IMA Show Poster
-
- Event: IMA Fall 22 End-Of-Semester Show
- Location: 8th floor
- Day: Friday December 16
- Time: 6pm to 8pm
To design this poster the first thing I did was follow the instructions to make a double loop–put circles bespreading over the whole background.
For the random part, I chose to make the colors of background circles randomly changing, ending up with an effect of flashing.
For the interaction part, I got inspirations from a work: https://dribbble.com/shots/5894554-The-Diagon-Maze

and https://dribbble.com/shots/5894554-The-Diagon-Maze?utm_source=Clipboard_Shot&utm_campaign=Jobarbo&utm_content=The%20Diagon%20Maze&utm_medium=Social_Share&utm_source=Clipboard_Shot&utm_campaign=Jobarbo&utm_content=The%20Diagon%20Maze&utm_medium=Social_Share

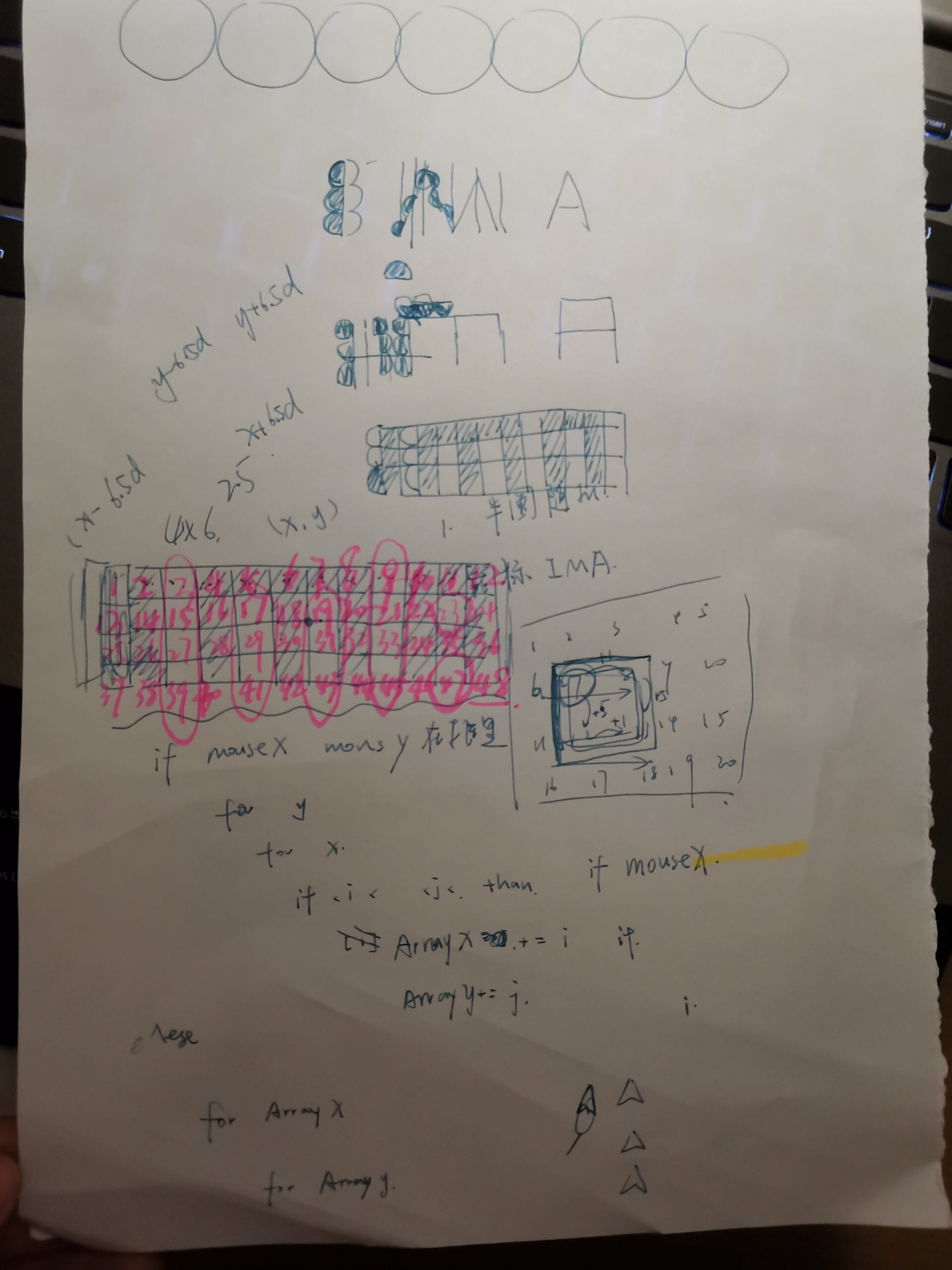
I thought hollow out some grapics to make a shape of “IMA”. At the beginning, I considered to use half-circles as shown in the second referred project, but I failed to draw a draft of “IMA” characters design(time limited, since my laptop somehow had to be repaired). Therefore, I decided to keep the circles as repitation and just take of some circle around my cursor.

Version 1
There was something wrong with the color, which later was dealed with by reorganizing fill() and noFill()–because I divided all the main operations into different functions in new tabs(it was much easier to write code and make the logic clear), there connection and interaction between functions were not well considered and organized. So, later I make some defaults at the beginning and end of every function.
Although I kept my idea to make the poster in deep color because I thought it fit the picture of IMA in my mind, it still worth recording such a fresh and beautiful “palette”.
Version 2
After dealing with the color(fill() & noFill())
The last step was to make the shape if backgound “IMA” to interact with the cursor.
Version 3
Finally, I added a condition to make the background “IMA” keeping in the middle when my cursor moving out of the sketch.
//float ri;
//Ripple ri = new Ripple();
float i;
float distanceW=1024/16;
float sizeCircle=0;
void setup() {
size(1024, 768);
frameRate(10);
}
void draw() {
backGround();
//i=dist(mouseX, mouseY, width/2, height/2);
//i=map(i, 0, 700, 1.3, 0.2);
//push();
//rectBox(i);
//textBox(i);
//pop();
//newdesign
//background(140, 60, 150);
backCircles();
textShow();
}
void backCircles() {
float d=distanceW;
float x=mouseX;
float y=mouseY;
float[] arrayX=new float[48];
float[] arrayY=new float[48];
int[] ima={3, 9, 15, 17, 19, 21, 23, 27, 29, 31, 33, 39, 41, 43, 45, 47};
int index=0;
if (x>=6.5d && x=2.5d) {
for (float j=distanceW/2; j<=height-distanceW/2; j+=distanceW) { //y
for (float i=distanceW/2; i<=width-distanceW/2; i+=distanceW) { //x
//fill(240,210,120);
if ( i<=x+6*d && (i>x-6*d)&&(j<=y+2*d)&&(j>y-2*d)) {
//fill(255);
//noFill();
//circle(i, j, distanceW);
arrayX[index]=i;
arrayY[index]=j;
index++;
} else {
noStroke();
fill(random(200, 250), random(200, 240), random(200, 240), random(90, 150));
circle(i, j, distanceW);
fill(random(200, 250), random(200, 240), random(200, 240), 80);
}
}
}
} else {
x=width/2;
y=height/2;
for (float j=distanceW/2; j<=height-distanceW/2; j+=distanceW) { //y
for (float i=distanceW/2; i<=width-distanceW/2; i+=distanceW) { //x
//fill(240,210,120);
if ( i<=x+6*d && (i>x-6*d)&&(j<=y+2*d)&&(j>y-2*d)) {
arrayX[index]=i;
arrayY[index]=j;
index++;
} else {
noStroke();
fill(random(200, 250), random(200, 240), random(200, 240), random(90, 140));
circle(i, j, distanceW);
fill(random(200, 250), random(200, 240), random(200, 240), 80);
}
}
}
}
System.out.println(arrayX);
for (int i=0; i<index; i+=1) {
boolean isBlank=true;
int p=0;
while (isBlank==true && p<16){
if(i==ima[p]-1){
//System.out.println(ima[p]);
isBlank=false;
}
p++;
}
if (isBlank==false) {
noStroke();
fill(random(200, 250), random(200, 240), random(200, 240), random(90, 140));
circle(arrayX[i], arrayY[i], distanceW);
fill(random(200, 250), random(200, 240), random(200, 240), 80);
}
}
}
void backGround() {
for (int i=0; i<width;i+=1){
noFill();
float r=map(i,0,width,194,0);
float g=map(i,0,width,107,0);
float b=map(i,0,width,255,0);
stroke(r,g,b);
float j=map(i,0,width,0,height);
rectMode(CENTER);
rect(width/2,height/2,i,j);
}
}
void textShow() {
push();
translate(width / 2, height / 2);
PFont mono;
PFont monono;
PFont mononono;
mono = createFont("cuteFont.ttf", 128);
monono = createFont("titleFont.ttf", 128);
mononono = createFont("lovelyFont.ttf", 128);
textFont(mono);
//textAlign(CENTER, CENTER);
//textWeight(12);
//fill(255,100);
sizeCircle=sin(millis()/1000.)*60;
circle(0, 0, 600+sizeCircle);
fill(255,220);
textSize(120);
text("IMA", -250, -100);
textSize(60);
text("Fall 22", 30, -100);
textFont(monono);
textSize(80);
fill(255);
text("End-Of-Semester Show", -420, 0);
textFont(mono);
textSize(40);
fill(255,220);
text("Location: 8th floor", -250, +70);
text("Time: 6pm to 8pm", -250, +130);
text("--Friday December 16", -250, +190);
//ri.display();
//ri.move();
pop();
}
For the further development, I can tried difference background repeating graphic instead of circles, but I know it will be hard to keep a visual balence between complex graphic and information concentration.