2022 Fall Ix lab Midterm Project: Hunting Camp
Mingxuan Xie-Individual
Margaret Minsky-Instructor



CREATIVITY MAKES LIFE ALIVE


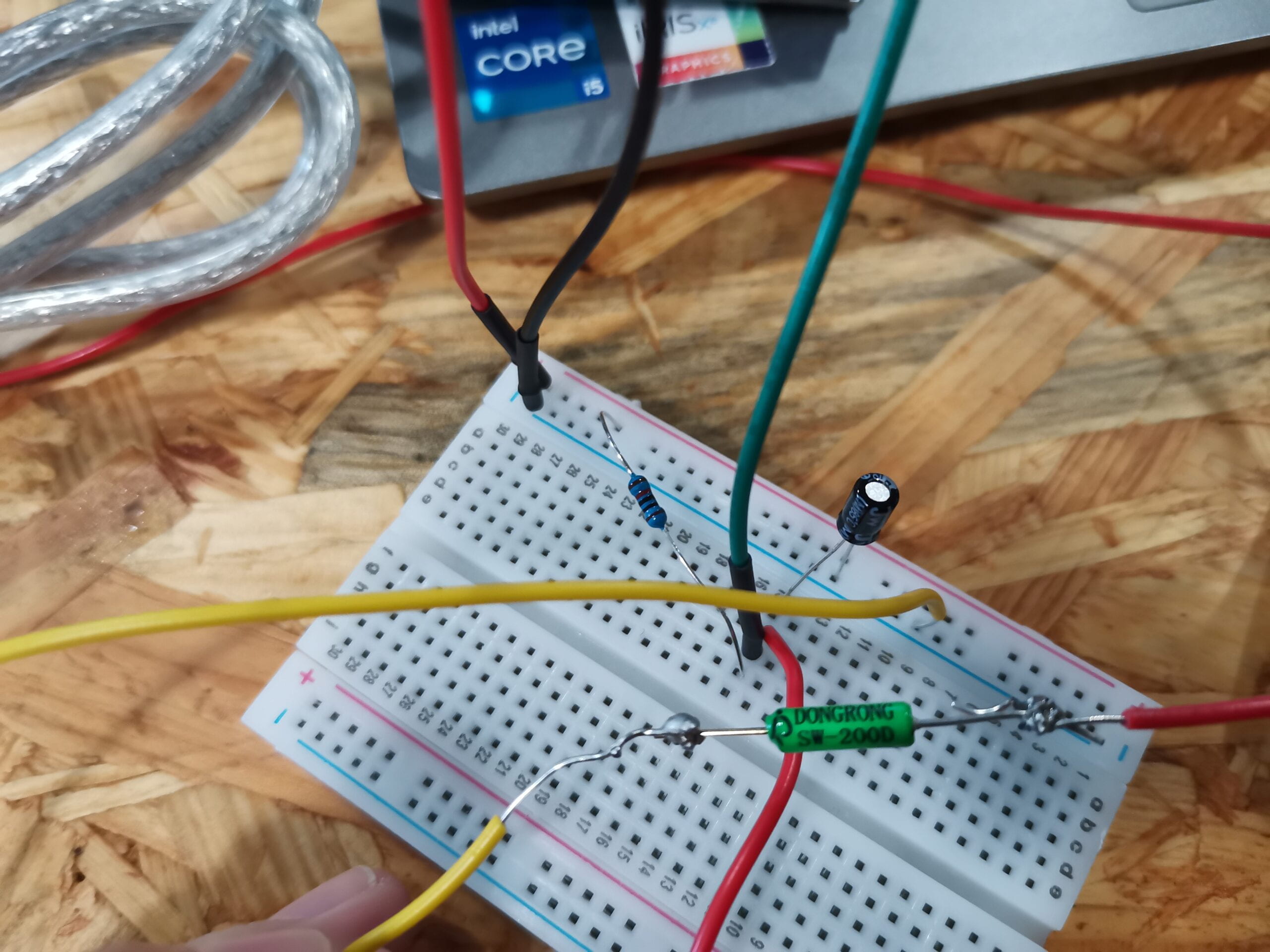
After deviding the work, the most of the circuit was finished by my partner. But before starting, we together learnt the direction of the IC.
Here is the instructions from the recitation webpage:
/*
Make sure you orient the IC in the correct position; The IC has a front and a back. A semicircle indicates where the front of the IC is. The pin to the left is pin 1, and the diagram beside depicts how the other pins are numbered.
*/

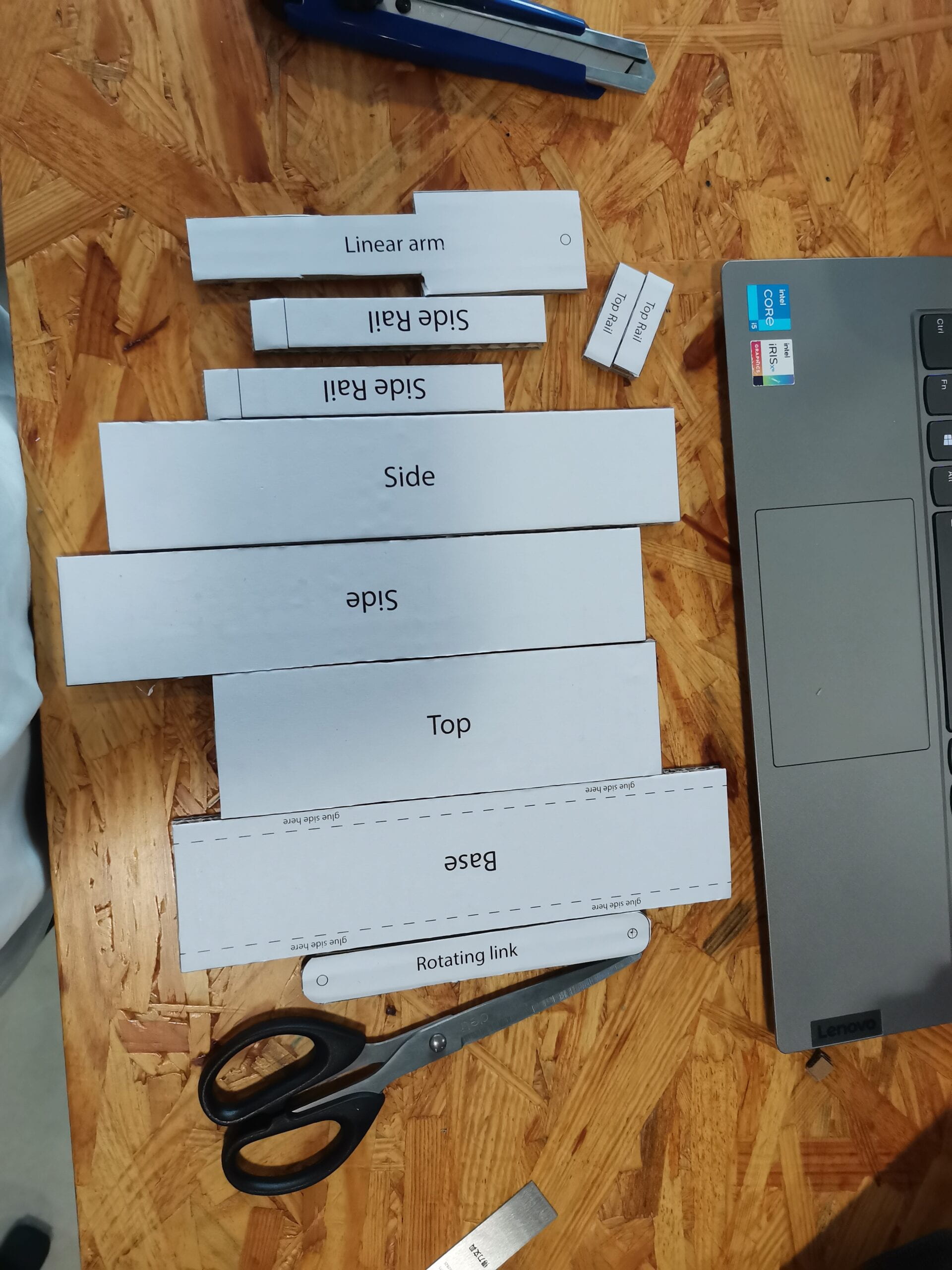
It was hard to cut certain shapes from a thick cardboard. I had to follow the sides of the steel ruler and row the art knife for times, slowly can carefully. One important thing here is to use a cuttingmat; the other is using art knives rather than scissors, especially when cutting thick board.
To shape the curve of some elements, first cut straight lines and later use scissors to close it up.
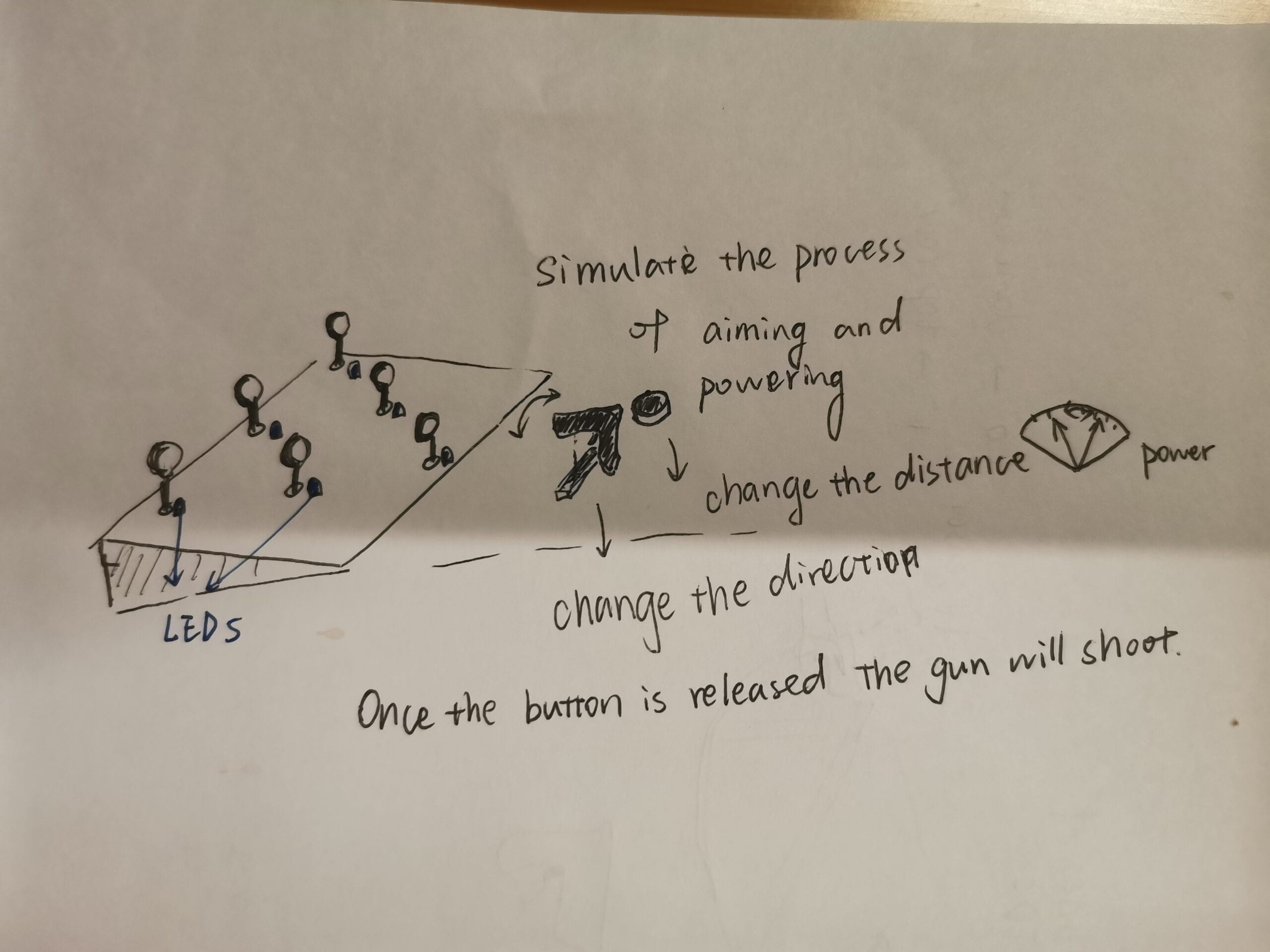
First, my partner wanted to make a star represented the shining by shaking. But I suggested to make a more interesting thing, since there were movable and stable parts on it, by which we can make an image(emoji) variable~
The original idea is to simulate the process of aiming and powering. Only move the gun at certain direction and wait the power in a certain range, the corresponding target can be shot–the LED extinguishes(or simply change the state–light to dark or dark to light, depending on the game mode).  To extend it, it can be developed into a rehabilitation training game on wrist–control the direction and power degree is in high demand of wrist control; it can also be used to education scenario–preserving the shooting part and find a angle sensor(perhaps or some sensors that are more sensitive to direction and angle), to help children engage answering the questions on the game. The idea to make a shooting game came from a character in a video game: https://kingglory.fandom.com/wiki/Baili_Shouyue Continue reading “Midterm Project:Proposal”
To extend it, it can be developed into a rehabilitation training game on wrist–control the direction and power degree is in high demand of wrist control; it can also be used to education scenario–preserving the shooting part and find a angle sensor(perhaps or some sensors that are more sensitive to direction and angle), to help children engage answering the questions on the game. The idea to make a shooting game came from a character in a video game: https://kingglory.fandom.com/wiki/Baili_Shouyue Continue reading “Midterm Project:Proposal”
During the process, the most challenge part might be keeping two wires’ tips and the feet of my tilt sensor stable when weilding it. Because the only thing I can use to press them together was the thin solder tip with two hands holding it and the tin wire. To solve it, I used more paper tape than it shown on the instrocutive picture on the website, pasting the sensor’s body and two wires’ tips on the cardboard at the same time. Unfortunately, for this part, I forgot taking a picture, but it worked well 😛
In the As for the splicing part, everything went well.


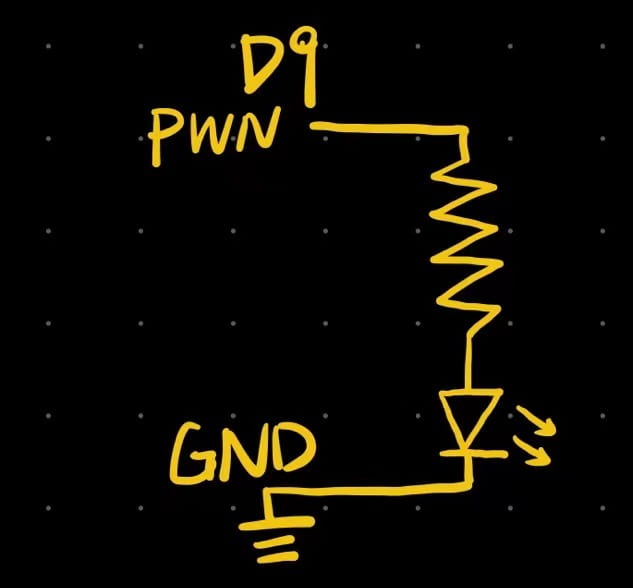
Reference:https://docs.arduino.cc/built-in-examples/basics/Fade


There were not any big troubles during the process. The only one thing interested me was the instructions about on the tuition webpage:
“The analogWrite() function that you will be using in the main loop of your code requires two arguments: One telling the function which pin to write to, and one indicating what PWM value to write.
In order to fade your LED off and on, gradually increase your PWM value from 0 (all the way off) to 255 (all the way on), and then back to 0 once again to complete the cycle. In the sketch below, the PWM value is set using a variable called brightness. Each time through the loop, it increases by the value of the variable fadeAmount.”
The children are addicted to the bestiality of the African savanna, which remind me of the relationship between food and human. So here comes a device in my mind.
It is a wearable device allowing you to simulate the taste of dishes other than what you are having, by seeing pictures of the dishes you want to taste. It will quite fit those fitness fanatic or someone eagering to lose weight. Besides, it can also be used in hospital by patients or old people hard to have tasty food, improving there life quality and mental health. In terms of the existing technology and design, I found there were already some expriments to give people special sense of taste by vibration and feelings by neural inhibition, which might be used in the future. Here is one of them:
But in my idea, the machine can be smaller and lighter. It is hard to notice when having a meal, which makes the eating experience realistic and totally enjoyable.
–The happiest city in the world lived the most miserable child.
To recreate the sense of shock, here comes an idea probably shown in a room. When you step into the room, a wild garden comes into your sight where grass, animals, insects and flowers irregularity grow and live: some are bloomson, vivid, and beautiful, while some are withered, dying, or dead. In the middle of the room, there are platforms with some lively creatures on, like a dozing cat(a fake one, of course), a dandelions in full bloom, and a goldfish in water. Reviewing the guidance, you knowthat, only strongly chocking the throat/flower of the creature can make the gardon turn into a whole bloomson even include those dead, but the one you chock. Once you release your hands, the gardon will return to the wild one, in half a life and half a death. Which one you will choose to “perscue”? I hope it would remind peope the equality of lives; from the device, poeple can care for a creature more for its own sake rather than our perference.
The concept is “catching a sense of time”, from the kiss spanning six thousand years in The Plague. Let’s start imagining. There is an exhibition displaying two rows of works, with a mirror-like screen behind/beside each to play a video about it, no matter its is the real history or a creative story. For each thing, serveral videos are created, including the real story of it and imaginative stories about it.
When you are certain distance away from it, only the inverted image can be seem in the mirror-like screen with reflection of the real world as a background. Then when you step closer to it, the background changes as time tracing back, which is actually upending the random story of the thing.
It should be noted that, the speed and progress of the story displaying is responding to the distance and speed of observer: The faster the visitor moves, the lower the playing speed will be; the closer the one is, the earlier the story progress will be, which means the video upends when getting closer and normally plays when stepping backward.
In terms of the exhibition’s influence, first, it’s expected to give people a clam experience to take some time enjoying a small visual show; second, it conbines the sense of body speed and time running, delivering a vivid sense of time; futhermore, the change of time speed may inspire people different angles to consider the meaning of time to different things in the world, helping them reflect on the natural law and their own life.
Later, I found my idea is not exact “an interactive artifact which currently does not exist“, so I took some time and came up with another idea:
An Instrument in the shape of a magnifying glass. When you Move the magnifying glass above something, you can see the process of its formation through the glass. The possible law behind this device might be that, big data collects knowledges and mediaIt of most of thing in the world and the device recognizes the thing beneath and simlates the process of forming. It can be used to police procedurals or medical treatments, helping experts quickly find related information and better work for lives and society. For the existing tech, I know there are some apps or functions in smartphone that can scan a thing, recognize it, and tell the user more information about it. (like this:

Updated:
a new idea for Story2: when you feel down, the device will recognize your low emotions and show you spotlights of people upset around(in the world)–help you feel not along anymore and make a connection with others in the world.
The problem is, the device might be dangerous if there are seldom people around–you might be targeted by someone bad to crime.