
Concept and Design
For this project we attempted to put a new twist to the traditional way of playing computer games by replacing the mouse and keyboard with self invented mechanisms. The ultimate goal was to create a unique user experience through the substitution of these new mechanisms incorporated with sensors. My preparatory research consisted of a Hammertone that used sensors to read the vibrations created by the performing musicians and the information is then transformed into a visual effect through the connected LED lights. This project inspired me to also use sensors and I had planned to use sensors to read user input.
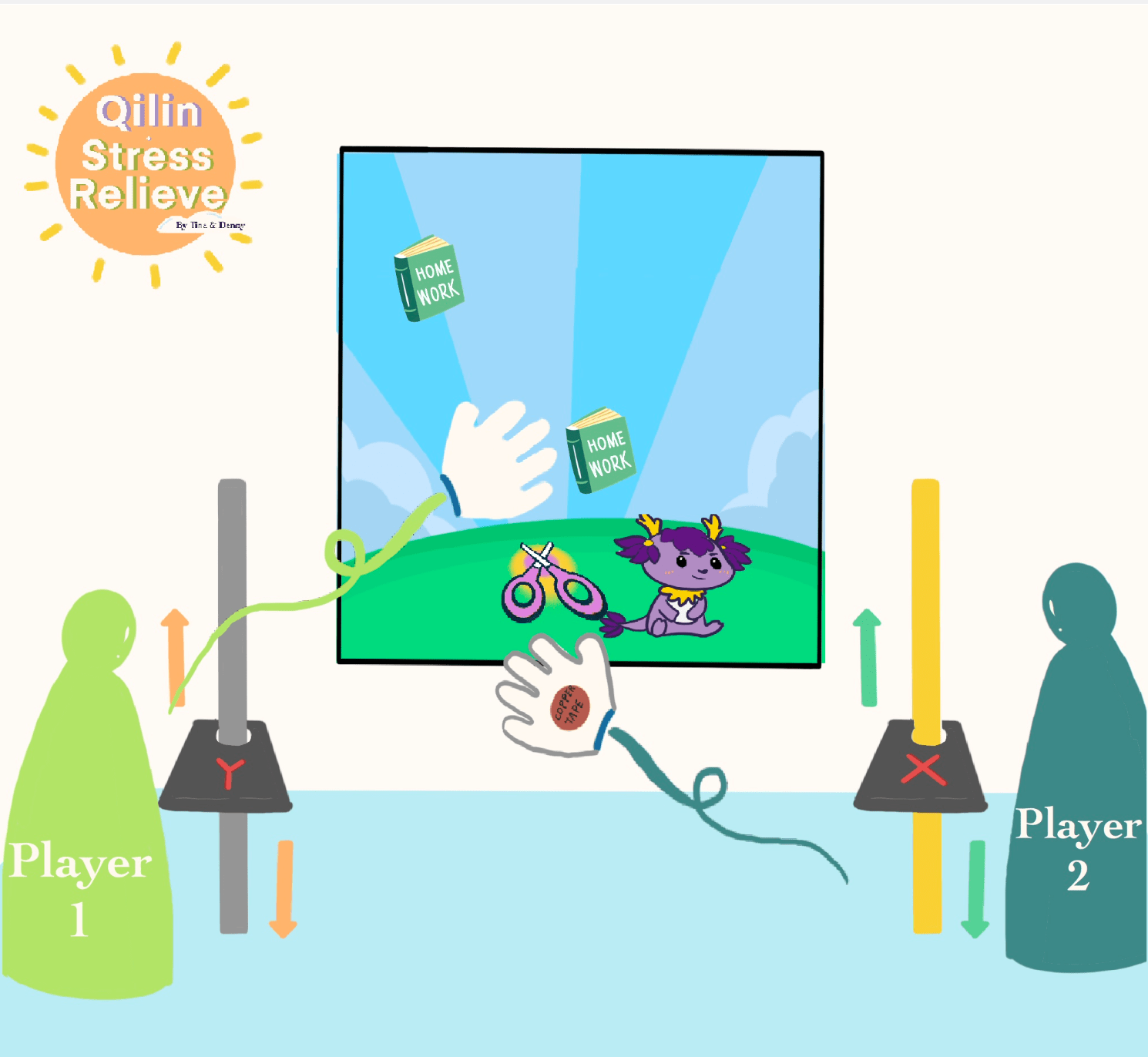
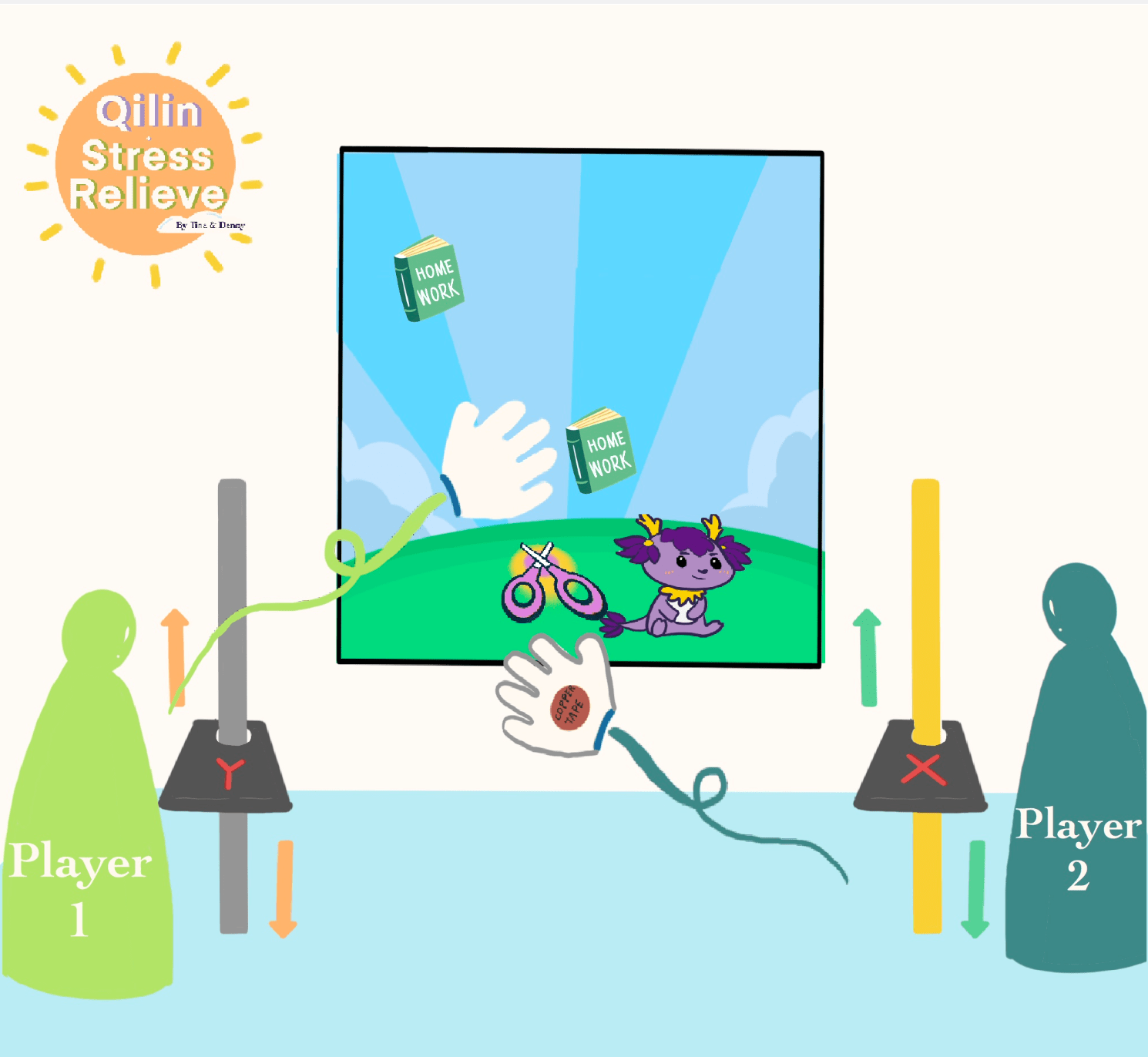
At first, the game was a simple single player game that consisted of two parts, one part for collect “ammunition” and part two for destroying homework with the collected ammunition. However, due to the restrictions of the sensors that were available to us and the unclear game instructions we had to reconsider our decisions proposed during the proposal. After sometime of rethinking how we wanted the computer game to go about my partner and I decided that we wanted the game to be a two-player game. Inspired by the games It Takes Two and Overcooked, we wanted our game to be chaotic and fun. We created two poles with a piece of wood that would be able to move up and down the pole. The distance between the wood and the sharp infrared distance sensor would be used to provide information for the x and y axis of the user controlled aspect of the game. Below is our vision and demo sketch of our final idea:

During User Testing our game operated especially well. Other than minor bugs on the coding part and some tweaks to specific values we did not have any big issues. The testing process made us make minor changes to the difficulty of the game as we realized that it is way harder for the players to accomplish the game through the use of the poles compared to the mouse and keyboard we originally tested the game with. After user testing, we moved our project to a different location and found out that the sensor was not functioning. After several trials of changing Arduino boards and checking codes we found out that it was really sensitive to the amount of light it received and the angle that we connected it to the table legs. We eventually just added a piece of wood between sensor and table so that the sensor was easier to receive light. The new adapted game is well balanced between user comprehension and difficulty of winning game.
Fabrication and Design
The first task we tackled during production was the coding of the game. I coded the game as Denny designed all the visuals of the game from buttons to icons to backgrounds. Denny was mainly in charge of the code for the Arduino and most of the production of the poles and gloves. We had planned out the rules of the game prior so coding the game was not a problem for me. I created three different classes, the Homework class, the Player class, and the Scissor class which are in charge of loading the images and the movement of these objects and the whole game is split into four stages, 0-4. Stage 0 is the start page, stage 1 is the instructions page, stage 2 is the actual playing part of the game, and stage 3 is the ending page. More details of the code can be found on the Github linked in the appendix.
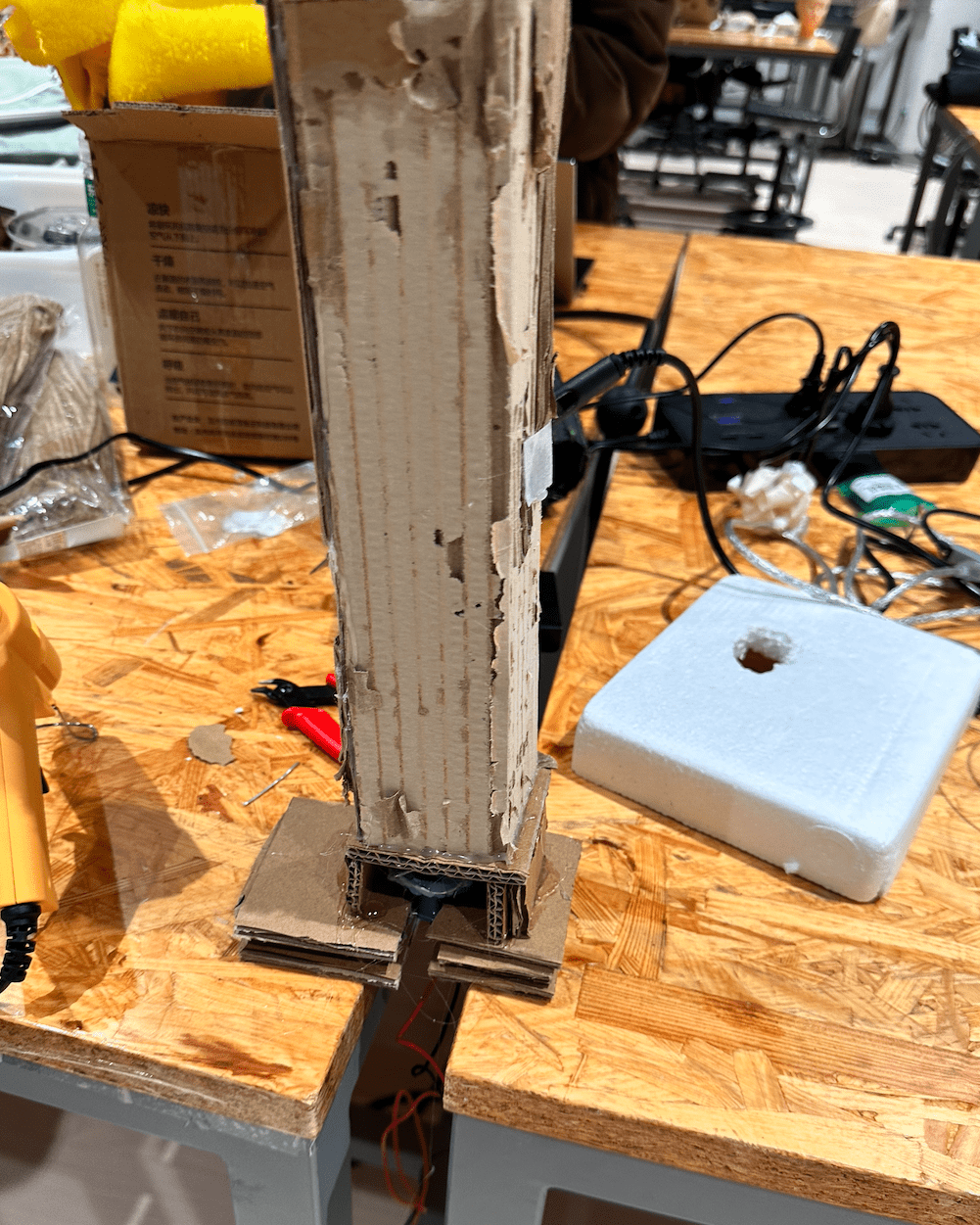
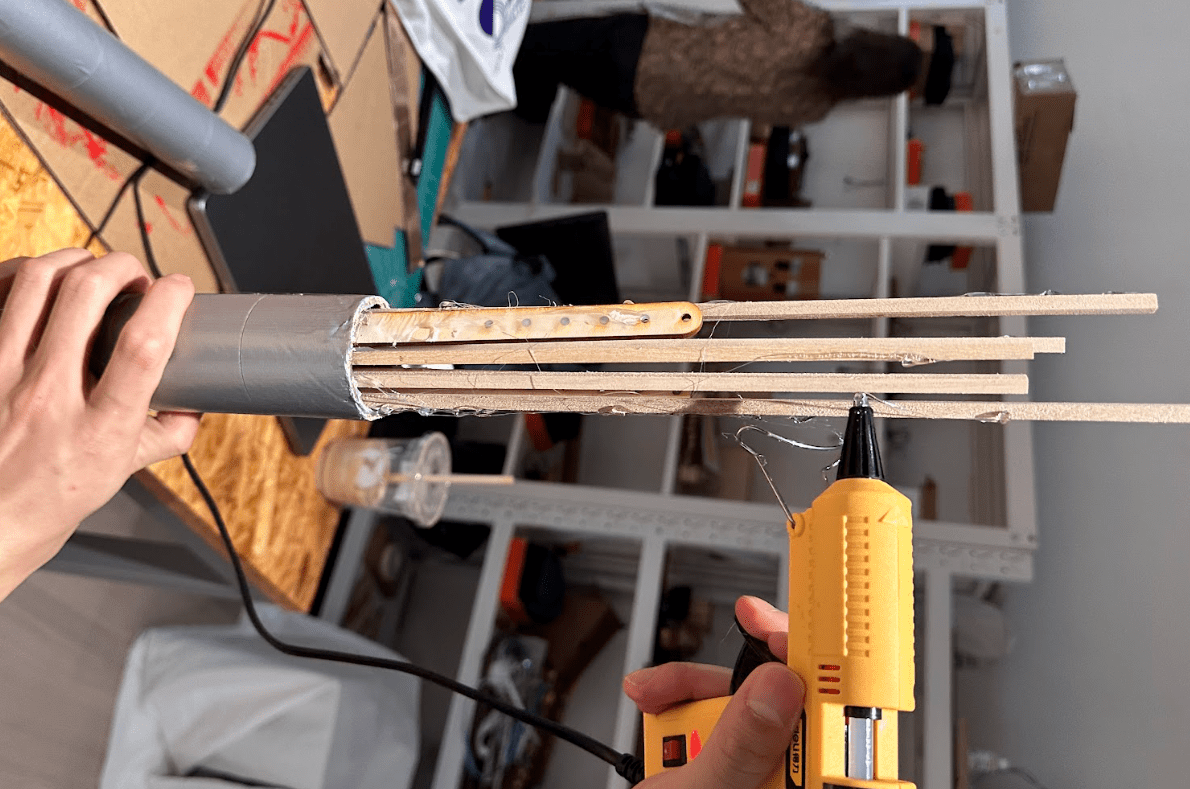
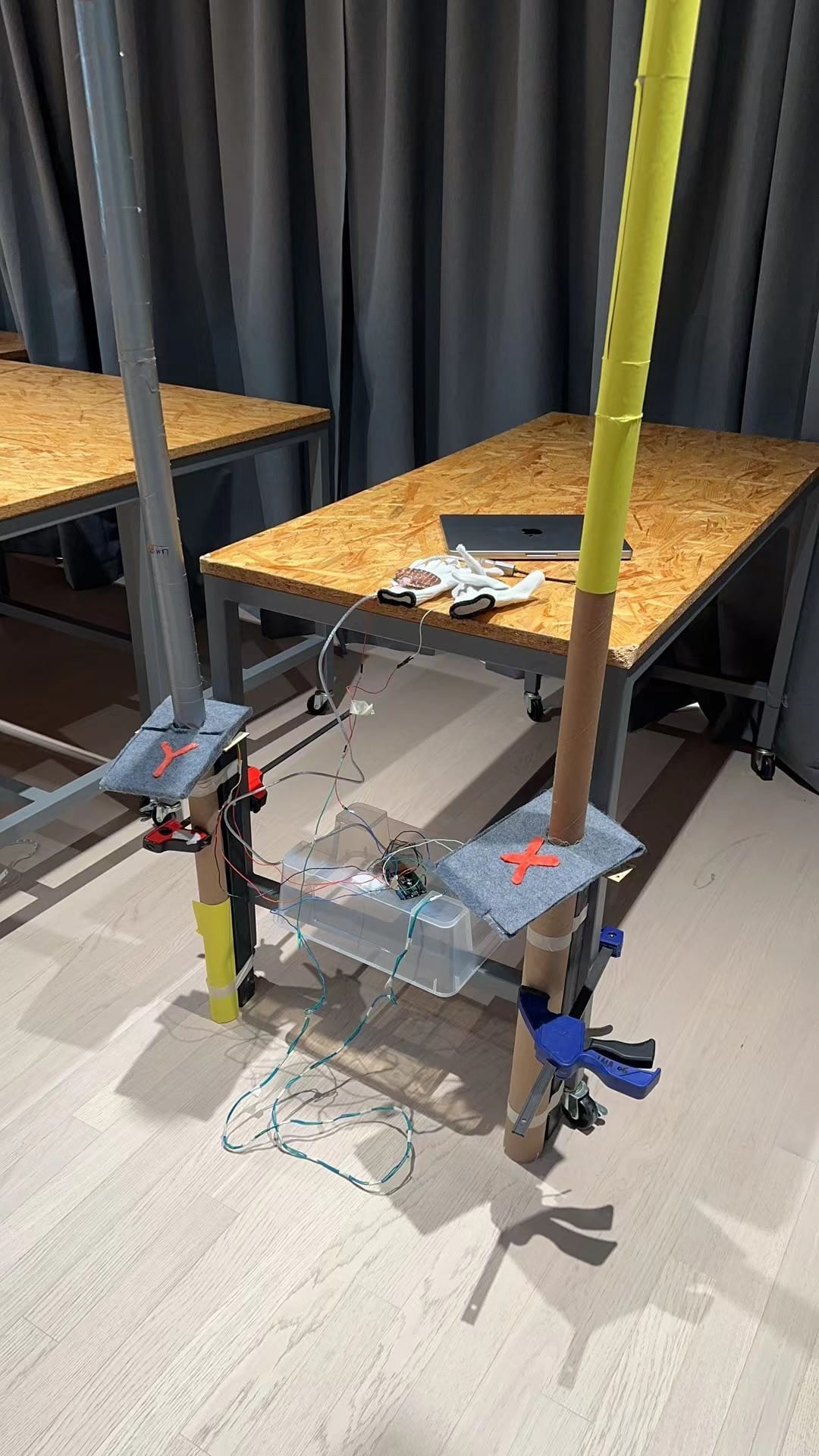
As mentioned earlier we used two poles with a moveable object in the middle of the pole to use as the controllers for the x and y coordinates of the user controlled icon in the game. We chose to use two round cardboard poles rather than a squared wooden log because the round shape allows for easier movement and does not restrict the movement of the user compared to a squared shape. We added long wooden sticks inside the two poles around the area where they connected to enforce the structure such that they won’t bend easily since the poles started to tilt on top during user testing.

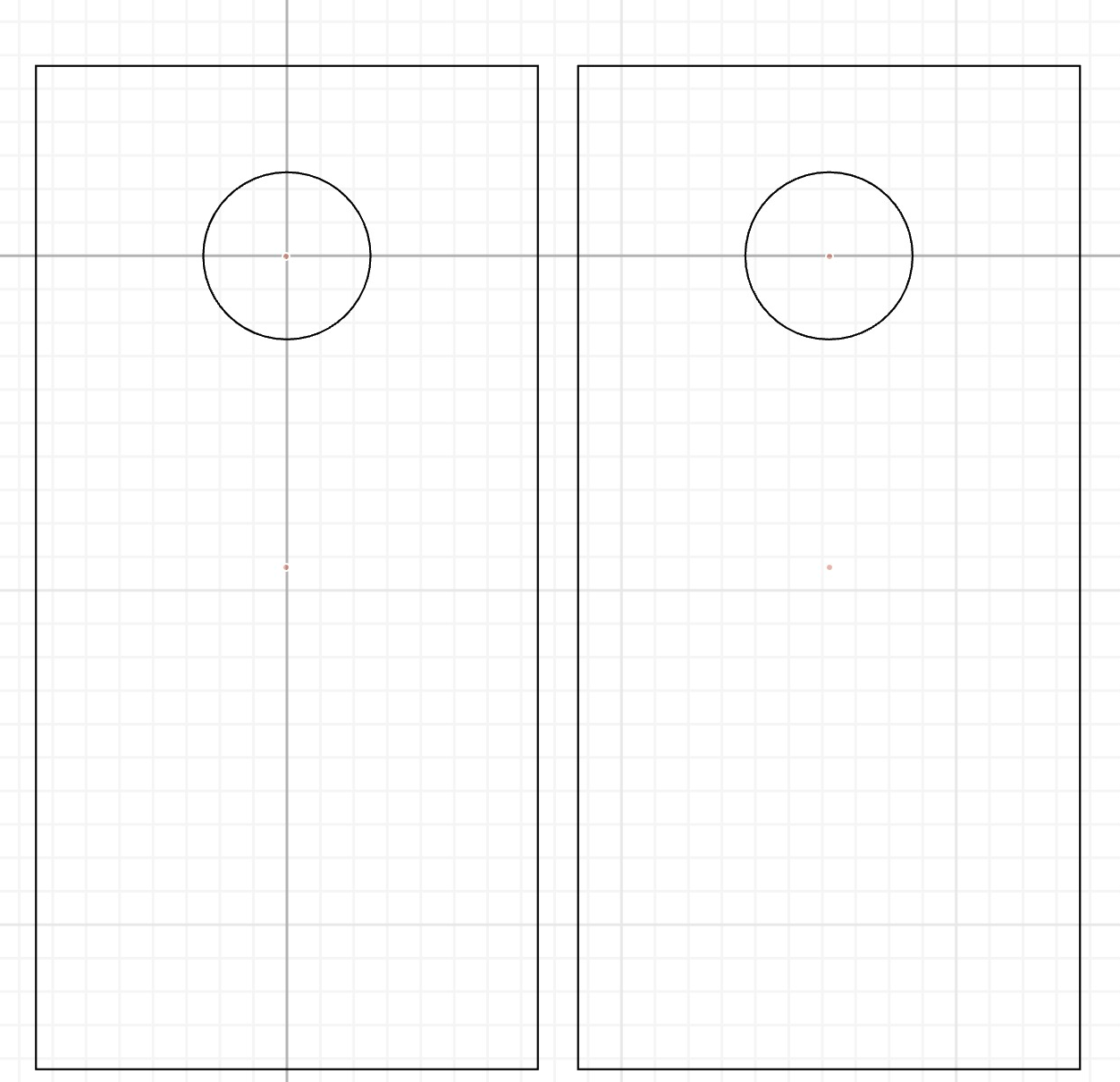
We laser-cut the the part that was supposed to move up and down the pole such that we can achieve a smooth circle cut effortlessly. For the sensor that was supposed to get input for the x and y axis we decided on the sharp infrared sensor because it was more accurate and the ultrasonic sensor was not as it is easily affected by other things in the vicinity of the ultrasonic. However, after encountering the issues mentioned earlier by the sharp infrared distance sensor I think that ultrasonic may have been a better option after all as it is not affected by light.
For the controller of changing between the two different user icons we eventually chose to use a simple switch circuit mechanism. The initial plan to to plant a pressure sensor in the gloves and have one user control that aspect. However, after trying the pressure sensor we realized that it takes time for the pressure sensor to return to zero and it was not the instance effect that we had wanted. Additionally, it was too sensitive to the hand movement of the user so we decided to replicate the switch paddle from Recitation one’s mechanism by using copper tape and just simply detect the connection between the two gloves as a signal for icon changing.


Conclusion
This project seeks to substitute the typical role of the keyboard and mouse with a unique mechanism in hopes of fabricating a new user experience to a simple computer game. The final outcome fulfilled every expectation that we had and the user experience it created was spectacular! Our users had a lot of fun working together to complete the tasks of the game and it was quite a “chaotic and stressful” game as some of them had stated. For each team of new players they always showed a sign of curiosity to how they were suppose to utilize the provided mechanisms to accomplish the game. Eventually, the adrenaline pump comes as they mastered the given tools and with some cooperation the race for saving Qilin is on! The two players not only had to communicate with the game through the use of the poles but they also had to communicate with each other in order to do certain tasks required to achieve victory in our game. The end result demonstrates my definition of a successful interactive project as we not only stimulated interaction between the users and the computer game but also interaction between the users themselves is quite crucial in achieving the goal of the game. There is definitely much more improvements to be made in terms of the type of sensor we used for the two poles. The sharp infrared sensor proved to be too unstable and unpredictable for us. We incorporated the sensor to our game quite late during the production period such that we didn’t have time to try other options. Moreover, I am very much proud of the game that we designed and which I have coded for the most part. This new way of adapting computer games with the incorporation of Arduino is a new exploration for me and one that I will definitely try again in the future.
Appendix
Final look of mechanisms:



User testing video:
View of game:
Laser cut file:

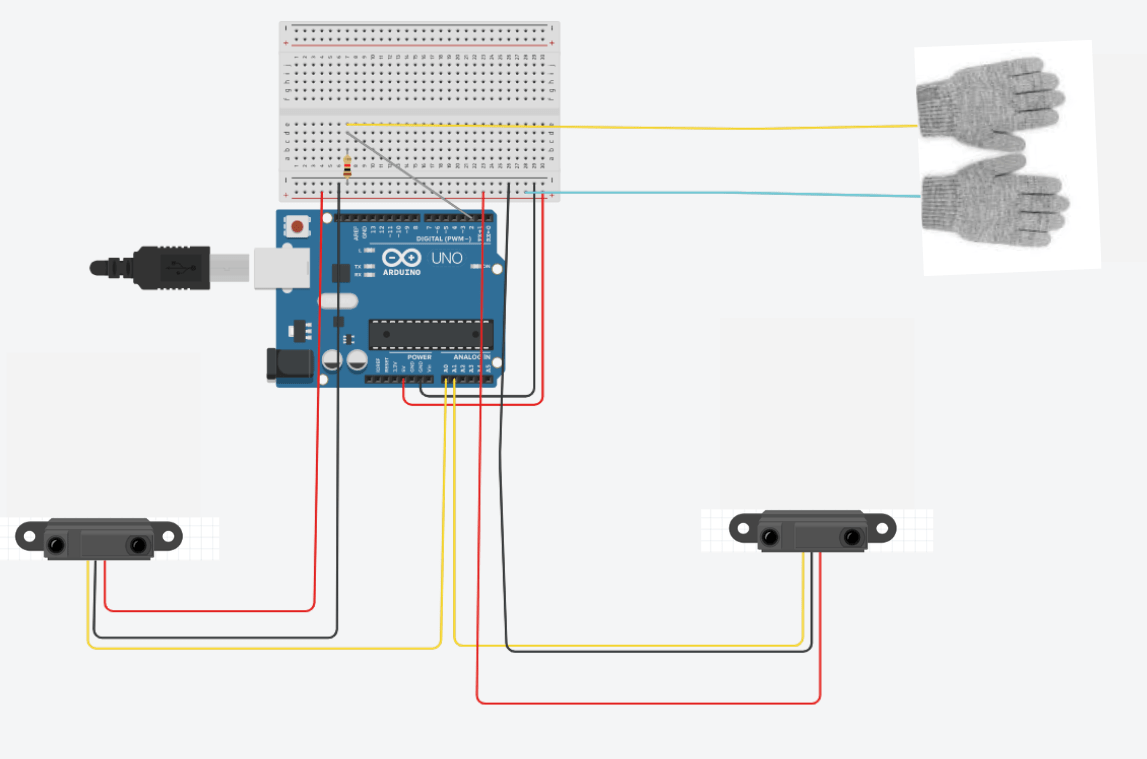
Wiring of circuit:

The Github link to all the codes and files used for the game is below:
https://github.com/tc0610/Interaction-Lab-Final-Codes
The code for reading the information from the sharp infrared distance sensors and turning that information to values in centimeters was adapted from the following code below. The library used for the code is also provided from this site:
https://www.makerguides.com/sharp-gp2y0a21yk0f-ir-distance-sensor-arduino-tutorial/

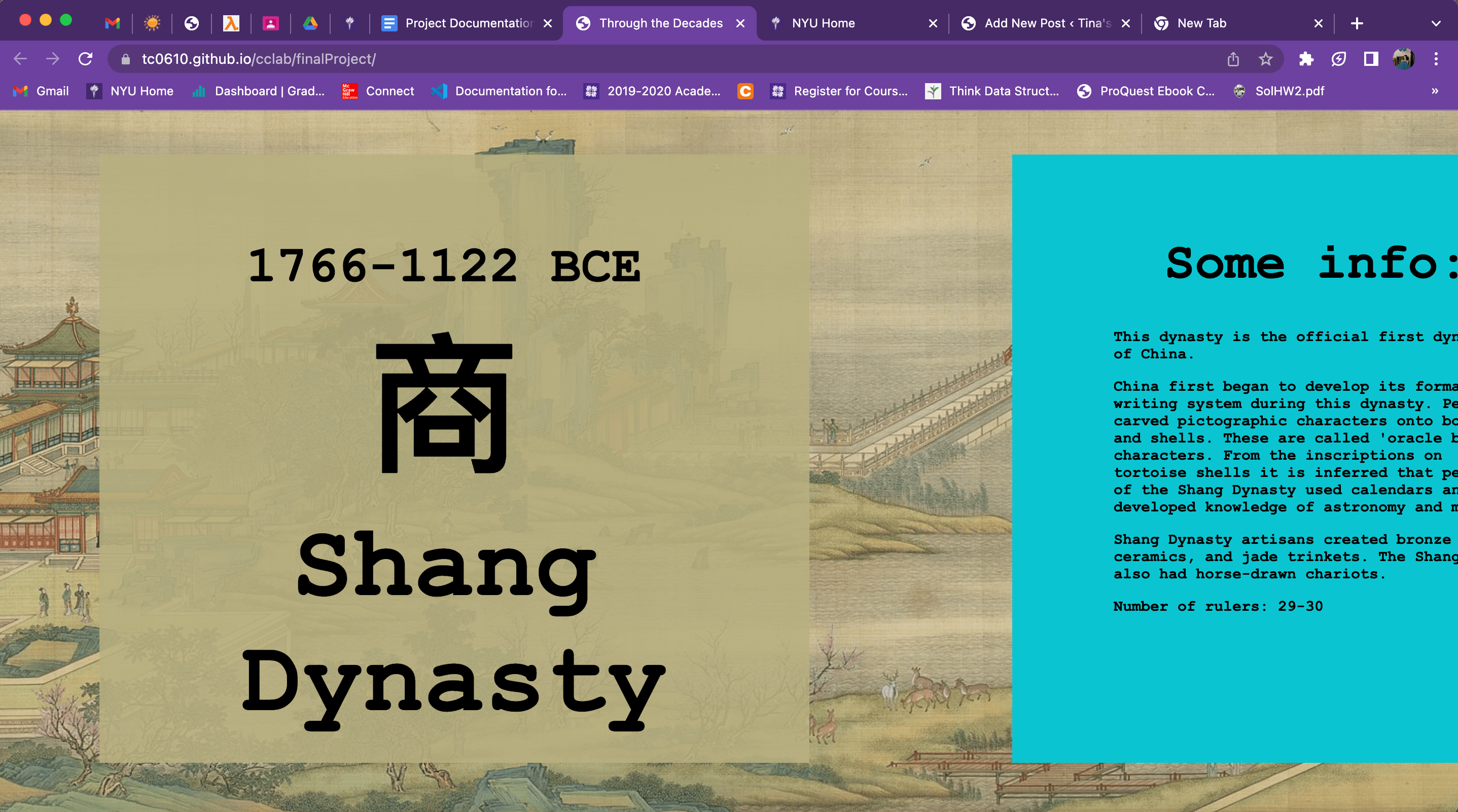
 First page of every dynasty
First page of every dynasty 













 .
.