Faith In Destruction Documentation
Project Links
Live site on glitch: https://stone-hallowed-postage.glitch.me/FinalFall/public/
Live site through github: https://eschif.github.io/FaithInDestruction/FinalFall/public/index.html
Code: https://glitch.com/edit/#!/stone-hallowed-postage
Summary
My project is a computer-based, visual-cognitive experience which I developed through my research on caustics, an optic and acoustic phenomenon, over the latter seven weeks of this fall semester. The project comes in the form of a webpage, and I propose it to be a prototype of a future installation. The webpage has no click-able features. In fact, the only interactive aspect of the site is that it detects where users are looking by taking in data from the computer’s camera and visually transforms according to the user’s continually changing iris position. The sparing features and interactivity of the site set up a focused, contemplative experience for users, who are left in the interaction with the work with nothing to do but experience and think about the site. It is within this reflective step of the interactive experience that the “critical” aspect comes into play.
The website displays many lines of text in various languages and even some musical notation and physics equations moving horizontally and vertically across the screens at different speeds and in different places. The quotes I chose to include in the project are sampled from different spiritual or religious texts, some quite famous like the Bible, the Qur’an, and the Rigveda, to name a few.


The amassment of these texts onto a single interface lays out a sort of representation of the spiritual realm into which human beings have thus far probed throughout the recorded history of civilization. The user notices right away (or within a minute given the current technical issue of its slow booting up) that a large, circular area of the website is blurred out. This circular blur travels around the screen silently and mysteriously as the user scans their eyes around the page. When the user looks to the left side of the screen, the blur makes its way to cover over the text on the left. When the user looks to read the words zooming across the right side of the screen, the blur travels over to block out these words and symbols as well. (Stop following me!)

As the user finds that they cannot read any of the words moving about the screen because the blur keeps covering the region of the webpage at which the user is looking, they grow frustrated, or perhaps curious. It is my desire to evoke this emotional reaction in users. From whatever emotions are awakened by this interaction, the user might care enough to question why this blur keeps thwarting their efforts to decipher the text of the project or they might wonder what’s being hidden from them, or they might try to outsmart the technology and escape the reactivity of the blur. Whatever their reaction might be, my hope is that the user’s attention is at least brought to their eyes and the relationship of these perceptive organs to their minds, which interpret data signaled from the eyes, and their hearts, or their nervous systems, as they react to these interpretations of external stimuli. This system of our own perception was the object of my efforts to transform the world a little bit with this project. Our individual but supposedly mechanically similar perception systems of our bodies are the basis of many other systems that exist in our society. We create structures and systems like capitalism, time, property, education, infrastructure, etc. based on common agreements about the reality we perceive into our senses and hold in our collective imaginaries.
So the system I chose to address with this project was all the systems we take for granted as machinery of our world and the way these systems are upheld by the root system of our perception. And the way I chose to disrupt this system was to give users an experience in which their perception could not tell them everything but could let them know that there is more out there. They can sense that their limited perception causes them to miss certain things outside of themselves, and with this experience, wonder about all the ways they could be not perceiving existing entities, forces, and phenomena. And by opening up this curiosity, I hope to inspire users to use their imaginations to make even more critical experiences and to build a world together that is not necessarily supported by the systems that we know to exist already. As I stated in my rubric, I aim to humble people into their imaginative potentials and to frustrate them out of the way they’ve been moving and assuming prior to the interactive experience.
How I arrived at these goals and ideas and this project is another story, which I relate in the following section.
Ideation Process + Pivots:
- After getting very interested in resin as an art-making material for Project 01, I wanted to continue exploring translucent media because it is simply visually alluring to me. I also find conceptual depth in the way translucent media obscures light and perception and alters legibility and familiar forms.
- My current a-ha moment as I reflect: Maybe the way I approached this project was an intervention on myself. One of the primary explanations I have for myself as to why I pursued art is that I have always been drawn to beautiful and intriguing aesthetics, mainly in the world around me in daily life but also in my use of Tumblr from a young age. But as I studied and justified this gut-felt love, I began prioritizing concept over beauty and intrigue. Meaning has become very important to me and the work I put into the world, but I question how I arrange the priorities of my art. I have always tried to make sure I find what I make appealing, but I wanted to be extra intentional about prioritizing my own love for the aesthetic I curated in this project in order to return myself to some original feeling towards art.
- Nuff asked if I’d heard of caustics, and no I had not, but I was so pleased to discover that there was a word and a lot of information out there about something I loved but had hardly tried to analyze throughout my life that I quickly decided to make this my Project 02 topic.
- Focusing on the feeling I had towards beauty, I tried to steer our world building activities towards a goal of increasing the societal value of admiration, awe, and wonder. I began to see caustics as a reminder for busy modern bees (people) to bask in the wonders of our natural world, not necessarily with the message to strip the world back down to garden-of-eve-esque nature, but maybe also to leverage the power of natural materials towards more beautiful design that plays masterfully with light, shadow, and perhaps water.


- I asked my brother for ideas. He said build a caustic lamp, boom, you’re done. (He wanted me to spend as much time as possible helping him edit his film and not working on my project (boundary-setting was much practiced in this process)). A caustic lamp already exists in our world! It may not be popular, but the sunset lamp sure does have a strong marketing campaign. I wanted to push into another idea.
- I met with Margaret. Here are some reflections from after the meeting, from my blogpost:
- “Margaret helped me find articles explaining caustics as a scientific phenomenon and caustics in art, which has helpfully led me to find some caustic art inspo. Margaret also found an article about caustic acoustics that allows me to see better the essence of caustics; both in optics and acoustics caustics occur because of a pointed concentration of light or sound waves into specific places in space, creating a curved formation of concentrated waves. In both optics and acoustics, caustics displace a strong concentration of waves from the source, in a way that seems to defy normal, intuitive physics. That’s why we are so awed by whispering galleries (or grottoes). It’s as if by magic that a whisper can be heard so far from its speaker. And it’s as if by magic that a patch of light can be so bright yet not in the spot where the source’s rays first hit a surface.” (Nov. 10, 2023)
- Margaret also pointed me towards Mirage, Fata Morgana, and other optical illusions found in nature: http://www.cs.cmu.edu/afs/cs/academic/class/16823-s16/www/pdfs/appearance-modeling-15.pdf
- Looking back at this post-Margaret-meeting blog post, I see that I already had my idea in its basic form: “I key in on this source’s emphasis on the accidental aspect of the occurrence of caustics and how this leads to their non-noticed-ness (different from neglect or indifference) for most people.” But I guess the soil was too loose to root myself just yet.
- I had a reassuring and inspiring meeting with Sarah that led me to open my mind to pursuing the topic of caustics through the metaphors through which I was thinking about caustics. We talked about the direction of light rays and how that trajectory is altered in the moment of refraction through a new medium, how this could be a metaphor for a person’s life trajectory or path. Sarah also pointed out a marvel I was speaking towards: how regardless of their variables, caustics always turn out beautiful. She also invoked Robi’s Project 01 approach to thinking about elasticity in metaphor, which proved to inspire me for the remainder of the semester (and beyond).
- I widened my lens to consider these metaphors as a basis for my project, but I continued to be fascinated by the molecular level of nature as well as the aesthetic beauty of good ole, plain caustics.

- I really liked what Pim commented about caustics projected into dark caves—this idea came into play later in the project, when I distilled that caustics were like an echo of some source of energy, and I compared that to the way a religious text is like an echo of the divine invisible, but the perceptibility of the text inspires faith in the divine, unseen source of that meaningful text.
- However, I entered my lost and confused era, illustrated by these Miro activities:



- I started diving into research on light and sound waves, refraction, wave-particle duality, x-rays, gamma rays, infrared rays, microwaves, Wilhelm Roentgen, the double slit experiment, fiber optics, internal reflection, and a swath of other acoustic and electromagnetic phenomena.
- I got side swept into a bunch of project ideas such as:
- printing x-ray scans of something or someone
- cyanotyping caustics from glass
- cyanotyping caustics from a glass tray filled with water with a metronomic object disturbing the water repeatedly so that the ripples cast the same caustic pattern onto the cyanotype paper over and over again for the course of an hour
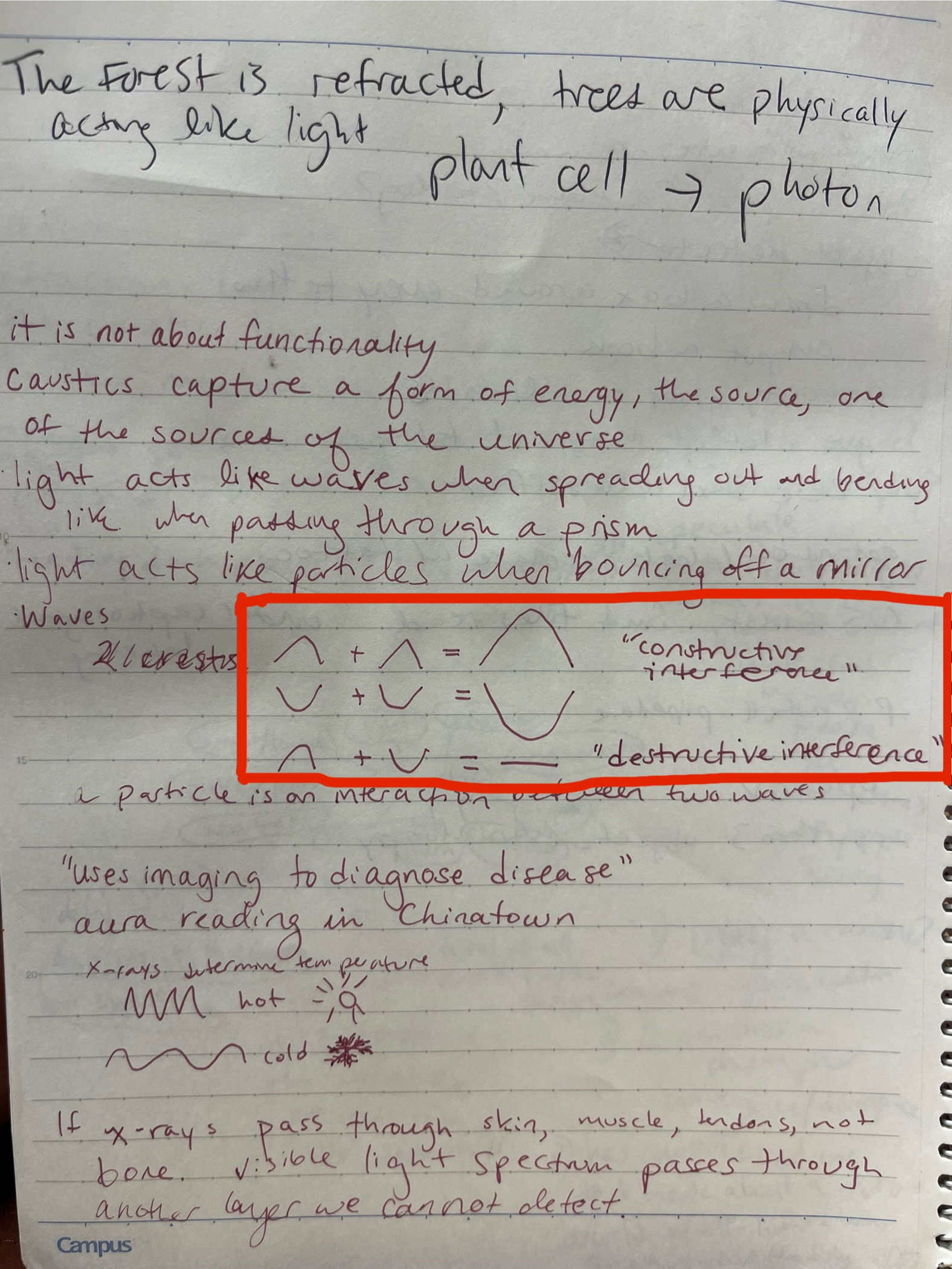
- imagining plant cells as photons and refracting a forest in a way that somehow interprets trees to behave as light does
- doing something with Magic Jewelry in Chinatown’s aura reading color print-outs similar to x-raying or cyanotyping
- sculpting 2.5D glass so that the refraction could straighten out the squiggly captcha text and finding some meaning in this
- I got side swept into a bunch of project ideas such as:
- The double slit experiment, namely this video about it:
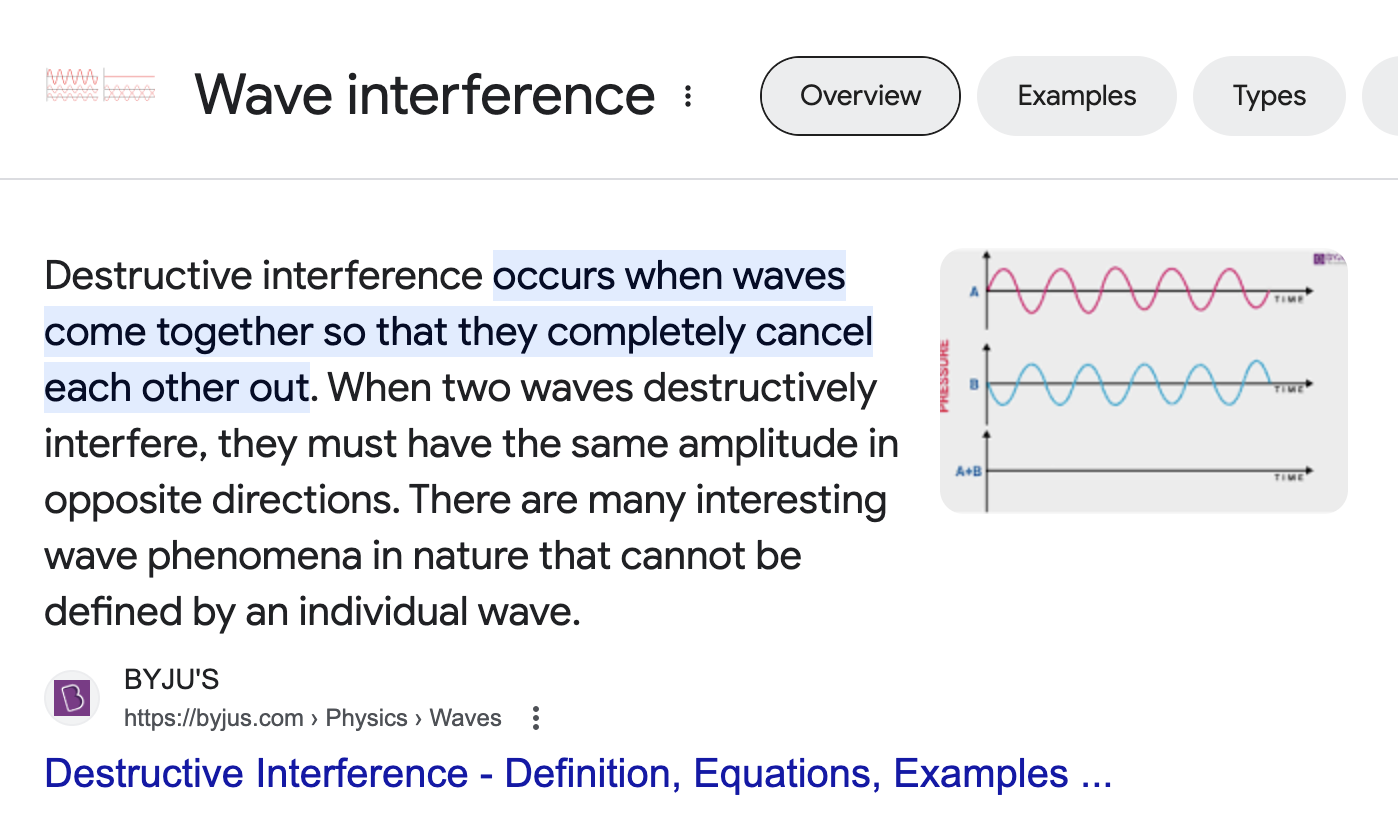
- https://www.youtube.com/watch?v=Iuv6hY6zsd0 led me to the phenomenon of destructive interference:

- The physics started colliding with the metaphors from this point:


- I wanted to portray this idea of unperceived stuff limiting our understanding of what the world is made of, what it could be.
- Because I had seen so many beautiful, digitally green-blue art installations and sculptures on my Pinterest night, the idea to create an installation occurred to me.
- I recalled the Japanese Pavilion at the Venice Biennale, which I had the good fortune to visit last summer with posh boo:

- “from the Japanese Pavilion at the Venice Biennale. I’d like to have a flow of light around the walls of a space like this, maybe the walls could be glass though, smart glass that can turn opaque by electric current”
- I was also inspired by the art of Philippe Bompas and other artists using caustics and even began an email exchange with him:

- I envisioned a space with text scrolling, flowing across the walls laterally, like in the image above but along the curves of a sine wave, like in my drawings of the destructive interference of waves. When a person entered this space, the text on the region of the sine wave they were facing would flatline like the glowing red line circulating on the walls of the Japanese Pavilion.
- I thought it a bit out of scope to put together an installation in a space like I imagined. I considered making it in VR. Felt too far out of my skill range (but if there’s one thing I learned in exploratory making…). I saw that I could prototype the installation as a website, and suddenly it made sense as a Connections Lab project as well in a moment in which I felt my heart not in my Connections Lab final project idea, which was an I-can’t-think-of-anything-else idea.
- Because I had to incorporate a multi-user feature as the Connections Lab requirement, I thought to give the website a caustic-sending feature: users’ voices would be picked up by their computer microphones, distorted into an almost unrecognizable sound, then transmitted to play out of other users’ speakers. The experience of hearing distorted, unidentified voices at random moments felt metaphorical to caustics as an instrument for faith in the existence of forces or beings unperceived. (This didn’t work…yet).
- I thought it a bit out of scope to put together an installation in a space like I imagined. I considered making it in VR. Felt too far out of my skill range (but if there’s one thing I learned in exploratory making…). I saw that I could prototype the installation as a website, and suddenly it made sense as a Connections Lab project as well in a moment in which I felt my heart not in my Connections Lab final project idea, which was an I-can’t-think-of-anything-else idea.
Execution Process
- I created four separate VSCode projects
- #1 webpage design and aesthetics
- #2 sockets using broadcast
- #3 recording audio into the webpage
- #4 webgazer, console.log x, y coordinates
- I combined the projects little by little into one mega VSCode project, though this process was a bit messy.

- I mapped the X, Y coordinates picked up by webgazer.js to an ellipse from my html and css files.





- Also, at some point I taught myself some basic Procreate by renting an iPad and stylus from the ER and created a background for the site. When I made it I thought I was just messing around, but it sort of inspired a strong green theme, along with the art I saw on pinterest. Glowing green felt like the color I wanted to use as digital light. I used the “water” brush on Procreate to create some delicate caustics among the mossy textures. I like that the aesthetic is almost like an old, kind of junky, house wallpaper, but the sickly, almost neon, electric green is so loud that it debases its claim to vintage, classic wallpaper-y-ness.


- And this one is called caustics_brainstorm.jpeg, as I was imagining caustics in a cave-like, 3D space.
- In the playtesting Connections Lab class, I received helpful feedback leading to a few pivots:
- I abandoned the sound recording code in an attempt to prioritize the visual aspect of the project for the swiftly approaching deadline.
- Mishka suggested I use Song and Tang Dynasty poetry in place of the random messages I had on the webpage as placeholders for textual content I still hadn’t figured out. This led me to think of including a quote from the Bhagavad Gita that my brother had just showed me, saying that the human in its present form is in a way a caustic of the eternal force charging the life of that human.

-
- I got the idea to include more texts in the vein of spiritual guidance, poetry, religious declarations, ancient riddles, etc.
- Ruta posed the idea of sending small ellipses instead of audio data using sockets, so that users could see where other users were looking on the webpage. I thought this still fit the caustic metaphor and might be easier to execute.


- I had a couple days of coding with many frustrations, bugs that took hours, days, or remained unsolved. This part of the process was in its own way more difficult than the confusion I faced in the ideation stage. I can’t tell which was more frustrating, but I can also claim the joy I felt throughout the whole process. I was excited to try and execute something I thought would look and feel compelling to myself and others, something I put a lot of thought and intentionality into.

Text Snippets:
As the embodied soul continually passes, in this body, from boyhood to youth to old age, the soul similarly passes into another body at death. (Bhagavad Gita p.75)
Denn der Gedanke ist ein Vogel des Alls, der in einem Käfig aus Worten zwar seine Flügel entfalten, aber nicht fliegan kann. (Khalil Gibran, Der Garten der Liebe: Worte des Propheten p. 128)
towards the unconscious, the only accessible source of religious experience. This is certainly not to say that what we call the unconscious is identical with God or is set up in his place. It is the medium from which the religious experience seems to flow. As to what the further cause of such an experience may be, the answer to this lies beyond the range of human knowledge. Knowledge of God is a transcendental problem. (Carl Jung, The Undiscovered Self, p. 89-90)
Such are the eyes and ears and the five senses: These are the soul’s ways out into the world, and by these ways the world gets back into the soul.(The Man From Whom God Hid Nothing, Meister Eckhart, p. 54)
Before my eye can see the painting on the wall this must be filtered through the air, and in a still more tenuous form be borne into my fantasy,, to be assimilated by my understanding…What the eye perceives has to be conveyed to it by means, in images. If there were no means we should see nothing. If an angel sees another angel or anything that God has made, he does so by some means. But himself and God he sees immediately. It is only by the senses that the soul is roused and the idea of wisdom naturally imprinted in her…My soul is undivided; also, it is entire in each member. Where my eye sees my ear does not hear. My bodily hearing and sight are engineered in the mind. Light gives my eye a sense of color which is lacking to the soul by reasons of its being a defect. All the outward senses are alive to, if the spirit is to take it in, must be raised up by the angel: he imprints it in the upper portion of the soul. (The Man From Whom God Hid Nothing, Meister Eckhart, p. 54-55)
胜日寻芳泗水滨,
无边光景一时新。
等闲识得东风面,
万紫千红总是春。
https://bangalorereview.com/2019/04/classical-chinese-poems-from-song-dynasty/
And the soul has a power in the eyes which makes the eye so sensitive and delicate and too fastidious to accept things in the coarse-grained mode they have themselves, but they must first be filtered and refined by light and air, owing to the presence in it of the soul. Another power in the soul is that wherewith she thinks. This power is able to picture in itself things which are not there, so that I can see the things as well as I see them with my eyes, or even better. I can see a rose in winter when there are no roses, therefore with this power the soul produces things from the non-existent, like God who creates things out of nothing!
(The Man From Whom God Hid Nothing, Meister Eckhart, p. 125-6)
𓂋𓏏𓏭𓏤 𓆑𓃀𓇳𓆓𓆑𓏤𓈋𓇋𓏏𓄿𓇋𓉐𓀁𓄿𓇋𓏤𓂝𓏏𓇋𓇳𓂓𓏤𓏤
𓈉𓏏𓏤𓂣𓏏𓇋𓏏𓇳𓄿𓇋𓉐𓀁𓄿𓇋𓏤𓂝𓏏𓇋𓇳𓂓𓏤𓏤
The sky is empty, the earth is empty, the [god’s] seat is empty, the nomad is absent, the sky is hostile, the earth is hostile, the male agitated, the female agitated, the earth-god says: “Heliopolis is absent, I am Atum.”
“All those who trespass in the light, gaze at the light of the supernal crown. He is like one who sees in the light, for he sees that it [the light] ceases from the source, and he looks at the cessation, which is what he seeks in the cessation. He knows in all the garments of the universe.”
כָּל מָאן דְּאַתְפַּשְׁעֵי בְּאוֹרַיְתָּא, אִסְתַּכְּל בְּאוֹרַיְתָּא דְּכוּן דְּבֵי רֵישָׁא. אִיהוּ כְּמָאן דְּאִתְחַזֵּי בְּאוֹרַיְתָּא, דְּכוּן דְּתַּפְסֵיק מִלְּמֵאָהּ, וּמִסְתַּכְּל בְּתַפְסִיקַתָּא דְּהוּא דְּאִתְבַּעֲיָא בְּתַפְסִיקַתָּא. יָדַע בְּכָל לְבוּשֵׁי כָּל עַלְמָא.
-Zohar
Who believe in the unseen, establish prayer, and spend out of what We have provided for them, And who believe in what has been revealed to you, [O Muhammad], and what was revealed before you, and of the Hereafter they are certain [in faith].
الَّذِينَ يُؤْمِنُونَ بِالْغَيْبِ وَيُقِيمُونَ الصَّلَاةَ وَمِمَّا رَزَقْنَاهُمْ يُنفِقُونَ وَالَّذِينَ يُؤْمِنُونَ بِمَا أُنزِلَ إِلَيْكَ وَمَا أُنزِلَ مِن قَبْلِكَ وَبِالْآخِرَةِ هُمْ يُوقِنُونَ
(The Quran, Surah Al-Baqarah (2:3-5))
𝑦
total
=𝐴sinΦ+𝐴sin(Φ+2𝜋(𝑛+1/2))=𝐴sinΦ−𝐴sinΦ=0
Excerpt from CritEx presentation preparation activity:
- Your research or references: What is the narrative how how I got to where I am? What are my inputs? What’s most important for my IMA colleagues to know about it?
Caustics, physics, optics, wave-particle duality, youtube experiments and science teachers, questioning my own feelings and understandings of spirituality, beauty, and faith, feeling drawn towards religion, questioning the separation I hold between Enlightenment-originated rationality and the human history and continual relationship with religion and spirituality, listening to a philosophy podcast, keeping tabs on current world events that are connected to religion, trying to understand the PsOV of the stakeholders shaping history, thinking about capitalism, productivity, and utilitarianism, trying to distill their contributions to society and how they shape our experience of life, questioning what we could be missing within this framework, talking to my brother about the Bhagavad Gita notion of time, understanding the present experience of self/life as a refraction of a long stream of energy, understanding individuals and fragments as refractions of an unperceived source, being pleased that my attraction to caustics aesthetically is not something I have to intellectualize to try to feel, wanting to move towards things just because they move me to feeling, attempting to stick with this feeling and the aesthetics that create it while rooting my work in the metaphors I’m finding, looking at Pinterest to keep feeling inspired aesthetically, trying to prioritize aesthetics as I build a body of work that feels truer to me than what I was doing between undergrad and grad (working as a cinematographer) without sacrificing depth, meaning, concept
Rubric (from Week 13 – Experience Design)
- My hope is to call attention to the okay-ness of beauty in the world in order to show that it is not beauty that should be demonized, but rather our treatment of it. In other words, perhaps the way we navigate beauty as human beings and society could be reconsidered so as to become less harmful.
2. My hope is to reverse utilitarian movements and societal trends and allow spirit to re-enter our realm in order to free people from having to justify things through use value.
3. My hope is to awaken the senses to that which they do not normally detect in order to call people into the consideration of all that is out there that goes unnoticed and in order to acknowledge the truths that have not been “proven”.
4. My hope is to guide people through an experience that disengages them from the way they usually perceive reality in order to entice them towards the “more” reality.
5. My hope is to use beauty and technology to make people aware of their unawareness towards the “crests and troughs” of reality (alluding to destructive interference of waves).
What do your stated goals look like totally fulfilled, somewhat fulfilled, not fulfilled at all..
Totally fulfilled: An installation in a room without corners with digital noise projected everywhere except where the person is facing, so that everything in their field of vision is a static stream of colored light moving from left to right (or right to left). Or perhaps there is holographic sine waves bouncing on an ocean surface of greenish white light throughout the entire room at eye level, but the user can only see greenish white light, as the crests and troughs of waves are all diverging from the eye level of the user. And the user can hear a single tone like a digital Om, but spatially above and below their ear level is a cacophonous din.
Somewhat fulfilled: A website that tracks where on the screen a user is looking and clears that area of the screen, whereas the rest of the page is filled with jittering caustics and textual messaging that flickers rapidly in many directions. The website uses mic detection to broadcast users’ voices to other users as sonic refractions, or my digital interpretations of acoustic caustics, meaning distorted in pitch, volume, reverb, et al. It plays a monotone continuously.
Not at all fulfilled: Too afraid to get my hands dirty in the code and procrastinate until the deadline has come and gone.
How might you measure the success of your fully realized project? What are some “key performance indicators”? Indulge your wildest dreams!
If people find it visually and sonically intriguing and unique-ish.
If in 3 years this project became an installation.
If the people who experienced this project felt spiritually inspired to question what lies beyond their senses so much so that they quit their jobs and grow sugar for their neighbor!
Inputs:
What excites you?
-making something that looks cool
-making the metaphor deeper and clearer
What is your main question or inquiry?
-what can we learn from physics about what we cannot learn from physics?
-what is it about my fascination with caustics that could be helpful or beneficial or pleasing to others?
What systems do your projects touch on or reside within?
-utilitarianism, capitalism, beauty industrial complex (dunno if i can appropriately mesh these words together), notions of time and space, religion and spirituality
What kinds of change would you like your project to contribute to?
-humbling people through awe and admission of mystery to ease up on their claims to truth and their attempts to control and taxonomize
Outputs:
What are you doing to explore the topic through your outputs?
-create beauty, but withhold it somewhat from people’s experience to represent all that we already are withholding ourselves from in the range of possible experiences or “truths” or realities
Where do you locate it, and how do people find or encounter it?
-on the internet, somewhere public, in Times Square
How will you know how it is received and by whom?
-I can create a forum page for comments and discussions (like Instagram I suppose) on the website
What adjustments would you make going forward?
-I wish I had less confusion, confused about how to accomplish that though
Evaluation and revision:
What is a measure of success for you? (form, context, audience, change-making)
-If frustration leads to contemplation for people
What changes do you need to make to reach your input goals?
-make the textual content more intentional, meaningful, to point towards the systems I am addressing
Reflections
Feedback:
I was lucky to receive feedback on this project in both classes this semester. Our final crit guest, Monika, pointed out an interesting contradiction in my project: the more you focus on the text, the harder it is to see it, while the beautiful phenomena of the world that originally interested me are hiding in plain sight—we are not focused on seeing caustics and symbolic caustics and we remain unaware of them. I appreciate that she let me into her interpretation of my work, which synthesized the final product and the seed ideas in a way that would have been hard for me to access from my close vantage point to the work. I really appreciate how critiques let the author into interpretations of their work that they did not intend for, but to which they left the door open. Robi or Monika, I forget which, used the phrase “embodied way of interacting” in their feedback to me, which I liked. And Robi expressed interest in the project turning into a shared experience, which invigorated me to 1) get sockets working and 2) develop an installation (probably for thesis?).
When I presented the project to my Connections Lab class, our guest crit-er Julie gave me useful UX-related feedback. She said to make an intro page for calibration, as webgazer.js has trouble with accuracy if the user doesn’t at first click where they are looking a couple times around the screen. She also said that in design, the concept of hierarchy refers to where the eyes are drawn first, second, third, etc. and that designers can play to these tendencies. She suggested I add different-sized images that float across the screen so that users naturally want to look at them, which might make the blocking blur pattern more obvious more quickly.
Inspirations:
Looking at existing artworks on the internet, Instagram, and Pinterest was inspiring to me. I liked feeling moved by the interesting aesthetics of installations, sculptures, and designs that came before me in the realm of caustics and lightplay through translucents. I was also inspired by my classmate’s ideas when we got to share and collaborate through activities on Miro. The more I saw others letting their imaginations run wild, the more loosely I gripped the reins on my own imagination.
Execution of the Assignment:
In comparing the project I ended up with after seven weeks to the original prompts, some features manifested more conspicuously than others. My project had a sensorial aspect to it, as the project is based in the sense of sight and the technology reacts to the user’s body. The project addresses a system and promotes change in that system, however it is not necessarily an object from an imagined world, which was an early prompt in the project process that I mulled over in my head for weeks. Also, I either had trouble narrowing down my project’s audience or I stubbornly refused to tailor it towards a specific audience. I write “stubbornly” because I idealize universal accessibility and art that can be taken in and experienced by anyone, no matter what experience they might have with the work. But, I sense that I have a lot to learn about targeting specific audiences and making peace and finding good reason in that approach.
I found it difficult to balance research and experimentation in Project 02. I had the feeling throughout the seven weeks that I had chosen a difficult topic, caustics, to fit into the prompt of addressing a system and provoking change to that system. I was interested in the physics of caustics and other wave and particle phenomena, but the more I learned about the physics of our world, the more firmly grounded I felt in science, “proven” existing phenomena, and the magnificence of the world as it is and has been since the beginning. But I kept coming back to the prompt from class: “In a world where…people…” It was hard to imagine another world as my research continued to fascinate me about this one. So I didn’t commit to any idea or form for most of the seven weeks, thus making it hard to do any experimentation. Instead, I kept on digging into ideas that interested me, all the while toggling between the feeling that I was focusing too much on research and the feeling that I needed to move on from research and start prototyping. When I did find the form of glass molding with a metal mold, the logistics of this form were so math-heavy and intimidating to me that I still couldn’t really start experimenting or making. One day, I took the subway to the NYU Tandon makerspace and just sat next to the CNC lathe for a couple hours, then left. The training for this machine was four-part, and that was only for making the mold, not the actual glass sculpture.
So I suppose the research is easier for me than the experimentation, though both were troubling. I’m not really sure where my regrets lie, or rather, how I could employ a different approach next time. I think I want to work on integrating fear around making, commitment to an idea, and execution into the early stages of my creative process. Maybe if I wasn’t doubting the glass-molding idea, standing at the edge for so long, I could have tried and failed at making a glass mold, but been brought to my next idea. But I tried to foresee the chain of cause and effect in the making process to avoid trouble and wasting time, and the result was my paralysis in the ideating stage of the project.
Arena Research Trail with inspirations: https://www.are.na/elisabeth-schifrin-ba2vvhubkcs/caustics-ibe3md8hgsy
Code References:
https://developer.mozilla.org/en-US/docs/Web/CSS/position
https://stackoverflow.com/questions/40393497/text-outer-glow-effect-using-css
https://javascript.plainenglish.io/an-ultimate-guide-to-voice-recording-with-javascript-119e505780cd
https://developer.mozilla.org/en-US/docs/Web/API/MediaRecorder/dataavailable_event
https://developer.mozilla.org/en-US/docs/Web/API/MediaRecorder
https://www.youtube.com/watch?v=E4WIyrtfd4E
https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/radial-gradient
https://stackoverflow.com/questions/24709915/blur-the-edges-of-an-image-or-background-image-with-css
https://www.educative.io/answers/how-to-add-an-id-to-element-in-javascript
https://stackoverflow.com/questions/17965956/how-to-get-element-by-class-name
https://developer.mozilla.org/en-US/docs/Web/CSS/gradient/linear-gradient
https://developer.mozilla.org/en-US/docs/Web/API/Element/click_event
https://stackoverflow.com/questions/36679649/how-to-add-a-color-overlay-to-a-background-image
And shoutout Dora and ChatGPT and Sarah and Ruta and all my peers (and my friends and family for enduring all my talking through ideas)!

Leave a Reply