- Cat’s Drawing Board
-
- Brief Description and Concept:
- Here is a Cat’s grawing board (I’d like to call it, Mr.Luo). the background can keep changing colors while moving your mouse. Here are functions you can interact with the board: 1. press your mouse and draw threads freely; 2. double click your mouse, then left a white snow spot on it; 3. press any key from a to z, then you can see the cat change a movement; 4. simply move your mouse(imitate using a rubber) to clean the board, or you can just click the CLEAN on the left bottom; 4. press the key 1-9 to change the weight of thread and size of snow spots. When drawing on the board, you can notice two eyes following you and find the thread’s color changed with mouse moving as well. Make a try and enjoy it!
- Demo/Visual Documentation:(the music was played by my phone. Though it did not belong to the project, I thought it quite suitable Mr.Luo’s grawing board.)
- Brief Description and Concept:
- Development and Technical Implementation
-
- Coding: include code snippets that are of particular importance (you worked extra long on them/don’t know why they work/they achieve something crucial to your idea), screenshots of outcomes, short screen recordings, etc.
- 1. How to show the track of strokes while keeping the color of background changing(the idea of background(mouseX/2+150,160+mouseX/2-mouseY/2,mouseY/2+150) comes from a class )
- with the help of TA Sam, I explored the index of transparensy. After trying for countless times by changing the index of transparensy and puting the background(…) in diferent position(like in some if condition sentences). at the last moment I came up with the idea(the green code below) and decided to practice into my cat’s drawing board.
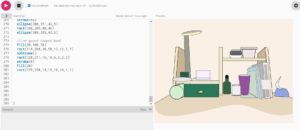
- //the cat
background(mouseX/2+150,160+mouseX/2-mouseY/2,mouseY/2+150,2);
fill(160,140,140)
if(catVersion==true){
fill(160+mouseX/2-mouseY/2,mouseY/2+150,mouseX/2+150,5)
noStroke()
ellipse(202,405,410,250)
stroke(160,140,140)
strokeWeight(40)
noFill()
bezier(20,410,30,397,68,360,118,450)
strokeWeight(1)
stroke(0)fill(160,140,140)
// background(mouseX/2+150,160+mouseX/2-mouseY/2,mouseY/2+150,2);
triangle(70,380,185,347,130,420)
triangle(width-70,380,width-185,347,width-130,420)}else{
fill(mouseY/2+150,160+mouseX/2-mouseY/2,mouseX/2+150,5)
noStroke()
ellipse(202,405,410,250)
stroke(160,140,140)
strokeWeight(40)
noFill()
bezier(20,380,30,450,120,460,136,445)
strokeWeight(1)
stroke(0)fill(160,140,140)
// background(mouseX/2+150,160+mouseX/2-mouseY/2,mouseY/2+150,2);
triangle(114,310,195,345,130,420)
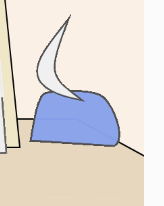
triangle(width-114,310,width-195,345,width-130,420)} - below is one of the unsatisfying attempts
- //the cat
fill(160,140,140)
if(catVersion==true){
stroke(160,140,140)
strokeWeight(40)
noFill()
bezier(20,410,30,397,68,360,118,450)
strokeWeight(1)
stroke(0)fill(160,140,140)
background(mouseX/2+150,160+mouseX/2-mouseY/2,mouseY/2+150,8);
triangle(70,380,185,347,130,420)
triangle(width-70,380,width-185,347,width-130,420)}else{
stroke(160,140,140)
strokeWeight(40)
noFill()
bezier(20,380,30,450,120,460,136,445)
strokeWeight(1)
stroke(0)fill(160,140,140)
background(mouseX/2+150,160+mouseX/2-mouseY/2,mouseY/2+150,8);
triangle(114,310,195,345,130,420)
triangle(width-114,310,width-195,345,width-130,420)
}
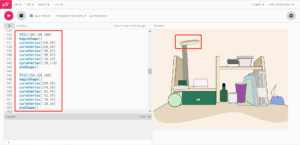
- 2. I think the changing color of back ground was also a complex process for me. Since I wanted to make the color always changing with mouse moving, it was hard to make the color always seen comfortable. Also, when I tried to use mouseX-mouseY , I found it not alway positive. Thanks to my professor, after serveral attemps, it was managed by abs(). Besides, in order to make unexpected changes, I switch the positions of some parameters:
- background(mouseX/2+150,160+mouseX/2-mouseY/2,mouseY/2+150);
- fill(160+mouseX/2-mouseY/2,mouseY/2+150,mouseX/2+150,5);
- fill(mouseY/2+150,160+mouseX/2-mouseY/2,mouseX/2+150,5);
- stroke(mouseX/2+30,mouseY/2+30,abs(mouseX/2-mouseY/2));
- The last time before I wrote down this blog, I recall an idea came up with at the very beginning. Quite lucky to execute the function of doubleClicked() with the help of Reference in my cat’s drawing board!
- function doubleClicked() {
let x1=mouseX
let y1=mouseY
fill(255)
noStroke()
ellipse(x1,y1,d*8)
}
- function doubleClicked() {
- 1. How to show the track of strokes while keeping the color of background changing(the idea of background(mouseX/2+150,160+mouseX/2-mouseY/2,mouseY/2+150) comes from a class )
- Coding: include code snippets that are of particular importance (you worked extra long on them/don’t know why they work/they achieve something crucial to your idea), screenshots of outcomes, short screen recordings, etc.
- Reflection/Lessons Learned
This idea came into my mind when I heard that the instuctions mentioned “interactive”, “drawing with your mouse and keys”, “unique”(which gave me great courage then to develop this inspiration). By doing this project, I learned much about the use of if&else, key&keyIsPressed&keycode, mouseX&pmouseX&mouseIsPressed&doubleClick function. And I was trying thinking about what is art and what is crazy ideas, which might be a long-term question I have to think about the answer as well as pay more practive and attempts. My Curiosity drived me develop more functions and skills through this process. That’s really a nice feeling. There are two things I want to learn more about and hope to apply into my futural project. One is that making sure that code inside this if statement(lead by keyIsPressed())is only executed once by a boolean variable(like previousLoopKeyPressed). The other one is to explore more about the text formatting  .
.