Link to Final Projects:
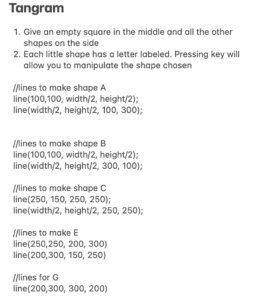
https://editor.p5js.org/tina06c/sketches/dAiK_crLr
https://editor.p5js.org/tina06c/sketches/_q5qmTxFa
https://editor.p5js.org/tina06c/sketches/LjicPVOK5
https://editor.p5js.org/tina06c/sketches/8QHZa0eOT
https://editor.p5js.org/tina06c/sketches/rDw1sXFw6
https://editor.p5js.org/tina06c/sketches/fpd0uCi-i
https://editor.p5js.org/tina06c/sketches/5GGE_mB2U
https://editor.p5js.org/tina06c/sketches/3dCHb-nCs
https://editor.p5js.org/tina06c/sketches/wjqSjWDVA
Description:
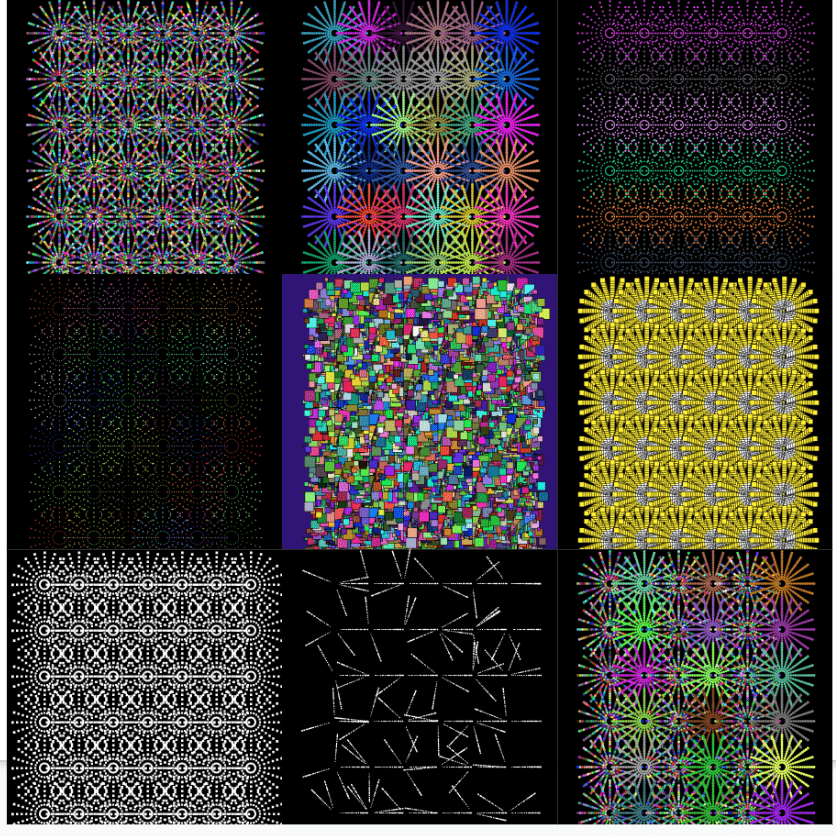
For this project I created 9 still images with repeated visual effects through the use of nested for loops. I experimented with the use of the random() function within various variables used in the for loops and also by moving specific functions at different levels of the iterations to see the effect.
Final Result:

Coding:
This assignment was really less of trying to achieve a picture that I had in my mind. Rather, I started with my nested for loops for making the rows and columns of circles and started from there. I first attempted to play around with the color so I moved the code fill(random(255), random(255), random(255)); within the different layers of the for loop to see which circles get colored. For the other attempts I tried changing the shape to rectangles instead of circles and used if statements to only have the circles drawn during a specific number of i that I wanted.
I referenced link 1 to understand how cosine and sine works within angular motion. Link 1 was used to generate the colors needed.
Link 1:
https://www.rapidtables.com/web/color/RGB_Color.html
Reflections:
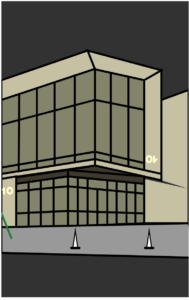
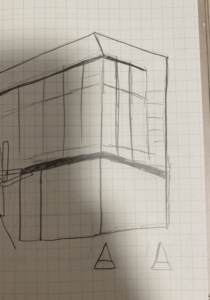
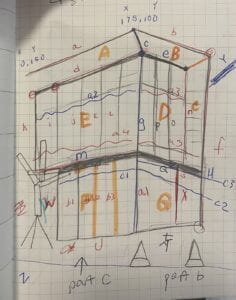
Drawing by hand from observation is definitely easier to find where and how we want t0 draw specific figures. However, with a computer it is hard because we need to first figure out the code for the specific figure we want. Nonetheless, drawing patterns with computers is a lot easier because we don’t have to repeat the same task over and over again, rather the use of nested for loops helps us achieve that. If we were to draw a pattern by hand, we would have to draw the same pattern multiple times. In the repetition I’ve manipulated the specific iterations at which my shapes get drawn and the color and when the color appears in the pattern. Nested for loops are definitely the key to drawing a good generative patterns.