Step 1: Choose your motif
The motif I chose was a picture of a Pokemon called Sprigatito. I picked this picture since the Pokemon is cute.

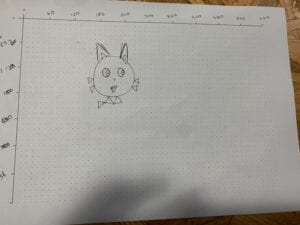
Step 2: Draw your image on paper
To draw this image with code, I first began writing the x and y coordinates on the piece of paper so I know where I want to position the drawing. Then, I began drawing Sprigatito by using polygons since I knew that I would be using shapes to draw. I used triangles and circles to draw the face.
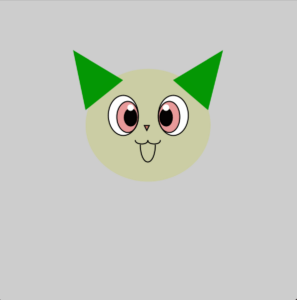
Step 3: Draw your image with code
Drawing the image with code was more difficult than I expected. I think the difficult part was using the coordinate system since you’re able to position the polygons where you want but you need to be very specific with the coordinates. Drawing the eyes was the easiest part and the most similar to the original picture since it’s just different shaped circles. My hand drawing was vaguely similar to the image produced by the code. Also, drawing the arcs was difficult since I realized that I didn’t know how to fill the parts that is enclosed by the arcs. I think Processing would be a good way to realizing my design if it’s a simple design, but it does take a lot of time.

This is my code:
void setup() {
size(600, 600);
}
color c1 = color(200, 204, 100, 100);
color c2 = color(255,255,255,250);
color c3 = color(0, 0, 0, 250);
color c4 = color(200, 0, 0, 100);
color c5 = color(0, 150, 0, 250);
void draw() {
// Your drawing code goes here
strokeWeight(2);
background(205);
fill(c1);
noStroke();
ellipse(300, 250, 250, 225);
fill(c5);
triangle(175, 220, 250, 160, 150, 100);
triangle(350, 160, 420, 220, 450, 100);
fill(c2);
stroke(0);
ellipse(250, 230, 60, 80);
ellipse(350, 230, 60, 80);
fill(c4);
ellipse(259, 233, 43, 62);
ellipse(342, 233, 43, 62);
fill(c3);
ellipse(265, 234, 25, 35);
ellipse(336, 234, 25, 35);
noFill();
arc(312, 280, 25, 15, 0, 3.14);
arc(287, 280, 25, 15, 0, 3.14);
arc(299, 289, 30, 70, 0, 3.14);
fill(c4);
triangle(292, 250, 302, 250, 297, 260);
fill(255);
noStroke();
ellipse(336, 215, 13, 13);
ellipse(265, 215, 13, 13);
}