This week, we finished WildWeb, an interactive installation about the digital records of our digital and physical footprints. We worked on the physical computing part together, and I added audio to our project.
Our project code can be found on its GitHub page.



Physical Computing & Installation Space Set Up
We planned to make the scene look like a social media platform with endless posts. Since the visuals and the text were mostly finished in Max, Sauda and I mainly focused on the physical elements of our installation for the past week. We started by planning materials to buy, then moved on to creating physical elements with the materials.
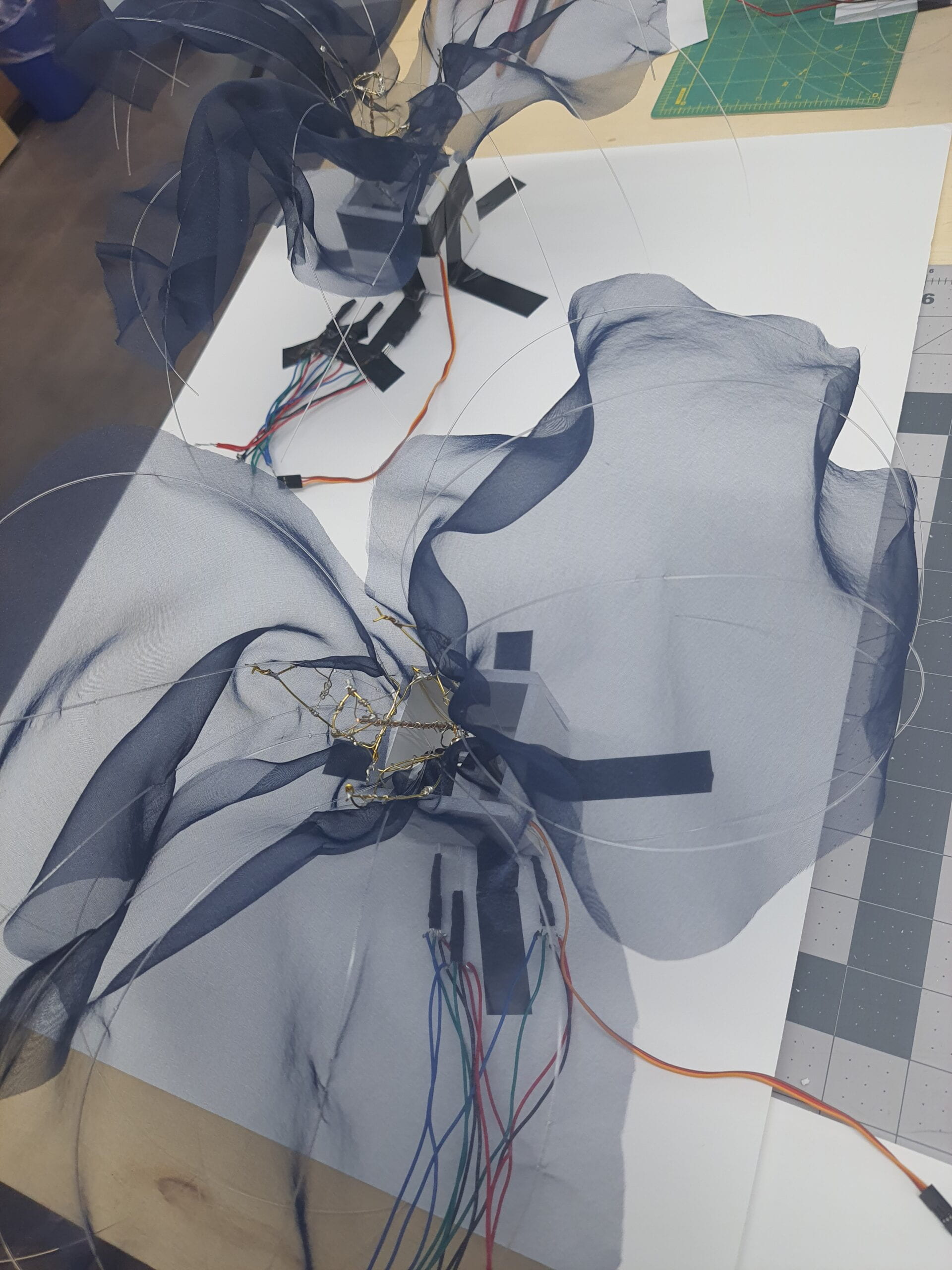
I learned a lot during the process as it was my first project with so many physical elements. I learned how to sand optic fibers, how to weave organza with optic fibers, how to make the bones of artificial flowers that can bloom, and so on.









I also gained hands-on experience in setting up the scene. There were things we didn’t think of that happened at the installation scene, such as the text projection blocked by the organza, and wire management. Since there are ink remains on the glass, we had to use white paper to cover it; plus, the projection looks clearer on white paper. However, I soon found that the paper was not big enough to cover the area I previously planned to project the Hydra visuals. After trying many ways of white-paper covering, I finally decided to put the white paper at the center of the frosted glass wall and let the visuals bleed from the white paper area. It turned out that the bleeding plan worked nicely with the artificial flowers and fabrics surrounding it as if the digital content was going to escape from the scene.
We also had discussions about where to put the webcam. Initially, we planned to make a mount for it so that it could hide in one of the flowers, but later I felt that it was interesting to let people find where the webcam was. When looking at the Hydra visuals that were remixed from the webcam captures, people were expected to get a sense of being monitored. This is also what the concept of WildWeb is: our lives can be observed by the physical and digital records we leave behind.
Audio
When we were about to finish the physical elements, I started to add background music and sound effects to the installation. I wanted the installation scene to be meditative and peaceful, so I picked this audio as our background music. To echo the concept of the digital footprint, I added some randomly played mouse clicks and electronic noises to the background. There are two buttons on the installation, which represent the “like” and “dislike” buttons we commonly see on various social media platforms. When people hit the two buttons on the installation, two different sounds will be generated as feedback for the hitting.
Arduino to Max Communication
I also worked on Arduino to Max communication. I used serial communication because it is the easiest and most stable to implement. I then used the data from the Arduino side to control the switching of Hydra visuals and re-generation of the text.
Other Changes in Max
To get a better projection effect, I made the background of the max patch black in presentation mode and hid the toolbar and sidebar. However, the top bar was still up there in the projection. Ziye suggested a tool in class to hide the bar, and I decided to try that in our future iterations.
Feedback from the Class
We gained many feedback from this week’s critique. Below is a summary:
About the Projection
- People thought that the text was a story, but had difficulty reading that due to the shadow of the fabrics and tapes.
- People like the projection content.
Suggestions:
- Use madmap Max bar to hide the top bar of the Max patcher.
- Adjust the text position: higher above the buttons, or show it on a tilted LCD screen.
About the Physical Settings
- People like the green light on the flowers’ optic fiber bones.
- Buttons:
- People like the button pressing sounds, and said the buttons feel great when pressed. The tactile and audio feedback is satisfying.
- The triangle-shaped button looks like a playback button on the Internet.
- Buttons represent choices as if asking people to choose their futures.
- The position of the webcam was interesting.
- The setting felt peaceful with the sound.
- The tapes together with the social media post convey the idea of broken and fractured social media.
Suggestions:
- Change the look of the buttons: make it obvious, hide it, or make it more understandable. For example, add a frame to the two buttons to attract people’s attention.
- Rear projection might be a good choice to avoid projection being blocked by shadows.
- Think more about the space: what will the installation be like if it is not restricted to the wall?
- There can be a room in which people are surrounded by millions of screens, which enhances the feeling of surveillance.
- Instead of blooming together, we can control them to bloom one by one in response to a button press. There can be more features added to the flowers, such as closing pedals when people come close.
- Wire, tape, fabric management!
- Make the physical elements more sturdy on the wall.
- Currently, the background fabric is black and the foreground flowers are dark blue, which kind of blend together. There can be a bigger color difference between the background fabric and the foreground organza.
About the Concept
People’s guesses about the concept:
- Portals, travel
- Reimagining nature, digital context
- Mythology: hydra?
- Black: not naturally occurring in nature
- Digital sound
- Space station
- Bio, sci-fi
- Cozy 31st century
- Robots come alive
About the Interactions
Suggestions:
- Add more patterns of movement and more sensors to detect those patterns.
- Add more physical elements to echo people’s physical footprints.
- Accumulate the data gathered from the webcam and/or buttons, analyze the data/design some algorithms, and use that analysis or those algorithms to affect the digital and physical elements.
Future Iterations
I like the WildWeb interactive installation so would like to do future iterations of it. With the feedback above, we now are clearer about how it will look in the future. I like the idea of thinking about it in a bigger space instead of just staying on the wall, and I think more interesting interactions can be added to let people see and feel their footprints. Moreover, we bought materials like LED strips and Arduino Nano ESP32, which we didn’t get to use this time but might be able to integrate into the installation in the future.
Overall, what we have achieved has exceeded my expectations, and people are reacting to WildWeb much more positively than I expected. They generally got the main idea of this installation, which is one of many things that makes me proud of this project.
