
Coding Process
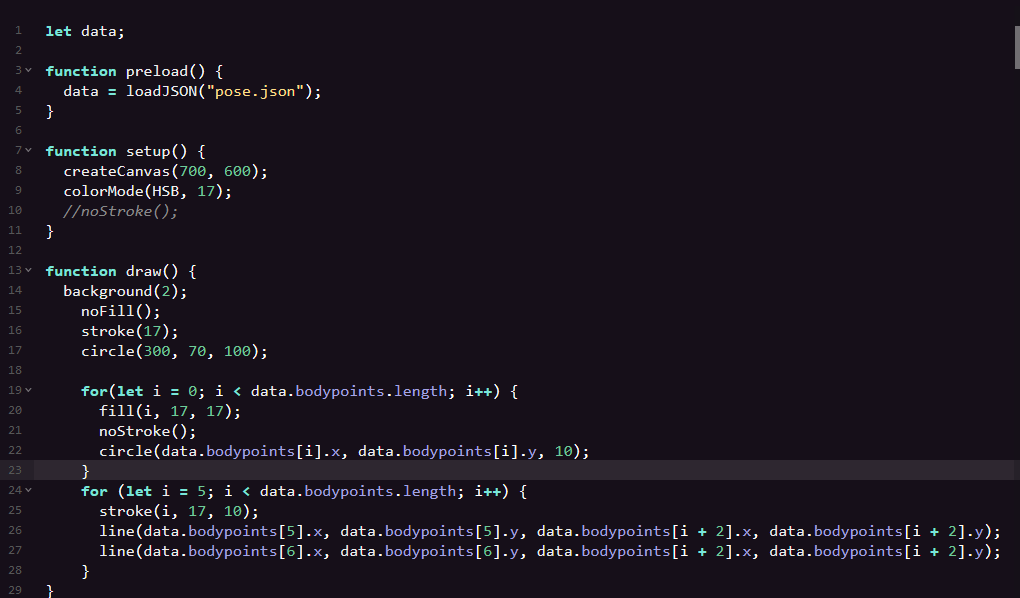
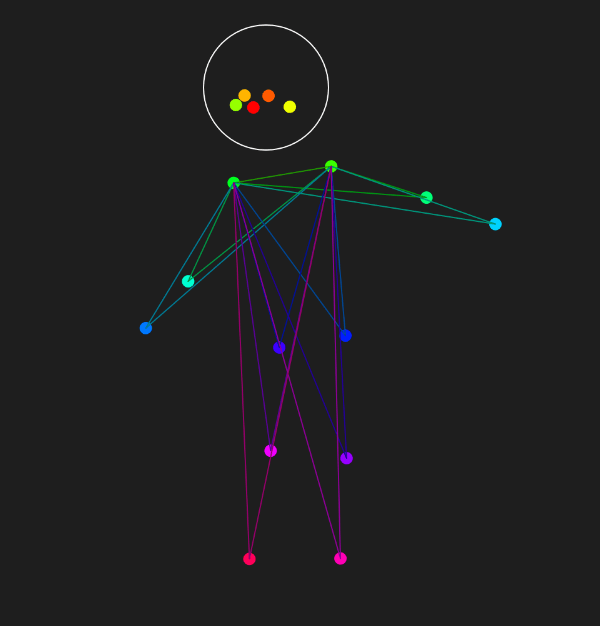
I wanted to play around with the colors of the circle, so I tried using HSB instead of RGB to get all the colors. At first I wasn’t really sure how to get all the colors, so I only had a gradient of white to dark grey. I had to refer back to an old coding activity, which was when we worked with iteration. I realized that I needed to include saturation and brightness instead of just hue. I set colorMode(HSB, 17) and made the saturation and brightness 17. I decreased the saturation and brightness to make pastel colors, but decided to keep it at 17 because it pops out on the dark background.

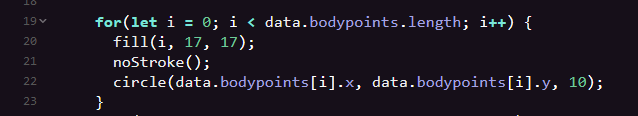
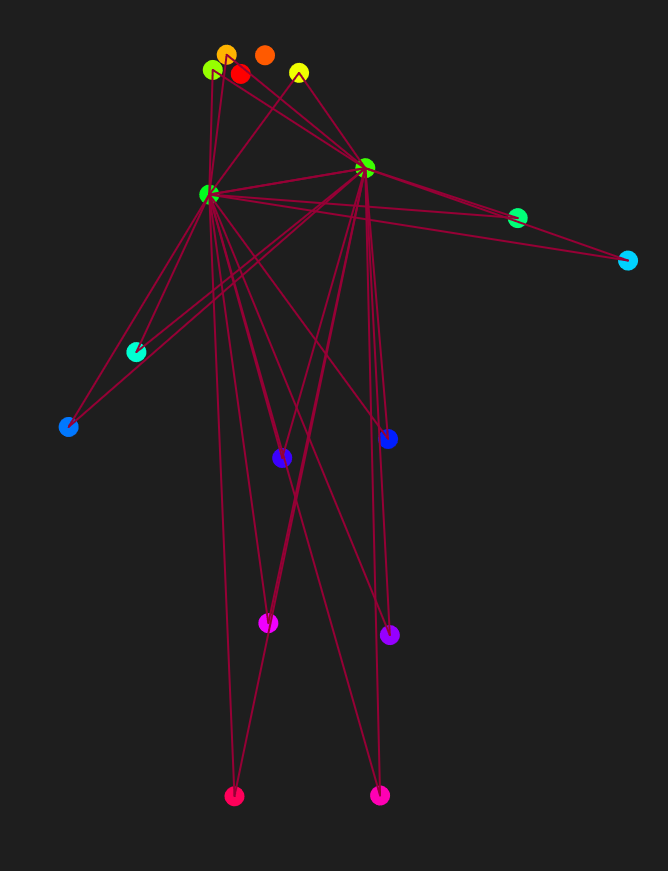
I struggled a little with drawing the lines. At first, I put it in the same for loop as the circle, but it didn’t really work out since I wanted to exclude any points on the head (which is the first 5 properties of the array). Additionally, when I did have the lines in the same for loop, the last 4 body points disappeared. So I wrote a separate for loop.


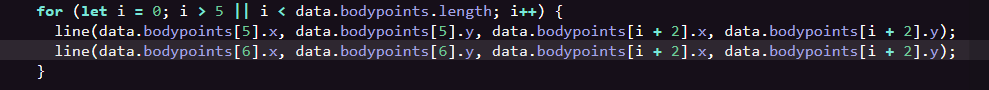
When I first wrote the for loop, I made it really complicated for no reason. Since I’ve been writing i=0 all the time, I completely forgot I could just set i=5. I also played around with the body point numbers before finally settling with my final sketch. The color of the lines was done the same way as the circles, except I decreased the brightness a little.
Finally, I decided to add a circle for the head, and make it white so it contrasted with both the background and the colorful body. It started looking like a colorful gingerbread man(?) at this point.
Reflection
Made some very silly mistakes during this activity. I think I’m getting more used to accessing data from a JSON file, but I need to practice accessing variables and data in the console more instead of switching between the JSON and sketch. I think I’ve gotten too used to doing the second method, so next time I should make use of the console for more than just finding errors in my code.