- A Whale Fall Place
- https://editor.p5js.org/ShellyXuan/full/OsTfaVE1c
Reflection (“for internal use”): The primary audience for this text is your future-self, your classmates and your instructor. You are asked to describe the process you went through in producing the work, as well as reflecting on the outcomes and your learning. This reflection should at a minimum address the following:
- 1) Process: Design and Composition
- Describe the design process of your project. Explain your decisions that lead to the visual appearance of your work, as well as the user interaction. Make sure you include iterations, things you tried but didn’t work, and conclusions you drew. Discuss what you have found of value to build upon in your project, and in what ways your project is different or better. Supplement this description with a set of 3-4 screenshots that show the main design (visual and interaction) of the project.
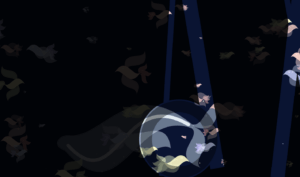
- 1 . The inspiration originally came from a natural phenomenon called Whale Fall.
- “A whale fall occurs when the carcass of a whale has fallen onto the ocean floor at a depth greater than 1,000 m (3,300 ft), in the bathyal or abyssal zones. On the seafloor, these carcasses can create complex localized ecosystems that supply sustenance to deep-sea organisms for decades. “ – Wikipedia

- So I planned to generate a world of a whale fall place that users can interact with. 2 . I first created a special kind of creature which looks like both a bird and a fish in a previous mini project.

- But I met problems somehow on logic and a order of some phrases when transforming it into a class. With the help of LA YSY, I finally succeeded and add more input to make every called fish sightly different on wings waving speed, size, transperancy, and much later the color sets.

- 3 . It was a complex, troublesome, but interesting process to create the interaction between mousePressed and fish moving. Originally, I wanted my fish to reach another place in a faster speed when being clicked. But it seems unnatural because there are also interactions between fish and water. That is, it would be much better to let fish escape from mousePressed. It was definitely not easy to make them escape, but fortunitely, problems were solved with logic of boolean taught in classes and some help of LA.

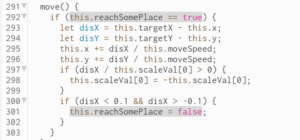
- One thing worth mentioning here is about the direction of fish head. Because it looked so strang that fish draw backward when escaping. So I learned the existing of scale([-1,1]) from Reference and how to use it from professor( the input is like a vector [a,b] other than a pair (a,b) ). In that way, I not only made my fish change directions when heading to a negative direction but also made the generated original fish more different on head’s direcitons.

- 2) Process: Technical
- Describe the technical development process of your project. Describe the technical challenges that you faced, solutions you found as well as compromises you had to make. What could have been implemented better and what changes you would make if you had the chance to do it all over again. What discoveries did you make along the way? Be as detailed and specific as you can.
- One thing worth mentioning here is about the direction of fish head. Because it looked so strang that fish draw backward when escaping. So I learned the existing of scale([-1,1]) from Reference and how to use it from professor( the input is like a vector [a,b] other than a pair (a,b) ). In that way, I not only made my fish change directions when heading to a negative direction but also made the generated original fish more different on head’s direcitons
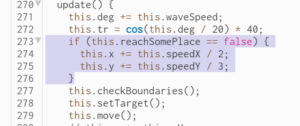
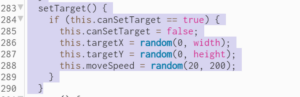
- Another one is how to create new position for each fish being checked in the scope of mousePressed. The first problem I met there was checking whether there are fish in the mousePressed scope and which index each fish is corresponding to. The solution I came up with was define booleans like “reachSomePlace=True” and “canSetTarget=true” in class Fish to carry the status of each fish.

- “checkMouse()” is called in the function mousePressed. And it checks distance and sometimes changes the value of “reachSomePlace” and “canSenTarget”.



- Actually, more problems showed up during this process. Majority of them were about logic and the order, which made the final effect out of work. They were solved eventually with a long period of work and the help of the LA, but they still left something meaningful. One thing is about the use of console.log(). To be specific, it can be well used to test whether the logic works rather than completing all elements at once, which is easier for me to fix bugs with clear and fewer elements. According to LA Pato, console.log() consumes RAD greatly, so it is better to comment all those unnecessary console.log().
- 3) Reflection and Future Development
- Summarize your conclusions and critical reflections on your work. Consider how your project evolved from project proposal to its current version. In regards to the concept you set out to explore, which parts of the project work well and which ones are you less satisfied with. Reflect on feedback received from peer students, instructor and guest critics and constructive adjustments to the project based on the feedback. Also demonstrate what you would like to implement further and how you would continue to explore in future work any of the ideas your project engaged.
- It is quite tiring but interesting thing to make such a ‘big’ project. From the proposal to its current version, the concept has been changed in some aspects. For an instance, the interaction originally was aimed to let user explore the phenomenon of Whale Fall and feel the magic and power of life. But in the end the interaction is simply between mousePressed/keyPressed and fish. Just like what LA Sam and Prof. Gohai suggested that my project seems trying to tell the story of Whale Fall, so the process of Whale Fall and how it supports the ecosystem is not germane and clear enough. It is also what I’ve been considering about after submitting the project before the due time :D.
- Therefore, in the future, the next step is to build up a timeline that can be followed be motions showing the process. One step is to make a repeating motion that another figure of whale is falling down from the top of the screen to the buttom, from solid color to a transparent one. Another one is to generate fish automatically by the timeline rather than keyPressed by the user. And the place where new fish generate is better aroud the body of the lying whale. After finishing those steps and other ideas possibly came up through that process, it’s good to invite other do some user test again and sometimes irertate the process of both user test and prosentation.
