https://www.creativeapplications.net/environment/a-studio-sun-system-with-light-artist-arnout-meijer-random-studio/
https://www.tangibleinteraction.com/artworks/exspheres
I chose these two particular projects because they contradict each other in a wonderful way. Both projects, “Experience Spheres” by Tangible and “A studio sun system with light by artist Arnout Meijer and Random Studio” focus on the idea of interaction using lights.
“Experience Spheres” by Tangible. This project puts people “inside” their own space, transporting them to a new world full of bright colors and geometric patterns. There are individual geometric domes hung from the ceiling with a space in the bottom. When a person puts their head inside the dome, a sound starts to play as well as a unique light show. The led lights inside range in color from shades of green, blue, red, orange, and more. The person gets to have control over their own experience as well as influence the other people in the room waiting for their turn. I like that this project allows people to truly have their own experience but in a unique setting. It is not often that you only experience art with your head. I think that the fabrication could slightly be enhanced or the watcher experience. I think that this element of interaction works really well with the project. Much like the weather, you can’t control what it does. This lighting system allows you control but there is also some randomness to it that I think is nice.


The next project that I chose was “A studio sun system with light by artist Arnout Meijer and Random Studio” This project is an indoor lighting installation that also focuses on the sun. The lighting mimics the moment of the sun throughout the day and the movement inside the workplace to create a more natural inside environment. The led lights interact with the natural light that already exists within the space and then copy it, making the inside feel like the outside. This creates a better environment for plants and greenery as well as productivity. Personally, I really enjoy working in an outdoor environment but it can get too hot or ruined by the elements, so having the ability to move the outside “in” is a wonderful idea. I really like this art project because it takes something that is already used every day like a lightbulb and then makes it better. I also like that it tries to turn an office into a nice place to be. I think the simplistic design is nice and works well with the meaning behind the project.


Show:
My show would be titled “turn the lights on.” I am imagining one room that has a nice chair, plants, and the lights that were used in the Random Studio. The other part of the show would be a darker space that had the experience spheres. My target audience is anyone who likes experiencing lights and colors with nature.
Interactive Component:
“A studio sun system with light by artist Arnout Meijer and Random Studio”
- The people inside the workspace can play around with the lighting inside the space to manipulate the lights as well as move around to cause changes in the light pattern.
- Even if it is bright outside people can block out the natural light causing the sun system to change
- The lighting is also controlled by sound
- By strategically placing speakers and sound devices around the space translating brightness of areas to loudness, following people where they go.
- Led brightness is affected by sound and outside lighting in the space
- Intangible Interaction
- The user does not have to consciously turn anything on
- The led lights will be affected by normal day to day activities such as talking, moving around, and closing curtains
- Implicit Interaction
- Slow
- Because the led lights mimic the sun and sound the actions are not instantaneous, they happen gradually throughout the day
- Anyone can interact with this project because they may not even notice that they are affecting it
- It helps people who enjoy being outside but have to work inside all-day
- Can increase productivity because it feels sunnier and doesn’t have the harsh effect of bright LED lights
“Experience Spheres” by Tangible
- The users initiate the project by sticking their head inside the hole at the bottom of the sphere.
- They can manipulate their experience by placing their head at different heights or determining how much of the outside world they can hear/experience.
- Users are essentially a “switch” that turns on the led lights and initiates a sound to play.
- Tangible Interaction
- The user is the switch
- Without the user sticking their head inside the lights and sound do not turn on.
- Explicit Interaction
- Instant
- The light instantly turns on when an object such as a head is detected
- Shorter people have a harder time experiencing the sphere as a whole because they can only lookup.
- If someone is deaf or blind they can still experience the project, just not all its elements.

Reverse Engineer:
“A studio sun system with light by artist Arnout Meijer and Random Studio”
- “numerous inputs and outputs such as motion detection and wind, heat, and sound.”
- the reactive lighting system consists of 1080 dimmable LEDs, in warm and cold white
- DMX lights and Artnet combine
- “direct manual control, to color temperature and brightness changing with the time of day, localized brightness following the position of the sun, and pre-rendered animations driving the output. With speakers placed throughout the space, and control using the 4DSOUND system, lighting modes and spatial soundscapes can work in tandem for a more immersive experience.”
- The sensors inside the lights detect certain things and react to them
- Light sensor
- The brighter the space it is detecting the brighter the lights
- Or darker visa versa
- Heat sensor
- Sound
- When the sound detected gets to a certain level the led light brightness is activated
- Motion detector
- Led lights that can be dimmed
- The sensors are programmed to send a message to the led lights when they go off over a period of time
“Experience Spheres” by Tangible
- There are multiple sensors placed throughout the sphere
- Motion sensor
- When they detect motion (the head) they send a signal to the lights and the sound telling them to turn on
- A simple switch that tells a lot of led lights to turn on
- The led lights are programmed to be random so they create a different experience for each user




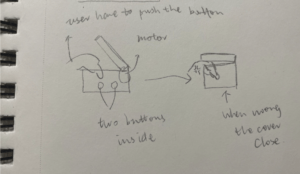
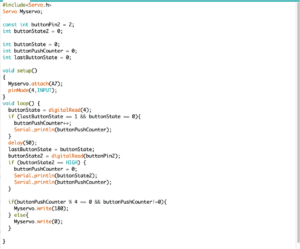
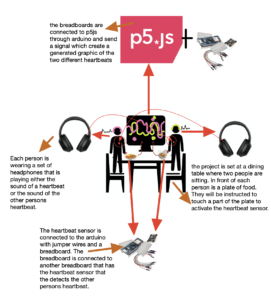
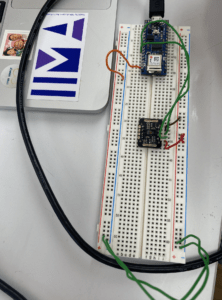
 *connected breadboards with LED light*
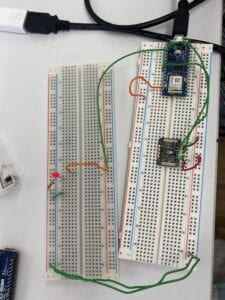
*connected breadboards with LED light* 



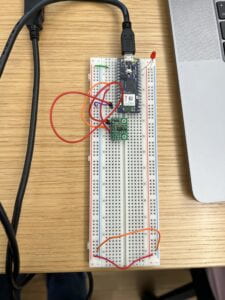
 drawing by Mega 🙂
drawing by Mega 🙂