A. PROJECT TITLE – YOUR NAME – YOUR INSTRUCTOR’S NAME
Project title: Truth or Dare
Group member: Siwei Chen, Siwen Fang
Instructor: Gottfried Haider
B. CONTEXT AND SIGNIFICANCE
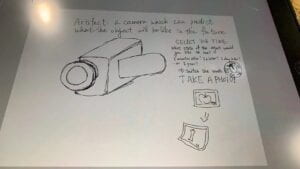
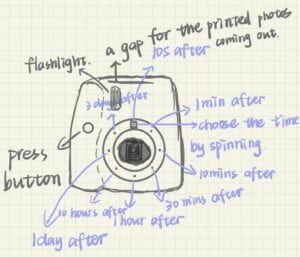
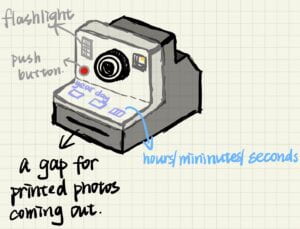
In the previous group project, we came up with an idea of a camera that can predict the future change of an object or a person based on some algorithm. It interacts with the user because the picture camera prints may change the action of the user, take an example if I foresee a rotten apple in the future, I may tend to put it in the fridge to keep it fresh. To make the artifact more interactive and fun, we decided to design a two-player game. We found the game: Truth or Dare. “Truth or Dare is a mostly party game requiring two or more players. Players are given the choice between answering a question truthfully or performing a dare.”(https://en.wikipedia.org/wiki/Truth_or_dare%3F) The more player joins the game, the more interesting it will be. But as far as I am concerned, the game isn’t so interesting between two players as it might seem like two players answer the question or perform the dare in turns. So we added speed competition and some random elements to our design, which can make the artifact more interesting and interactive. Instead of using button or paddles, we connected the wires to a clapping toy to control the direction of the arrow, which involves “sound” to the game and enlarge the participation of both players. In my understanding, interaction is communication between the object and the user, or between users and users, which can change the actions of both sides by giving input and expressing output. Also, using a combination of senses like the integration of vision and sound can strengthen the interaction of the artifact.
C. CONCEPTION AND DESIGN:
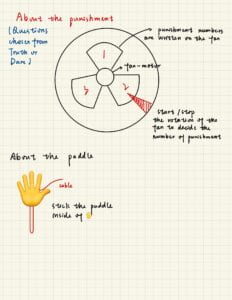
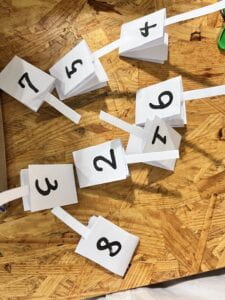
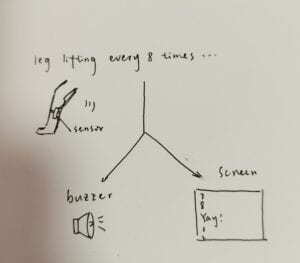
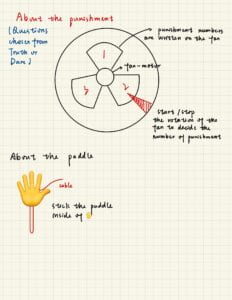
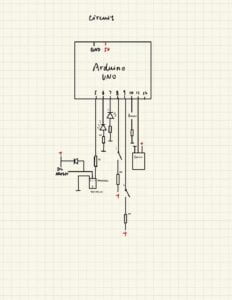
We decided to make a two-player game and add some fun elements like speed competition, sounds, movements, and random, which can enlarge the participation and make the artifact more interactive. And the game we design has a few steps: At first, the buzzer will count down 3 seconds, and in the third second, the LED light will flash means the start of the game. Two players use the clapping toy to control the arrow, the quicker one clap, the more likely he or she will win. Then, after 15 seconds, the game is over and the player who is pointed by the arrow should accept the punishment — Truth or Dare. We prepared Truth or Dare questions and wrote them on the cardboard. The last part of the game is a small fan that spins randomly between 1.5-3 seconds with an arrow stuck on it to decide the question as punishment, which adds more fun to the game playing between two players. To make the game rule clear to players, we wrote it simply beside the artifact. Considering the materials, I first chose the materials that I am familiar with. So we used cardboard and the materials from our Arduino kit. Breadboard, cables, LEDs, buzzers, and resistors are the common materials in building the circuit, and we use a servo to act as an “arrow” that can be controlled. We also added a DC motor with a fan and transistor to choose the question of Truth or Dare as punishment. Actually, in our first draft, we considered using buttons as switches to control the servo, similar to the speed competition game in recitation 2. But after discussing the playability and creativity of the game, we finally selected clapping toys as switches because it is “noisy but more fun”. And we changed the servo from our kit to a standard servo as it is more stable.



D. FABRICATION AND PRODUCTION:
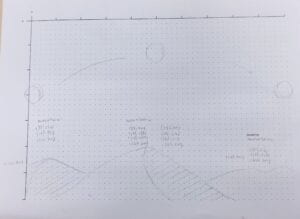
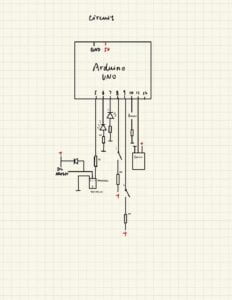
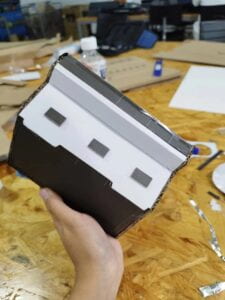
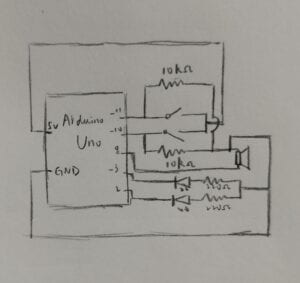
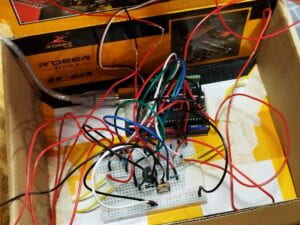
We divided our work: I did the coding and the building of the circuit, and Wendy took charge of the appearance of the work and decoration part. We drew the draft individually and combined our ideas of the artifact, and checked the circuit diagram together to avoid the mistake in advance. I wrote the code first, finding the examples learned in class such as the code for the motor and servo, and tried to integrate them together. However, after rearranging the code many times, because there were many different types of codes, I was still very confused, especially in the servo part, I didn’t know how to let it spin randomly, and had no idea how to make the buzzer count down time. Fortunately, after learning the “millis” code in Tuesday’s class and with the help of the professor, the problem of the code was solved. The building of the circuit went well, except for the motor part. The first attempt to work the circuit went well too, also except for the motor part. I checked the circuit of the motor according to the slide lots of times but could not find the problem. After struggling for nearly several hours, rechecking the motor, changing the Arduino board two times, and rearranging the code again, I found I misconnected the diode: I connected its plus side to the ground and connected its ground to 5V, so the circuit couldn’t work normally. Adapting the connection of the diode, the motor finally worked, however, the servo went wrong. Every time the servo spun, it somehow showed “Not connected. Select a board…” on the serial monitor and restarted the program. With the suggestion from the professor, I added a 5V DC power supply into the circuit and completed the work.


The code:
#include <Servo.h>
Servo servo;
const int pushButton_1 = 8; //player1
const int pushButton_2 = 9; //player2
int a = 90; //angle
int fan = 5; // the PWM pin the fan is attached to
int brightness = 5; // how quick the fan is
int fadeAmount = 5; // how many points to fade the fan by
int num = 1;
int pre_buttonState1 = LOW;
int pre_buttonState2 = LOW;
int flag = 1;
int button; int pre_button=LOW;
int starttime=0;
void setup() {
Serial.begin(9600);
pinMode(5, OUTPUT);
pinMode(6, OUTPUT);
pinMode(7, OUTPUT);
pinMode(fan, OUTPUT);
pinMode(pushButton_1, INPUT);
pinMode(pushButton_2, INPUT);
servo.attach(11);
servo.write(a);
}
int lastBuzzer = 0;
//buzzer
void loop() {
int buttonState1 = digitalRead(pushButton_1);
int buttonState2 = digitalRead(pushButton_2);
// if(millis()==1000){
// digitalWrite(5, HIGH);
// }
if(millis()-starttime == 3000){
digitalWrite(6, HIGH);
digitalWrite(7, HIGH);
}
// this is the most robust solution (we can sleep as long as we want below)
/*
if(millis()>=6000 && millis()<=15000) {
if (millis()-lastBuzzer >= 1000) {
tone(10, 440, 200);
lastBuzzer = millis();
}
}
*/
// here, this increases the window (to a 10th of a second)
if(millis()-starttime == 4000){
digitalWrite(6, LOW);
digitalWrite(7, LOW);
}
if(millis()-starttime > 0 && millis()-starttime <= 2000 && ((millis()-starttime) / 10) % 100 == 0){
tone(10, 440, 200);
}
// the window here might be to narrow (if the code below takes too much time)
/*
if(millis()>=6000 && millis()<=15000 && millis()%1000 == 0) {
tone(10, 440 ,200);
}
*/
if(millis()-starttime ==3000 && ((millis()-starttime) / 10) % 100 == 0){
tone(10, 880, 200);
}
//servo
if(millis()-starttime >= 3000 && millis()-starttime <= 17000 && (millis()-starttime)%25==0){
if(buttonState1 == HIGH && buttonState1 != pre_buttonState1 && a >= 0){
//Serial.println("button 1");
a = a - random(-1, 10);
//random(-1, 10);
}
if(buttonState2 == HIGH && buttonState2 != pre_buttonState2 && a <= 180){
// Serial.println("button 2");
a = a + random(-1, 10);
//random(-1, 10);
}
pre_buttonState1 = buttonState1;
pre_buttonState2 = buttonState2;
Serial.println(a);
/*
a = a + -2 + random(5);
if (a < 5) {
a = 5;
}
if (a > 175) {
a = 175;
}
*/
if((millis()-starttime) % 100 == 0){
servo.write(a);
// Serial.println(a);
}
}
//LED
if(millis()-starttime == 17000){
if(a < 90){
digitalWrite(6, HIGH);
}
if(a > 90){
digitalWrite(7, HIGH);
}
Serial.println("F");
}
//delay(5);
//fan
if(millis()-starttime > 17000 && flag==1){
digitalWrite(5, HIGH);
delay(random(1500,3000));
digitalWrite(5, LOW);
flag=0;
}
}
In the user testing session, our artifact broke: the soldering part which connected the wire and the clapping toy broke and fell. And we also received some feedback that we should make the rule clearer, and we should use the same color of cables and LEDs as the color of clapping toys to make it easier for players to understand the rule. So I changed the code of the buzzer to make it count down 3 seconds before the game started, and Wendy wrote the rule on cardboard, sticking it on the artifact to make the rule readable and clearer to the player. We remade the connection between the clapping toys and the circuit, using suitable wires and decorations. The adaptations made our artifact more playable.




E. CONCLUSIONS:
Our goal for the project is to design an interactive fun game. The game we design involves two players, it forms a communication based on the game between one user and another user. With the sound of clapping and the movements of players, our project aligns with my definition of interaction. Hoping that the players can enjoy themselves and have fun in the game. If we have more time, I think we can improve the appearance of the artifact to make it look better, maybe more buzzers and LEDs can be used to polish the playing method. From the painful process of building and checking the circuit of the motor, I learned to be more careful and patient. I know more coding knowledge from this accomplishment and have a basic understanding between the circuit and the code. From the beginning of the idea of the design to the final finished artifact, Wendy and I collaborated, we solved problems step by step and ensured all parts of the artifact centered on “interactive”, which refreshed and deepened our understanding of interaction.


By the way, the clapping toy broke at the end 🙁