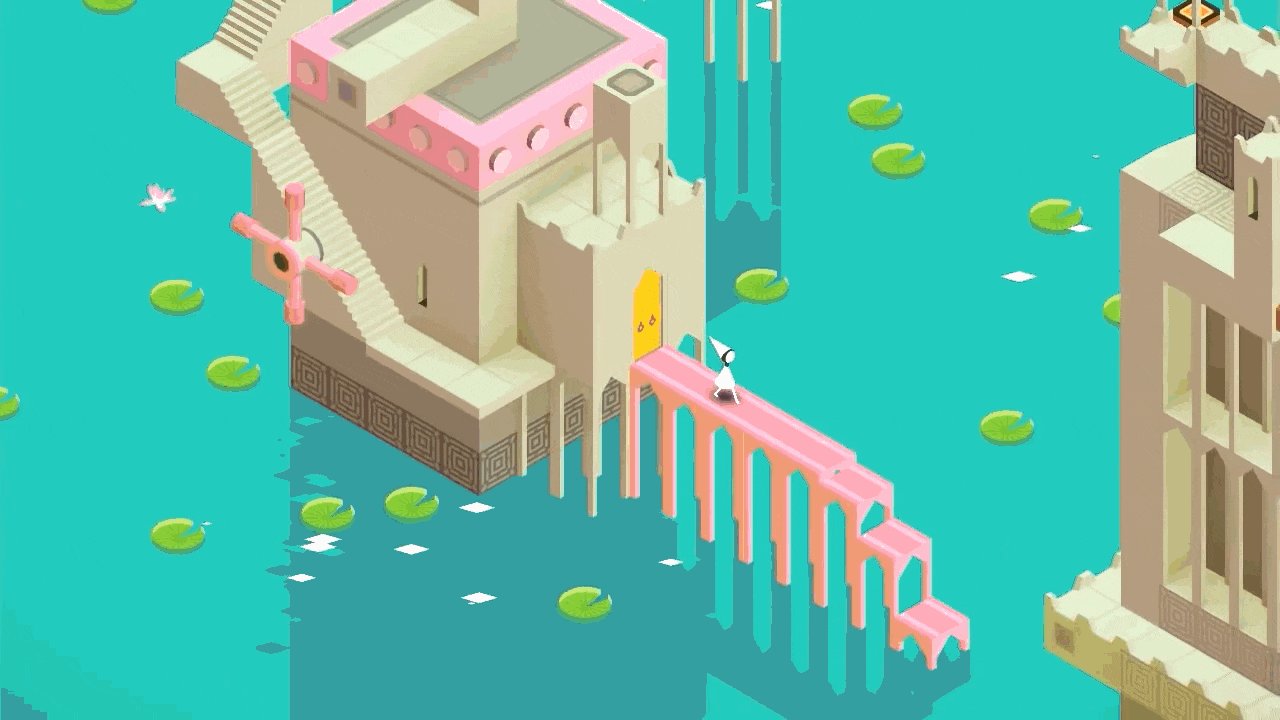
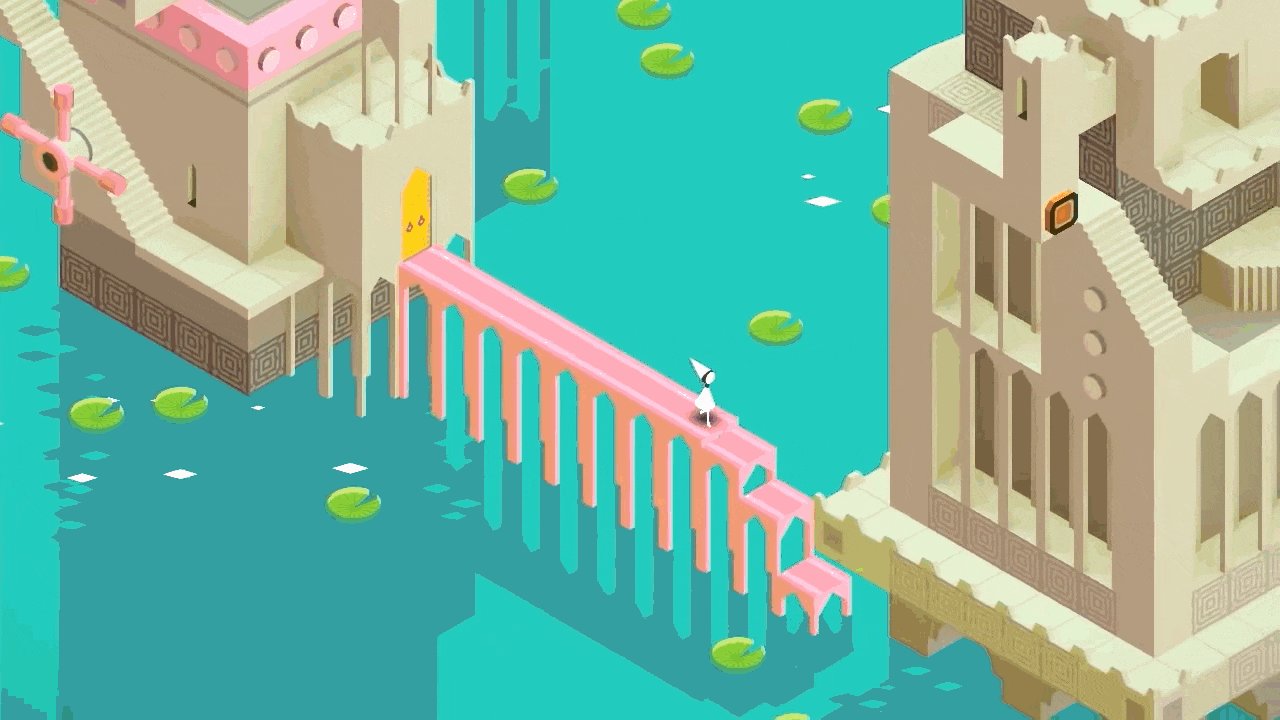
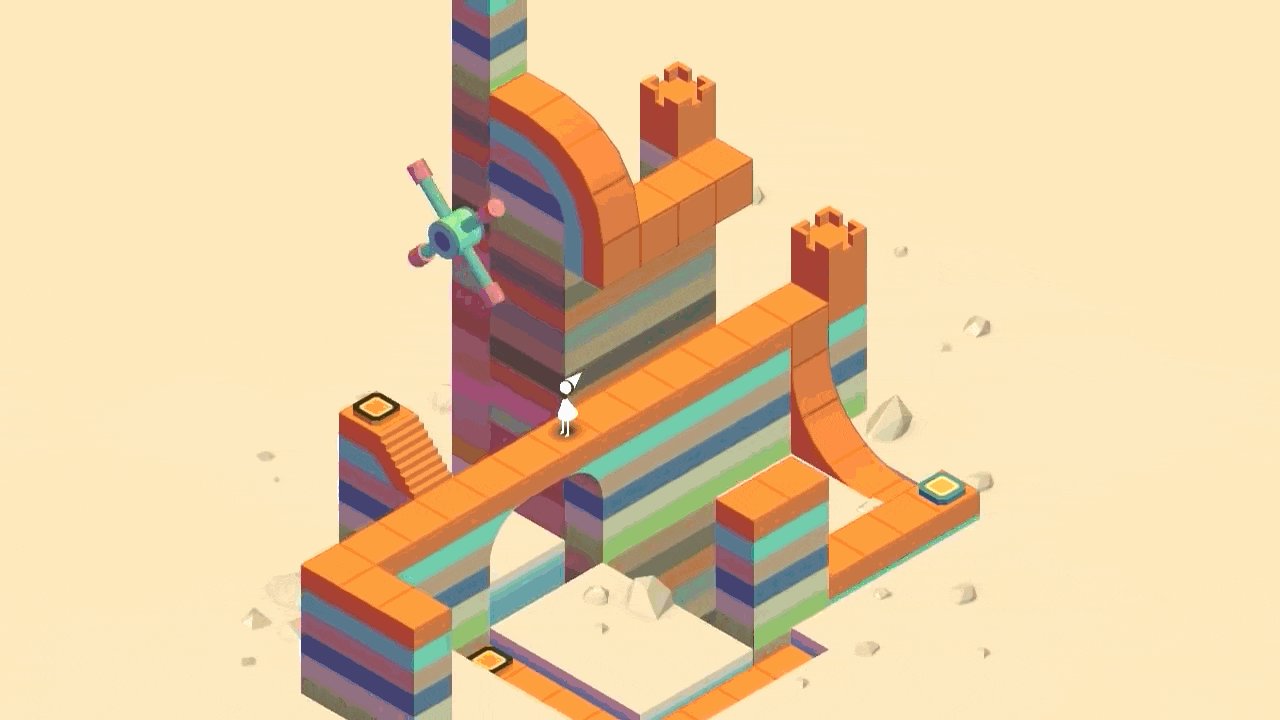
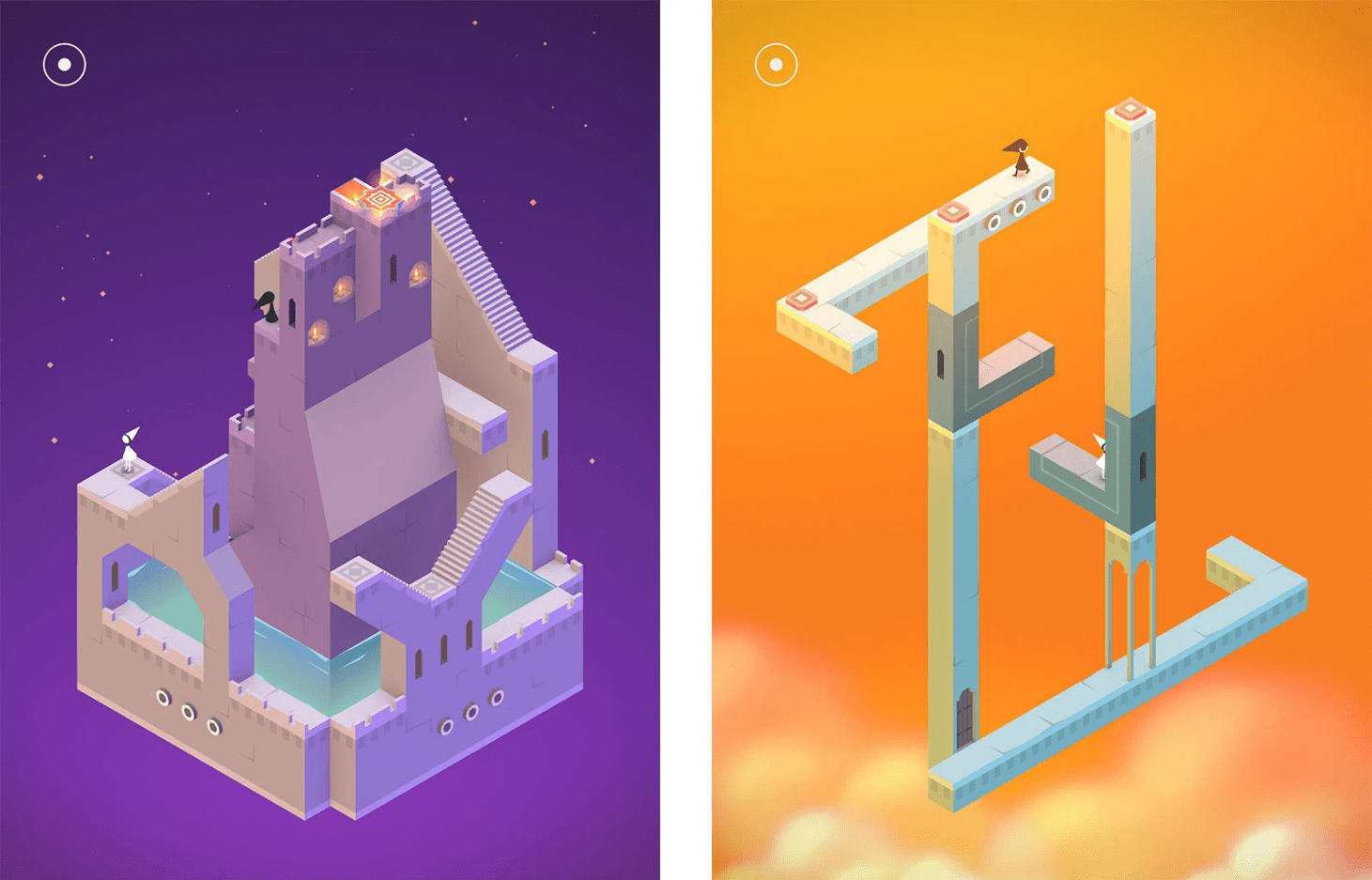
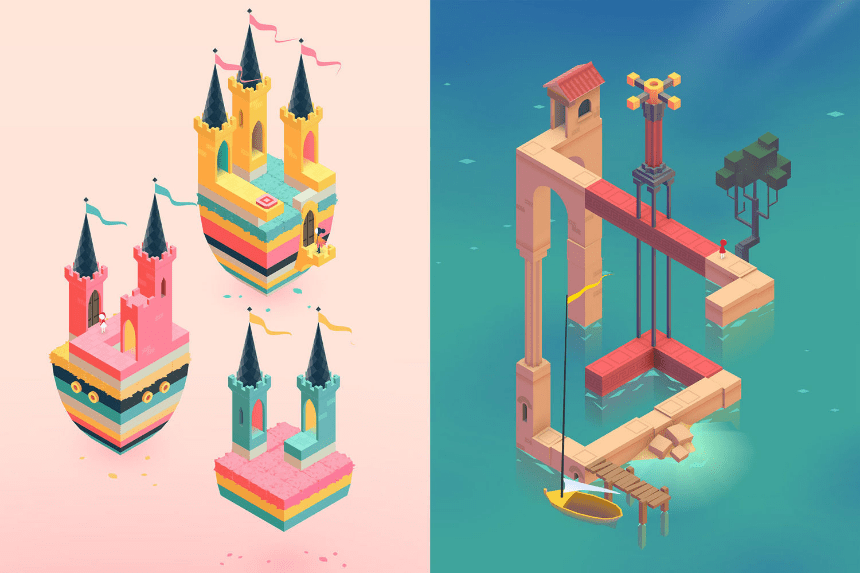
Monument Valley is a mobile puzzle game inspired by M.C. Escher’s impossible geometry. The soundtrack and visual aesthetics create a beautiful vibe that makes the game mesmerizing. This game also challenges people to think outside the box.

The simple background emphasizes the intricate architecture designs in each level. Since it is a mobile game, the ability to rotate or move the architecture to create a new structure is such a beautiful touch. The way this game plays with perspective and thinking outside of the box really adds to the artistic and aesthetic qualities. The calming soundtrack is a bonus.
Monument Valley is created by an independent studio called ustwo. There’s people working on design, digital drawing, and programming the app. In the second game, they used a program called Editor, which allowed the creators to work more efficiently while creating complex designs.




This is the first coding assignment for Creative Coding Lab!
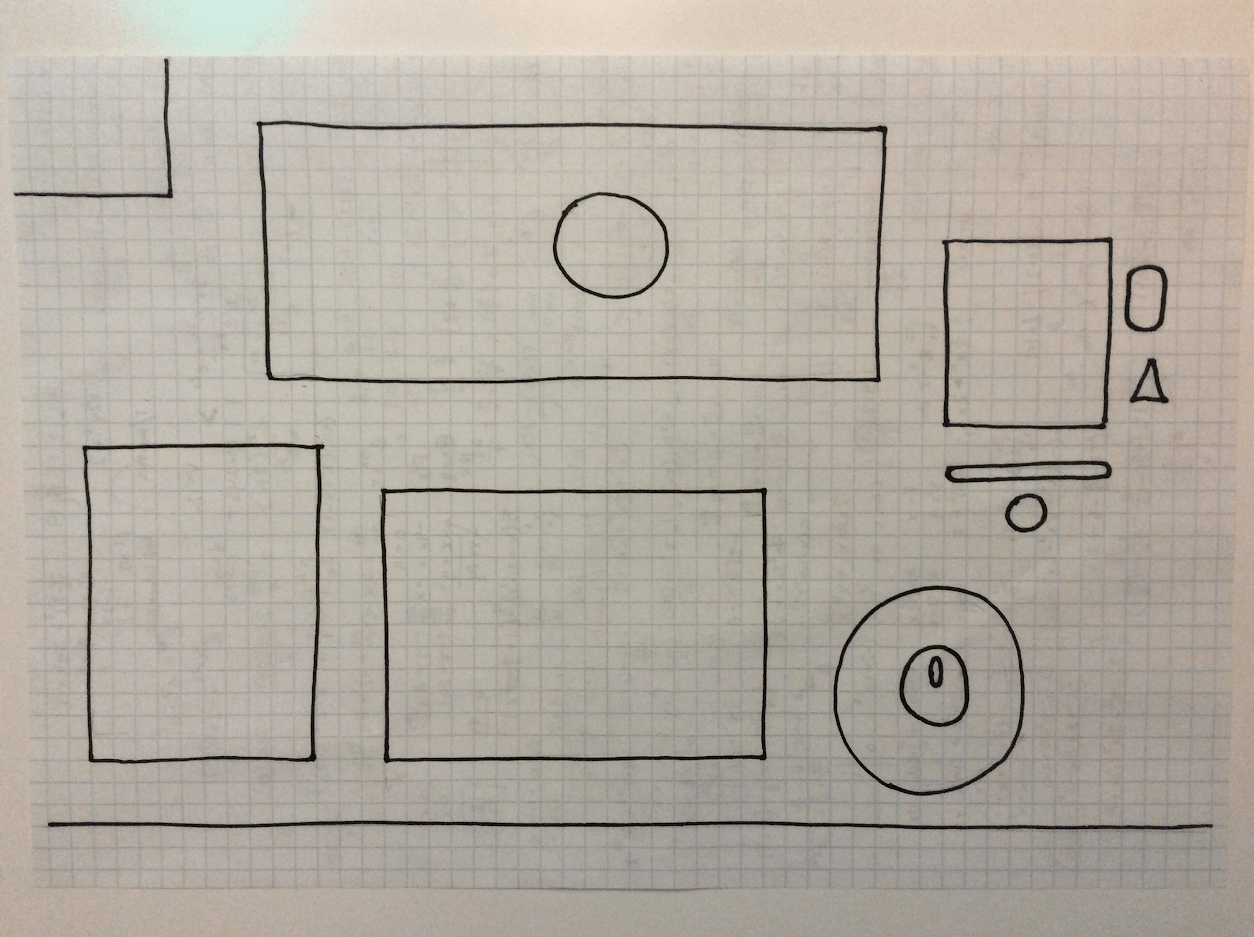
Compared to drawing on paper, writing a program is a lot more time consuming. It is also more difficult to accurately match the location and shape size to the original photo. With physically sketching, I could roughly estimate where each object is located relative to each other. On the other hand, one thing that is easier with programming is the ability to create perfect shapes without using other drawing tools for guidance. When drawing with pencil or pen, to make perfect- or almost perfect- shapes I would need to use a ruler for straight edges or a compass for perfect circles. Even with these tools, it will never look as perfect as a computer generated shape. So, when drawing on paper it looks messy without the use of a ruler or compass. Furthermore, it is more convenient to write a program in this technological age. There is no control z when drawing with a pen, so if I mess up I’ll have to start over.
For me, I found it challenging to place each shape in the right spot, especially the triangle for the pencil. It took a lot of trial and error before I found the right spot. However, once I understood what each number meant, it became more tedious rather than difficult. I also tried using ellipseMode() for only two circles, but it applied to all of the circles. The same thing happened with adding stroke to one of the shapes. I feel like there’s probably a simpler, condensed, or less repetitive method of writing this program, but I don’t know it. I also could’ve tried to make it more 3-dimensional, but I kept it simple.
Hello! This is a testing post for Creative Coding Lab.