Exercise 1: Make a Processing Etch-A-Sketch
There are two parts to this exercise. The first one is to move the circle with the mouse(code has been commented in the processing code. The second part is to draw a constant line while moving the mouse. I asked Winnie for help to ensure the correct way to draw a constant line. I have learned that I need to make previousX = x and previousY =y, and remove the background color setting in the void draw() to avoid the background keep refreshing and covering the line I just drew.
Arduino code:
// IMA NYU Shanghai // Interaction Lab // For sending multiple values from Arduino to Processing void setup() { Serial.begin(9600); } void loop() { // to send values to Processing assign the values you want to send //this is an example int sensor1 = analogRead(A0); int sensor2 = analogRead(A1); // int sensor3 = analogRead(A2); // send the values keeping this format Serial.print(sensor1); Serial.print(","); // put comma between sensor values Serial.print(sensor2); // Serial.print(","); // put comma between sensor values // Serial.print(sensor3); Serial.println(); // add linefeed after sending the last sensor value // too fast communication might cause some latency in Processing // this delay resolves the issue. delay(100); // end of example sending values }
Processing Code:
// IMA NYU Shanghai // Interaction Lab // For receiving multiple values from Arduino to Processing /* * Based on the readStringUntil() example by Tom Igoe * https://processing.org/reference/libraries/serial/Serial_readStringUntil_.html */ import processing.serial.*; float x; float y; float previousX =0; float previousY =0; int NUM_OF_VALUES_FROM_ARDUINO = 2; /** YOU MUST CHANGE THIS ACCORDING TO YOUR PROJECT **/ int sensorValues[]; /** this array stores values from Arduino **/ String myString = null; Serial myPort; void setup() { size(800, 800); background(0); setupSerial(); } void draw() { //background(0); getSerialData(); printArray(sensorValues); //fill(255); //float xPositions = sensorValues[0]; //float yPositions = sensorValues[1]; //circle(xPositions, yPositions, 50); x = map(sensorValues[0], 0, 1023, 0, width); y = map(sensorValues[1], 0, 1023, 0, height) ; stroke(255); line(previousX, previousY, x, y); previousX = x; previousY = y; } void setupSerial() { //printArray(Serial.list()); myPort = new Serial(this, Serial.list()[2], 9600); // WARNING! // You will definitely get an error here. // Change the PORT_INDEX to 0 and try running it again. // And then, check the list of the ports, // find the port "/dev/cu.usbmodem----" or "/dev/tty.usbmodem----" // and replace PORT_INDEX above with the index number of the port. myPort.clear(); // Throw out the first reading, // in case we started reading in the middle of a string from the sender. myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII myString = null; sensorValues = new int[NUM_OF_VALUES_FROM_ARDUINO]; } void getSerialData() { while (myPort.available() > 0) { myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII if (myString != null) { String[] serialInArray = split(trim(myString), ","); if (serialInArray.length == NUM_OF_VALUES_FROM_ARDUINO) { for (int i=0; i<serialInArray.length; i++) { sensorValues[i] = int(serialInArray[i]); } } } } }
Exercise 2:
This exercise is to use the servo moto to create a fun effect where the ball on the screen is hit by the motor. I reference the ‘bounce’ example on https://processing.org/examples/bounce.html to write the code. It is a pity that I only have one servo motor.
Arduino code:
// IMA NYU Shanghai // Interaction Lab /** This example is to send multiple values from Processing to Arduino. You can find the Processing example file in the same folder which works with this Arduino file. **/ #define NUM_OF_VALUES_FROM_PROCESSING 2 /** YOU MUST CHANGE THIS ACCORDING TO YOUR PROJECT **/ /** DO NOT REMOVE THESE **/ int tempValue = 0; int valueIndex = 0; #include <Servo.h> Servo myservo1; Servo myservo2; /* This is the array of values storing the data from Processing. */ int processing_values[NUM_OF_VALUES_FROM_PROCESSING]; void setup() { Serial.begin(9600); pinMode(5, OUTPUT); myservo1.attach(5); //myservo2.attach(6); } void loop() { getSerialData(); // add your code here using elements in the values array if (processing_values[1] == 1) { myservo1.write(90); delay(100); myservo2.write(0); } if (processing_values[0] == 1) { myservo2.write(90); delay(50); myservo1.write(0); } } //receive serial data from Processing void getSerialData() { while (Serial.available()) { char c = Serial.read(); //switch - case checks the value of the variable in the switch function //in this case, the char c, then runs one of the cases that fit the value of the variable //for more information, visit the reference page: https://www.arduino.cc/en/Reference/SwitchCase switch (c) { //if the char c from Processing is a number between 0 and 9 case '0'...'9': //save the value of char c to tempValue //but simultaneously rearrange the existing values saved in tempValue //for the digits received through char c to remain coherent //if this does not make sense and would like to know more, send an email to me! tempValue = tempValue * 10 + c - '0'; break; //if the char c from Processing is a comma //indicating that the following values of char c is for the next element in the values array case ',': processing_values[valueIndex] = tempValue; //reset tempValue value tempValue = 0; //increment valuesIndex by 1 valueIndex++; break; //if the char c from Processing is character 'n' //which signals that it is the end of data case '\n': //save the tempValue //this will b the last element in the values array processing_values[valueIndex] = tempValue; //reset tempValue and valueIndex values //to clear out the values array for the next round of readings from Processing tempValue = 0; valueIndex = 0; break; } } }
Processing code:
// IMA NYU Shanghai // Interaction Lab /** * This example is to send multiple values from Processing to Arduino. * You can find the arduino example file in the same folder which works with this Processing file. **/ import processing.serial.*; int NUM_OF_VALUES_FROM_PROCESSING = 2; /** YOU MUST CHANGE THIS ACCORDING TO YOUR PROJECT **/ int processing_values[] = new int[NUM_OF_VALUES_FROM_PROCESSING]; /** this array stores values you might want to send to Arduino **/ Serial myPort; String myString; float x; float y; float speed = 15; void setup() { fullScreen(); background(0); setupSerial(); y = 400; } void draw() { background(0); // give values to the variables you want to send here //change the code according to your project //for example: noStroke(); fill(255); circle(x, y, 50); x += speed; // check for boundaries - if an edge is hit // stay within the screen and flip the relevant direction if (x <= 0 ) { speed = speed * -1; processing_values[0] = 1; } if (x >= width) { speed = speed * -1; processing_values[1] = 1; } sendSerialData(); processing_values[0] = 0; processing_values[1] = 0; } void setupSerial() { printArray(Serial.list()); myPort = new Serial(this, Serial.list()[2], 9600); // WARNING! // You will definitely get an error here. // Change the PORT_INDEX to 0 and try running it again. // And then, check the list of the ports, // find the port "/dev/cu.usbmodem----" or "/dev/tty.usbmodem----" // and replace PORT_INDEX above with the index number of the port. myPort.clear(); // Throw out the first reading, // in case we started reading in the middle of a string from the sender. myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII myString = null; } void sendSerialData() { String data = ""; for (int i=0; i<processing_values.length; i++) { data += processing_values[i]; //if i is less than the index number of the last element in the values array if (i < processing_values.length-1) { data += ","; // add splitter character "," between each values element } //if it is the last element in the values array else { data += "\n"; // add the end of data character linefeed "\n" } } //write to Arduino myPort.write(data); print(data); // this prints to the console the values going to arduino }
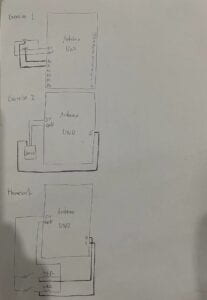
*Circuits Diagrams

Additional Homework
It is lucky that the code for the additional homework is similar to the workshop I attended last week, so I did not take much time writing the code. However, the program still can not work properly even though I spent much time debugging. Finally, I decided to join this week’s workshop for assistance. Thanks to Sylvia’s help, I found out that this is my circuit problem. It turns out that since I have not used Arduino for several weeks, I forgot how to connect the circuit for buttons.
Arduino code:
// IMA NYU Shanghai // Interaction Lab // For sending multiple values from Arduino to Processing int buttonPin1 = 3; int buttonPin2 = 4; int counter1 = 0; int counter2 = 0; int buttonState1 = 0; int buttonState2 = 0; int prevState1 = 0; int prevState2 = 0; void setup() { Serial.begin(9600); } void loop() { // to send values to Processing assign the values you want to send //this is an example buttonState1 = digitalRead(buttonPin1); buttonState2 = digitalRead(buttonPin2); if (buttonState1 == 1) { if (buttonState1 != prevState1) { counter1 += 1; } } prevState1 = buttonState1; if (buttonState2 == 1) { if (buttonState2 != prevState2) { counter2 += 1; } } prevState2 = buttonState2; // send the values keeping this format Serial.print(counter1); Serial.print(","); // put comma between sensor values Serial.print(counter2); // Serial.print(","); // put comma between sensor values // Serial.print(sensor3); Serial.println(); // add linefeed after sending the last sensor value // too fast communication might cause some latency in Processing // this delay resolves the issue. delay(100); // end of example sending values }
Processing code:
// IMA NYU Shanghai // Interaction Lab // For receiving multiple values from Arduino to Processing /* * Based on the readStringUntil() example by Tom Igoe * https://processing.org/reference/libraries/serial/Serial_readStringUntil_.html */ import processing.serial.*; int NUM_OF_VALUES_FROM_ARDUINO = 2; /** YOU MUST CHANGE THIS ACCORDING TO YOUR PROJECT **/ int sensorValues[]; /** this array stores values from Arduino **/ String myString = null; Serial myPort; void setup() { size(600, 600); background(0); setupSerial(); } void draw() { background(0); getSerialData(); printArray(sensorValues); if (sensorValues[0] % 2 == 1){ pushMatrix(); fill(255); translate(width*0.3, height*0.3); rotate(frameCount / 200.0); star(0, 0, 30, 70, 5); popMatrix(); } else { fill(0); } if (sensorValues[1] % 2 == 1) { pushMatrix(); fill(255); translate(width*0.7, height*0.7); rotate(frameCount / 200.0); star(0, 0, 80, 100, 40); popMatrix(); } else { fill(0); } } void setupSerial() { //printArray(Serial.list()); myPort = new Serial(this, Serial.list()[2], 9600); // WARNING! // You will definitely get an error here. // Change the PORT_INDEX to 0 and try running it again. // And then, check the list of the ports, // find the port "/dev/cu.usbmodem----" or "/dev/tty.usbmodem----" // and replace PORT_INDEX above with the index number of the port. myPort.clear(); // Throw out the first reading, // in case we started reading in the middle of a string from the sender. myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII myString = null; sensorValues = new int[NUM_OF_VALUES_FROM_ARDUINO]; } void getSerialData() { while (myPort.available() > 0) { myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII if (myString != null) { String[] serialInArray = split(trim(myString), ","); if (serialInArray.length == NUM_OF_VALUES_FROM_ARDUINO) { for (int i=0; i<serialInArray.length; i++) { sensorValues[i] = int(serialInArray[i]); } } } } } void star(float x, float y, float radius1, float radius2, int npoints) { float angle = TWO_PI / npoints; float halfAngle = angle/2.0; beginShape(); for (float a = 0; a < TWO_PI; a += angle) { float sx = x + cos(a) * radius2; float sy = y + sin(a) * radius2; vertex(sx, sy); sx = x + cos(a+halfAngle) * radius1; sy = y + sin(a+halfAngle) * radius1; vertex(sx, sy); } endShape(CLOSE); }
Additional Research
Since I have learned how to insert sound in Thursday’s lecture, I decided to focus on the image part.

Background Image: insert a background image (same size as the background size)
Load and Display Image: display image at the actual size
Make: Getting Started with Processing, 2nd Edition
I also read chapter 7, Media, in the book. It gives clearer instructions than the website.
There are three steps to follow before you can draw an image to the screen:
- Add the image to the sketch’s data folder
- Create a
PImagevariable to store the image. - Load the image into the variable with
loadImage().

Leave a Reply