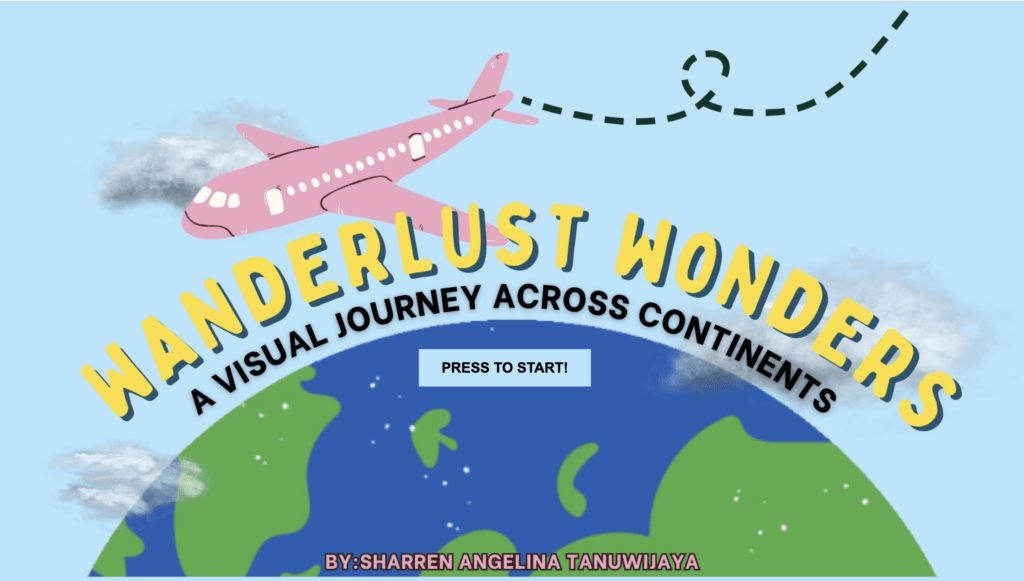
WONDERLUST WONDERS; A VISUAL JOURNEY ACROSS CONTINENTS
Screen Recording 2023-11-27 at 23.26.51


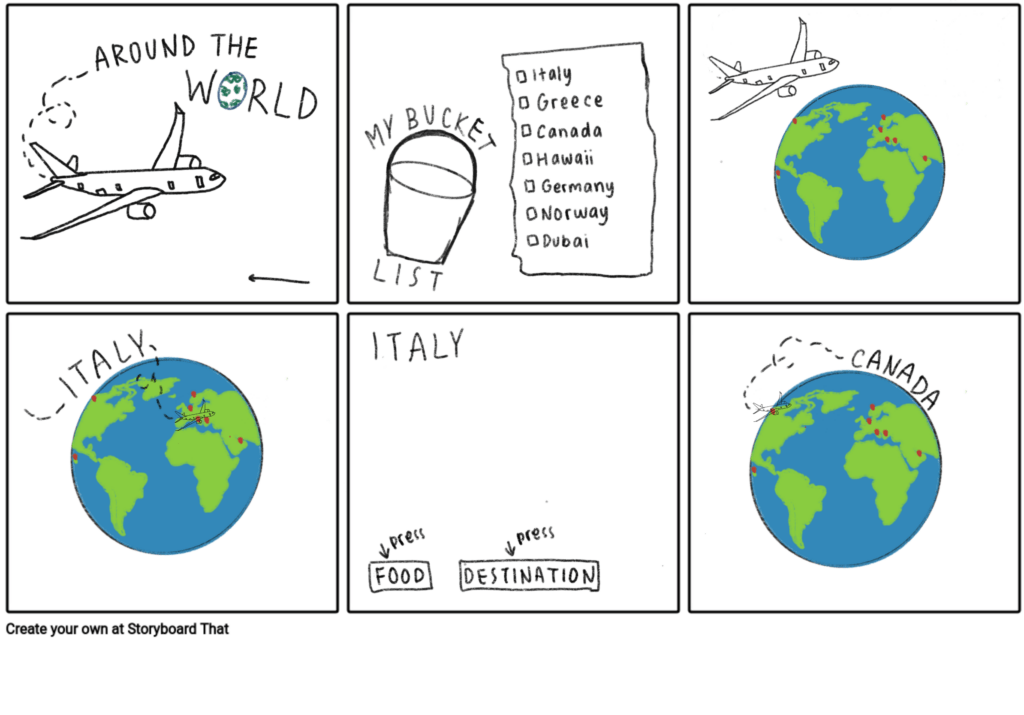
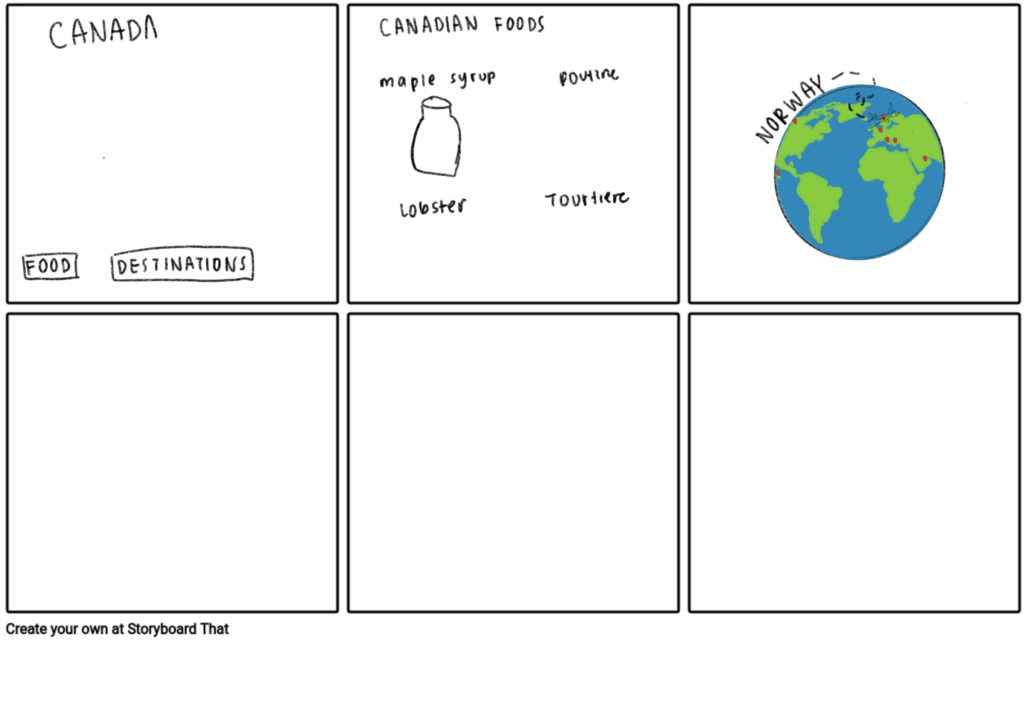
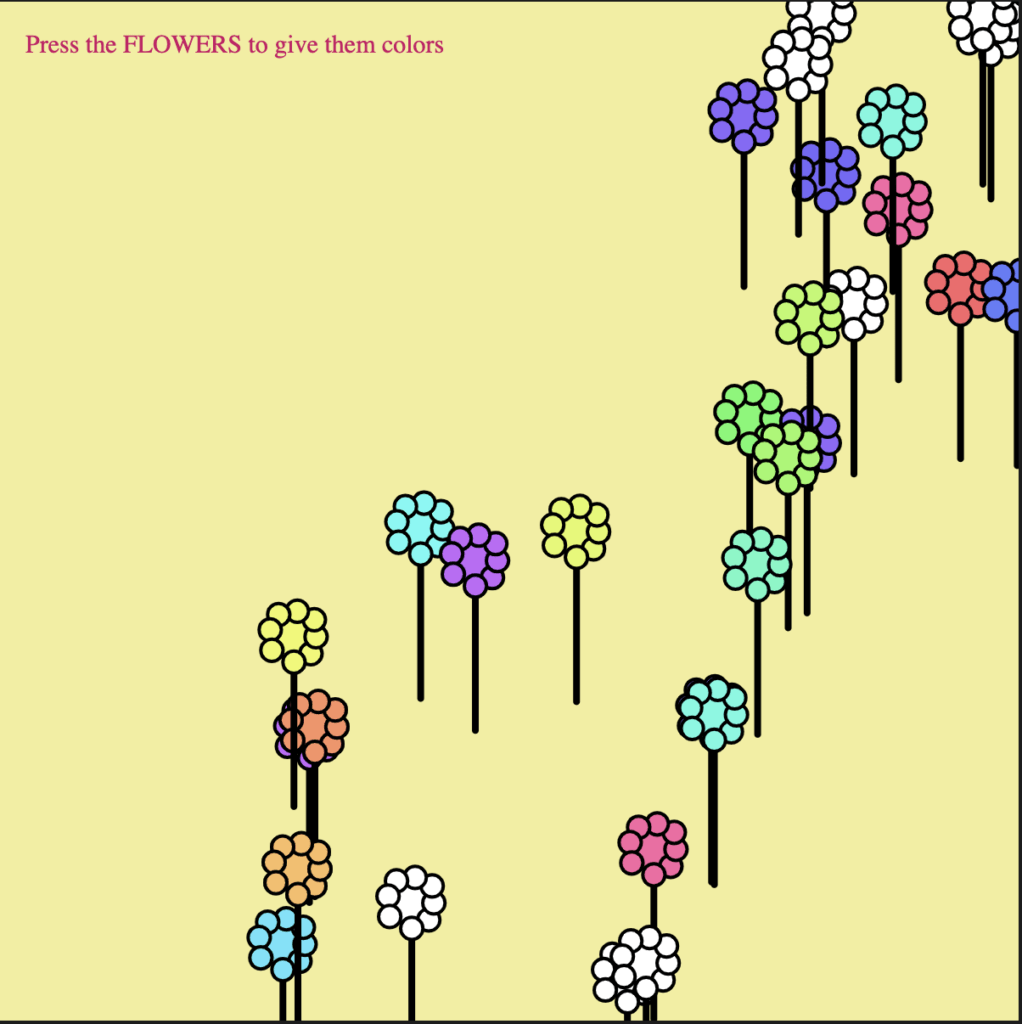
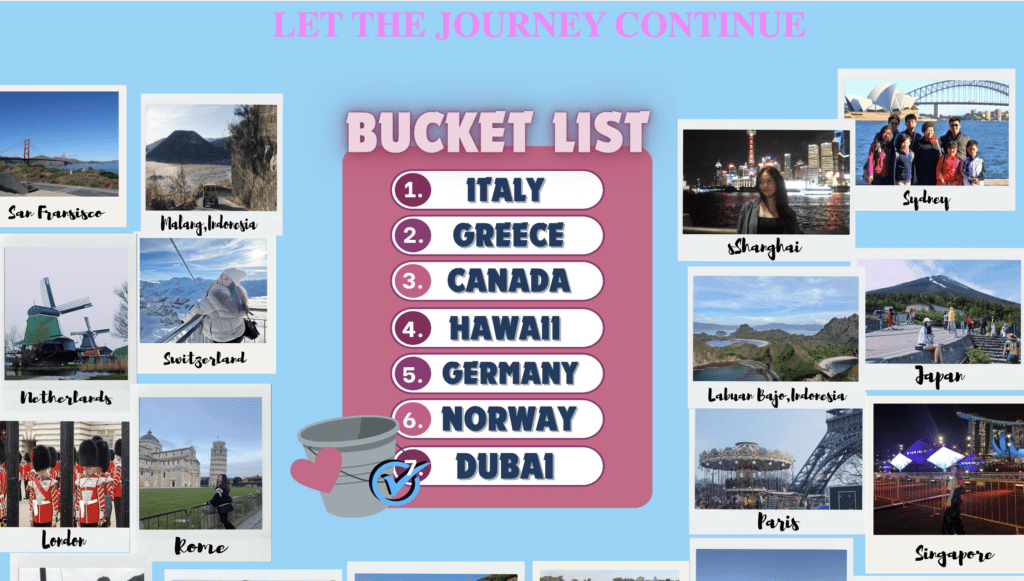
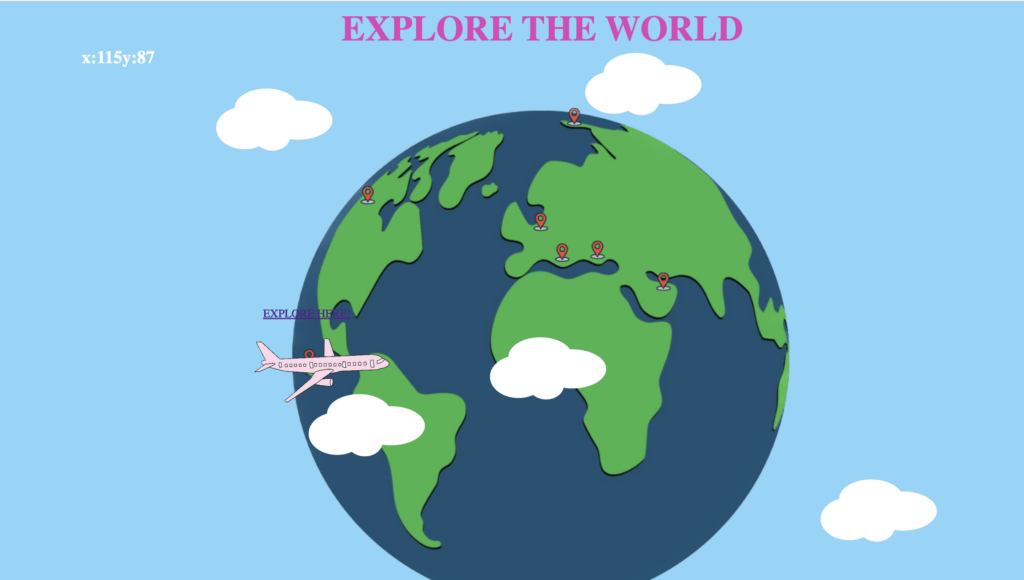
In this project B i would like to make something that comes from my hobby which is traveling. I want to make my hobby into a story and also informative for the audience. The information will be from my bucket list; countries that I wish I could go to. On the first page, it will be the title and a button that will bring you to the traveling journey. On the second page, it will show you my memories and pictures of where I have been. And the bucket list notes are in the middle of the screen surrounded by the picture. When you scroll down, there’s a button that will lead you to another page that will give you interaction, and feel like you’re traveling the world. There are also buttons that can be pressed followed by the country’s name. Inside the countries page, it will give you the country’s authentic food and famous places.


REFLECTION
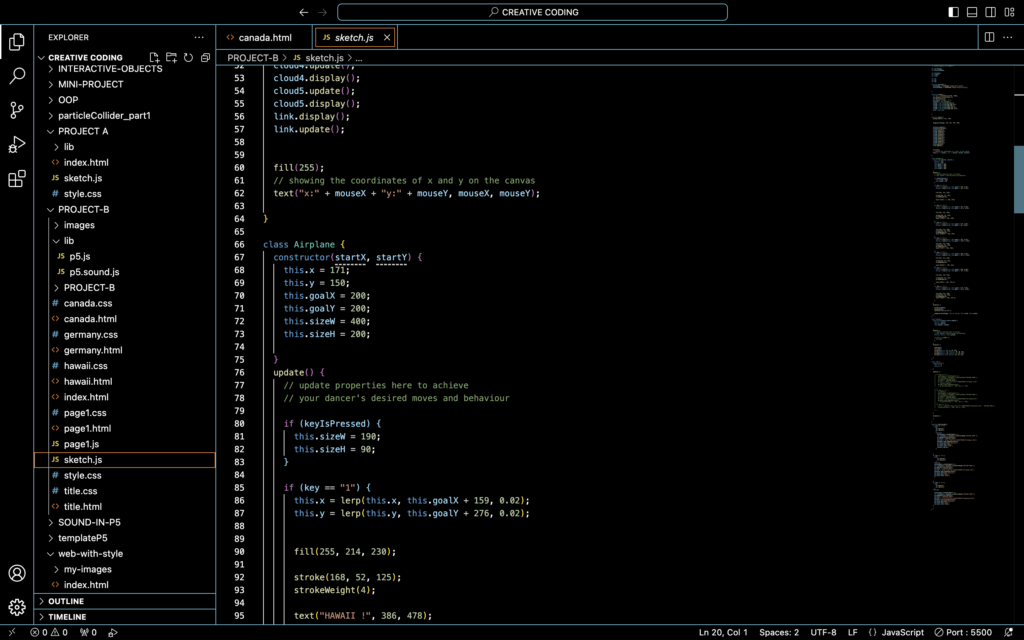
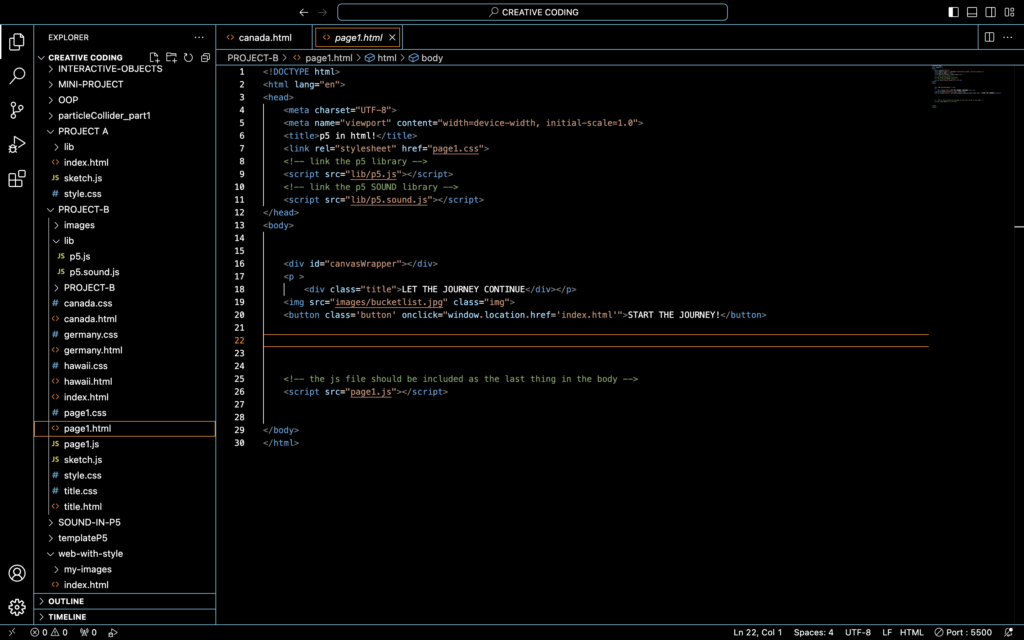
Having a habit of organizing the files in VSS code is very helpful, especially in my project. I have a lot of html,css, and js files that connect to each other. The first thing i do is renaming it with a simple name that will prevent me from typo. Also when you have an organized file it is very easy to spot on the files that you wanted to change and open without making a mistake.
Classes when you want to use the same properties and many locations for different things. However for id you can only use it one.
The limitations are the fonts and it is very hard to position stuff on websites as you need to guess and check this takes a lot of time. Also the images that you can use and suitable for my website are PNG images with transparent backgrounds.
The difference between them is that we don’t have to create a separate page to style and give properties. While in HTML we need to connect the html with the css.
The advantages in words are it’s more user-friendly, it’s easier and it doesn’t need us to understand coding. Also in words it gives a direct visual representation and allows editors to see the document’s appearance as they edit it.words typically provide a wide range of formatting options, including fonts, colors, styles, and advanced features like tables and columns and you don’t need to connect it with css.
The advantage of HTML is that it can be seamlessly integrated with CSS and JavaScript to create dynamic and interactive web pages. Hand-coding HTML is essential for creating responsive web designs that adapt to different screen sizes and devices.
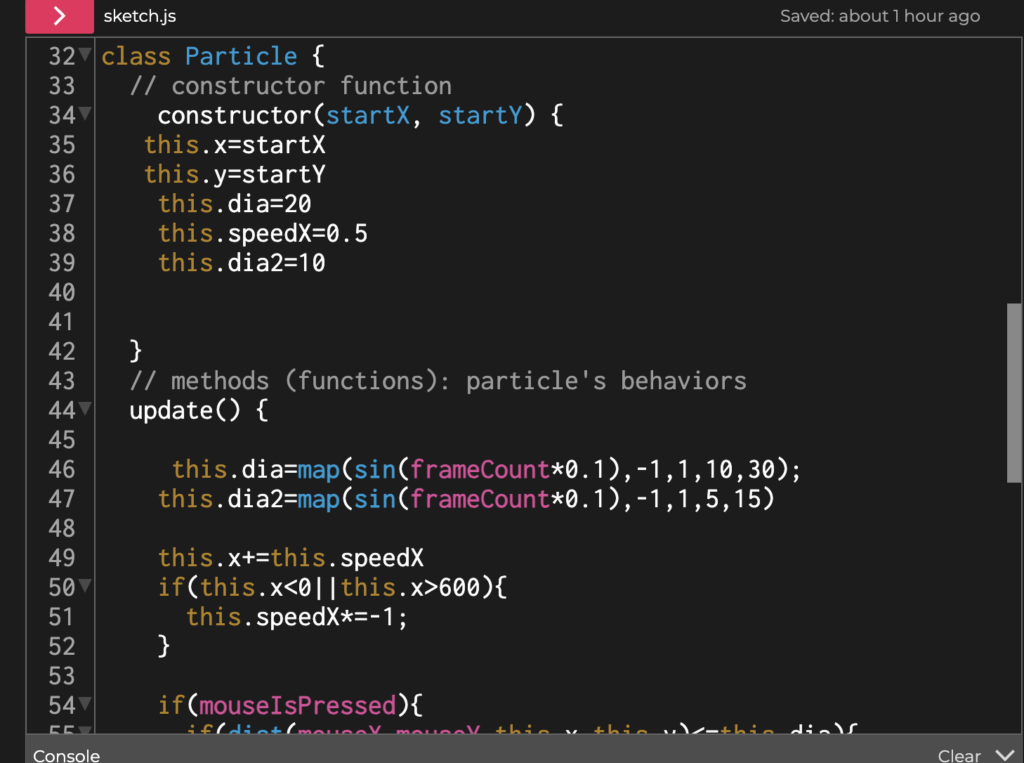
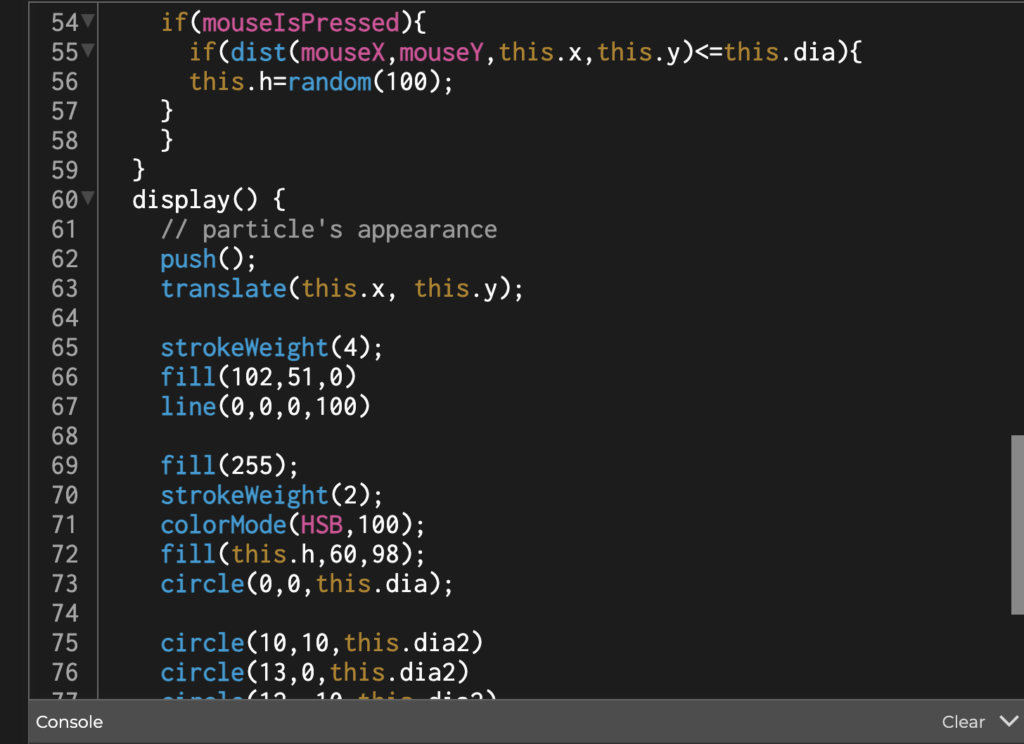
From this project, I use p5.js for the animation and interactive side of my project. P5.js Operates at a more detailed level for graphics and interactivity. For html and css i use it for formal stuff like buttons that lead to other html pages and also styling the text. It is Suited for structuring content and defining styles, making them ideal for static or minimally interactive webpages.
link to github: https://sharren-tanuwijaya.github.io/CCLAB/PROJECT-B/title.html