This weekend, I went to Art && Code at Carnegie Mellon University. It was an intensive and interesting session lasting from 11 am to 6 pm, in which I learned about Hydra and GLSL coding. These two tools can produce attractive visuals within a few lines of code, so I think I can use them to produce visuals for our project.
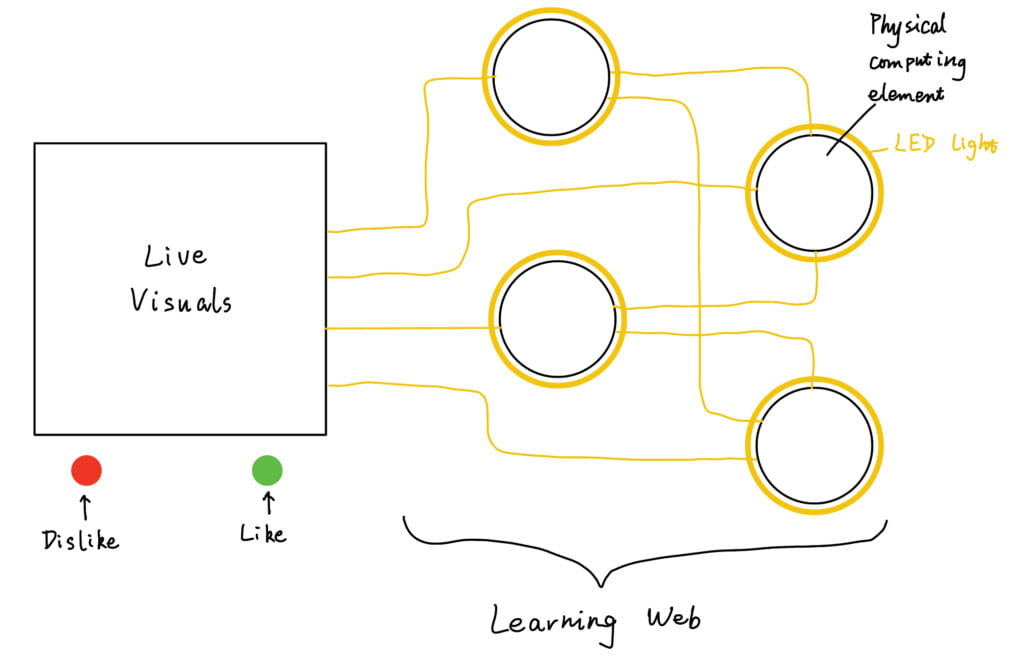
Before that, we discussed again how our final project should look like. The project will be a web able to learn from people’s preferences of digital content, and showcase the preferences using physical computing elements like the strength of LED lights and other mechanical reactions.

We named it WildWeb to indicate the interconnected relationship between the digital and physical elements. We’ve also set up a GitHub repository for WildWeb. For this week, I mainly work on the live visuals while Sauda works on physical computing elements.
Workflow
I first designed the workflow to get Hydra visuals into Max. Since each Hydra sketch will generate a unique URL, I can create a series of Hydra URLs for Max to randomly select and display. Therefore, what I need is to display websites in real-time in Max.
The first solution I found is to use the jweb object. However, when I want to put the jweb window into a social media post setting, I find that I could not output jweb content directly into objects like jit.matrix and jit.window.

jweb only requires a message input to display an interactable webpage.
Then, I found another solution. This solution uses OBS, a software for webpage live streaming. I followed the steps below:
- Download OBS.
- Download obs.ndi plugin.
- Set up OBS. I created a Twitch account for this step for streaming service.
- Give OBS access to webcam.
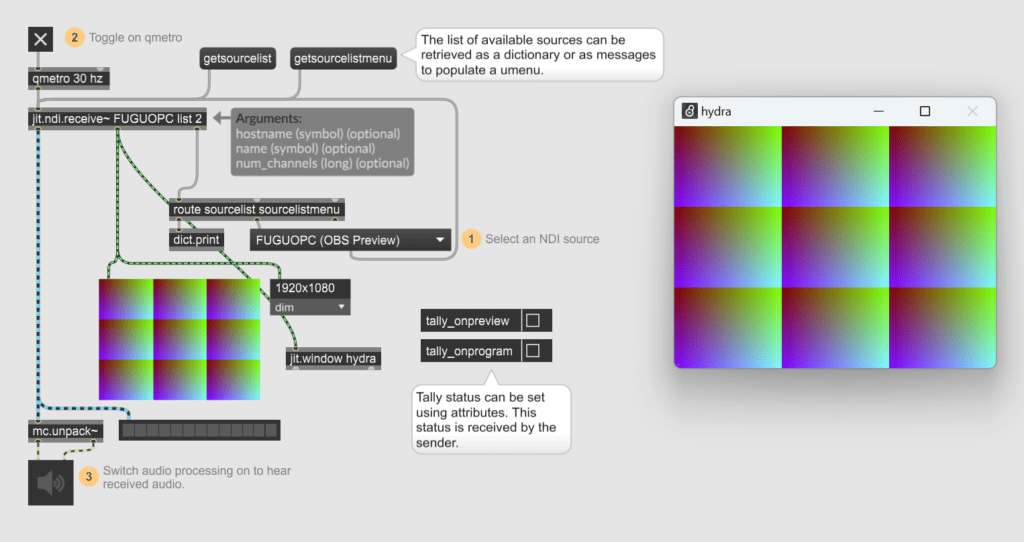
- Install the jit.ndi externals, then use jit.ndi.receive~ object in Max for live webpage streaming.
With this setting, I can display Hydra sketches webpages in Max pwindow or window objects by simply starting streaming in OBS.

Later, I decided to use the Advanced Scene Switcher plugin in OBS to realize automatic switching among Hydra URLs.
Visuals
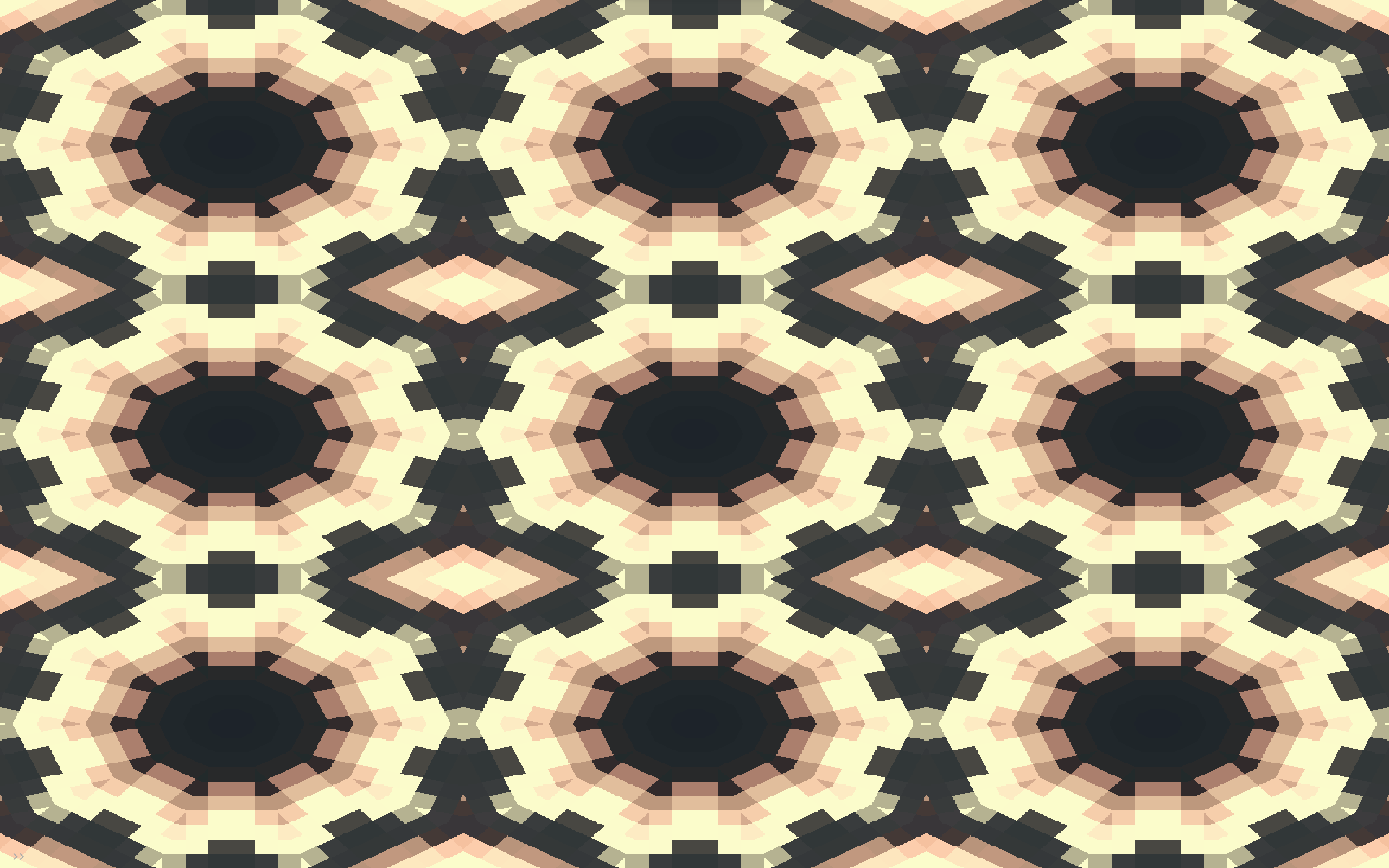
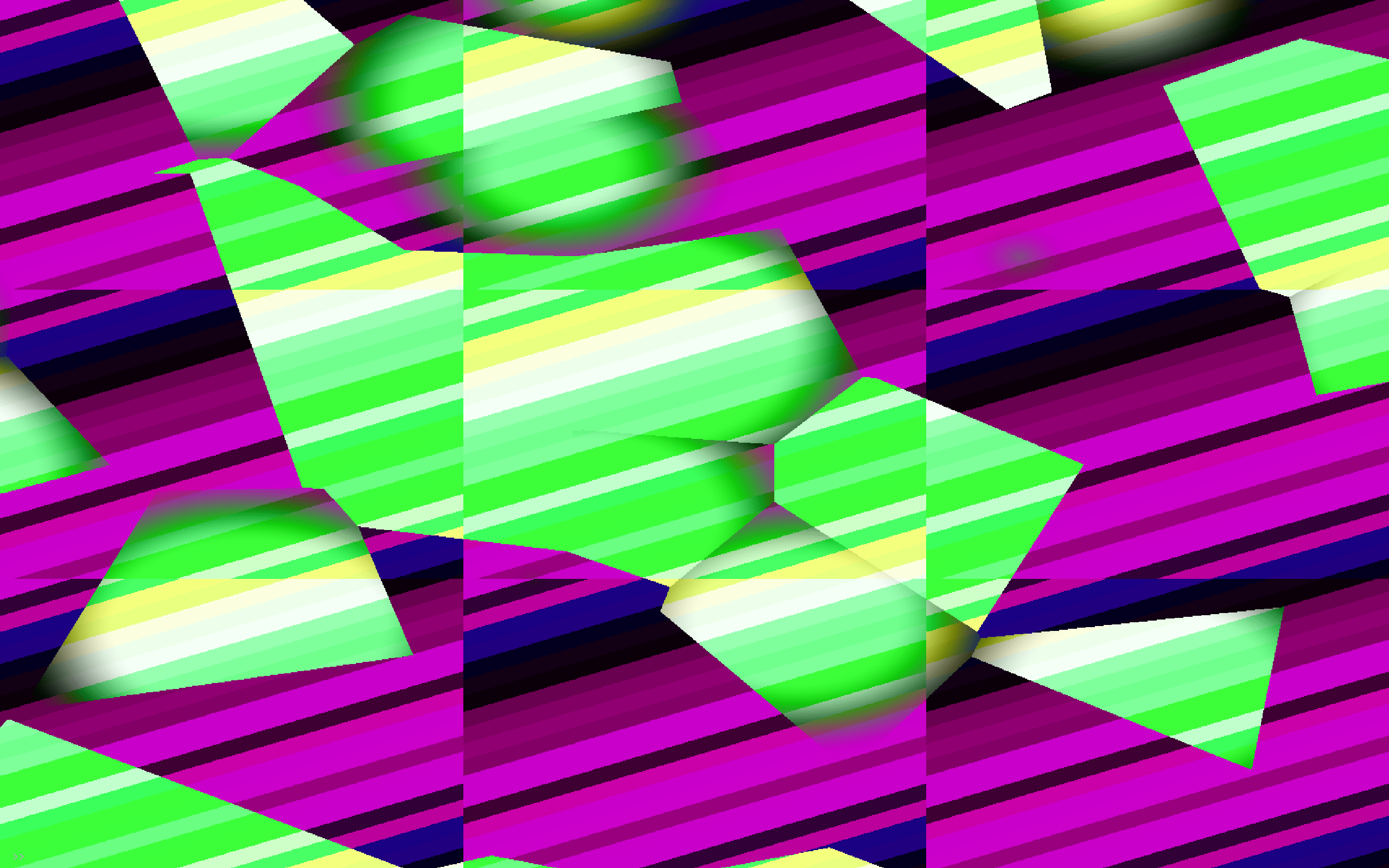
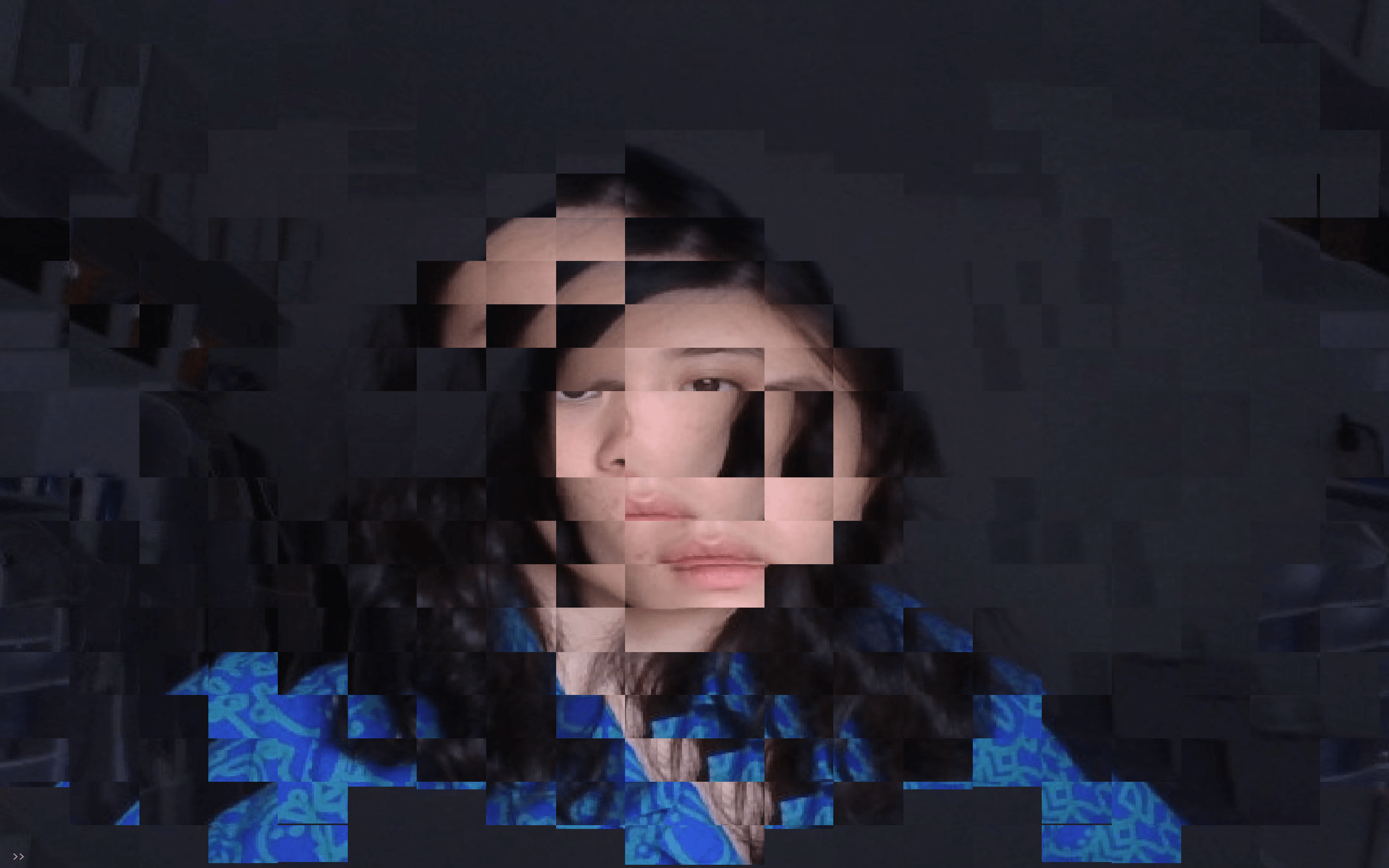
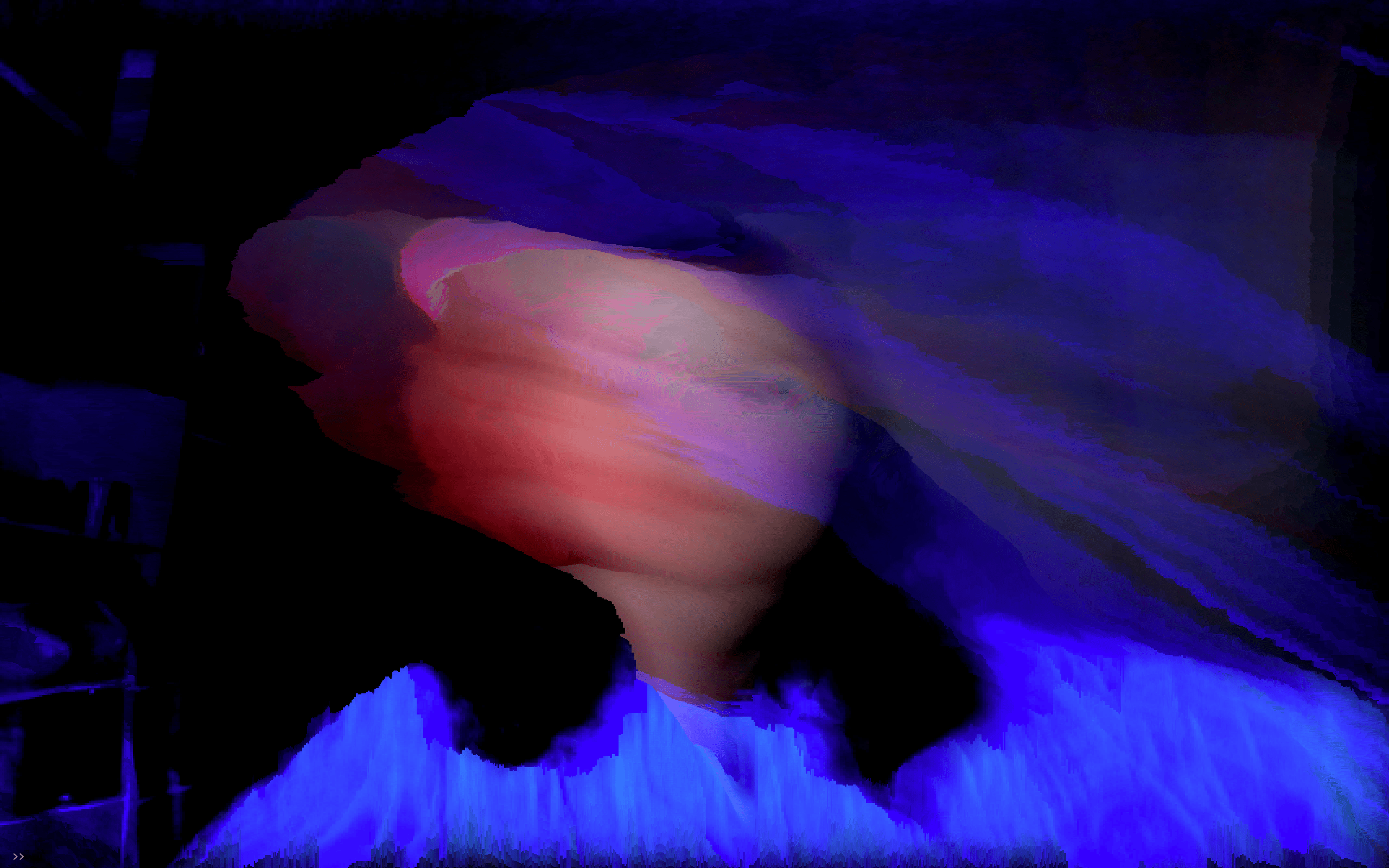
During the workshop at CMU, I explored many Hydra functions for visual generation. Hydra sketches can become interactive by using the camera and mouse position as input. Below are some interactive visuals I created with Hydra (they all require webcam input) that align with our project’s theme of wild and weird Nature:




Next Steps
- Automatic switching among Hydra URLs
- Serial communication between Max and Arduino: when people are nearby, display visuals, else display a black screen
- More Hydra visuals and Hydra + GLSL visuals
