thought process
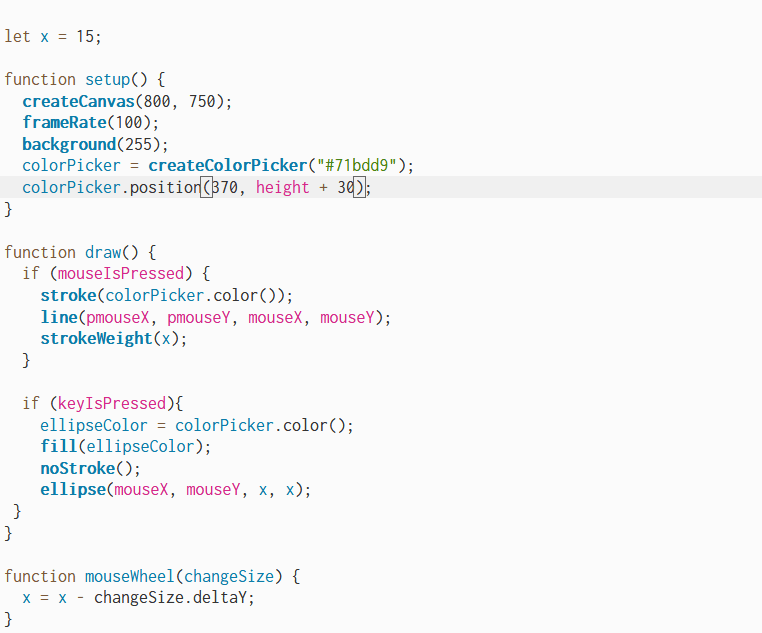
My first draft of this code was originally going to be gradient ellipses, but it ended up being a free draw interactive program. I also really liked the idea of having a color picker at the bottom of the canvas, so I wanted to somehow incorporate that into the code.
At first, the line was always drawing, which was a bit of a mess, so I changed it to draw only when the mouse is pressed. Then I wanted to change the stroke weight when I wanted to, so I set the mouse wheel to make the stroke weight thicker when scrolling up and thinner when scrolling down. I still wanted to keep the ellipses because I thought the effect looked cool, so I added an if statement. I’m happy with how the stroke weight scroll and color picker turned out.
One issue I was having was trying to keep the gradient idea in this program. It was difficult figuring out how to gradient when there was a color picker. With black and white, I was able to have an if statement and just subtract the value. I tried to use setAlpha(), but that was too complicated for me and it didn’t work well with the color picker, so I decided to remove the gradient idea and keep it simple.

sketches
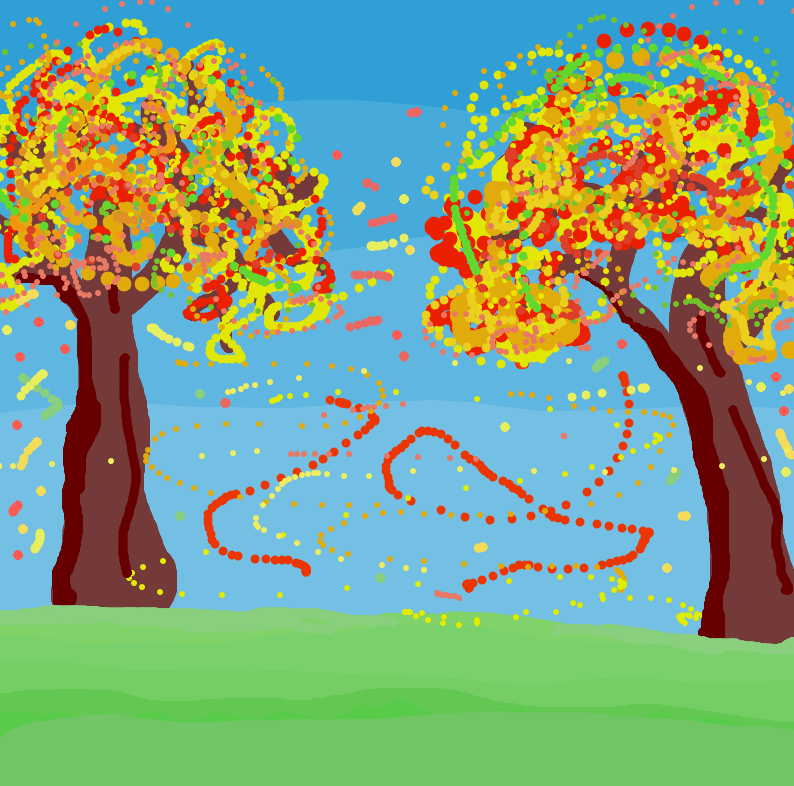
The sketches took almost the same amount of time as it did for the code. It’s kind of like a very simple version of Microsoft Paint, so the lines were squiggly and all over the place. Also it’s definitely easier to use a mouse instead of the track-pad of a laptop!
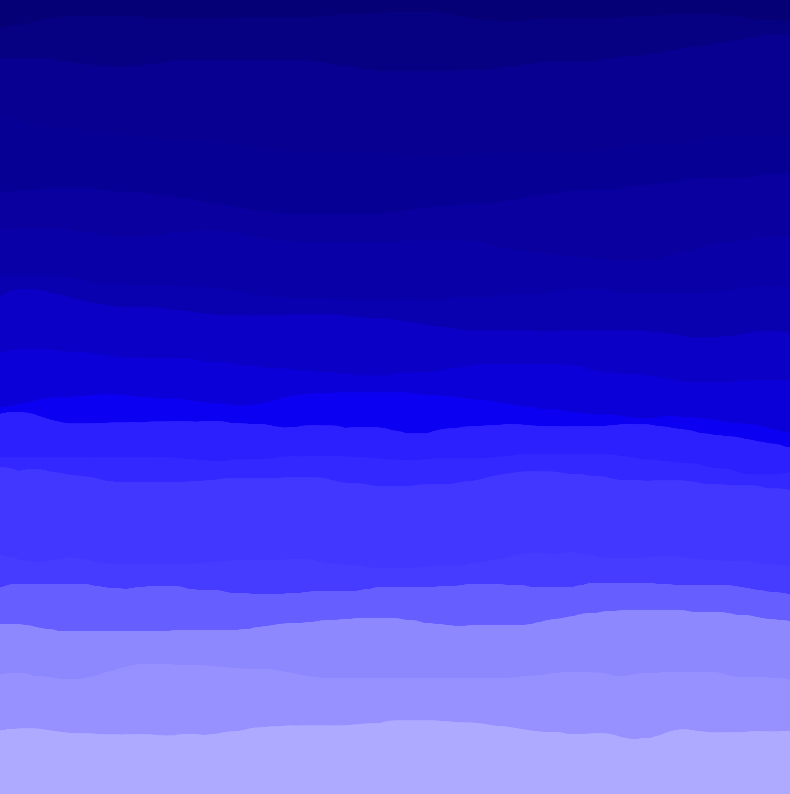
I couldn’t let go of the gradient idea, so I tried to make a version in the sketch, albeit not a smooth transition. The second sketch I was inspired by the fall weather approaching in New England.