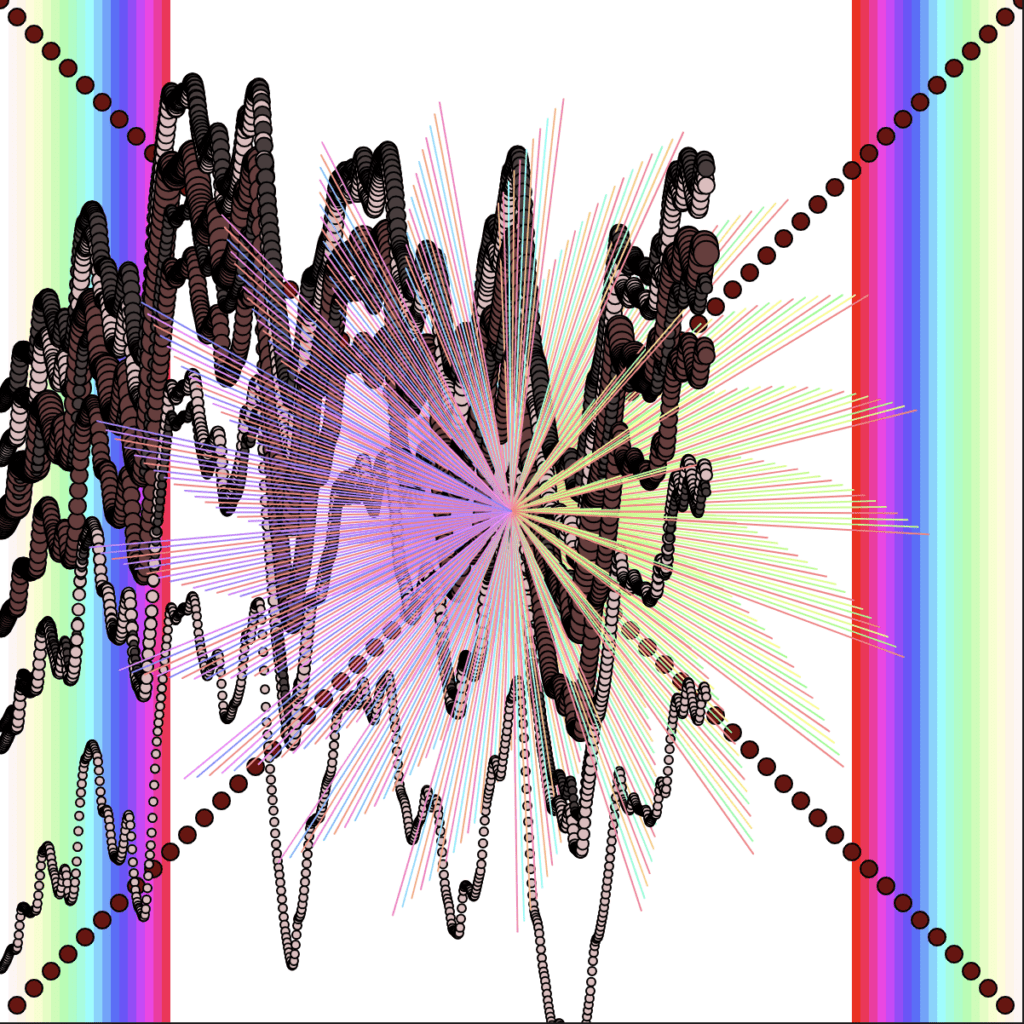
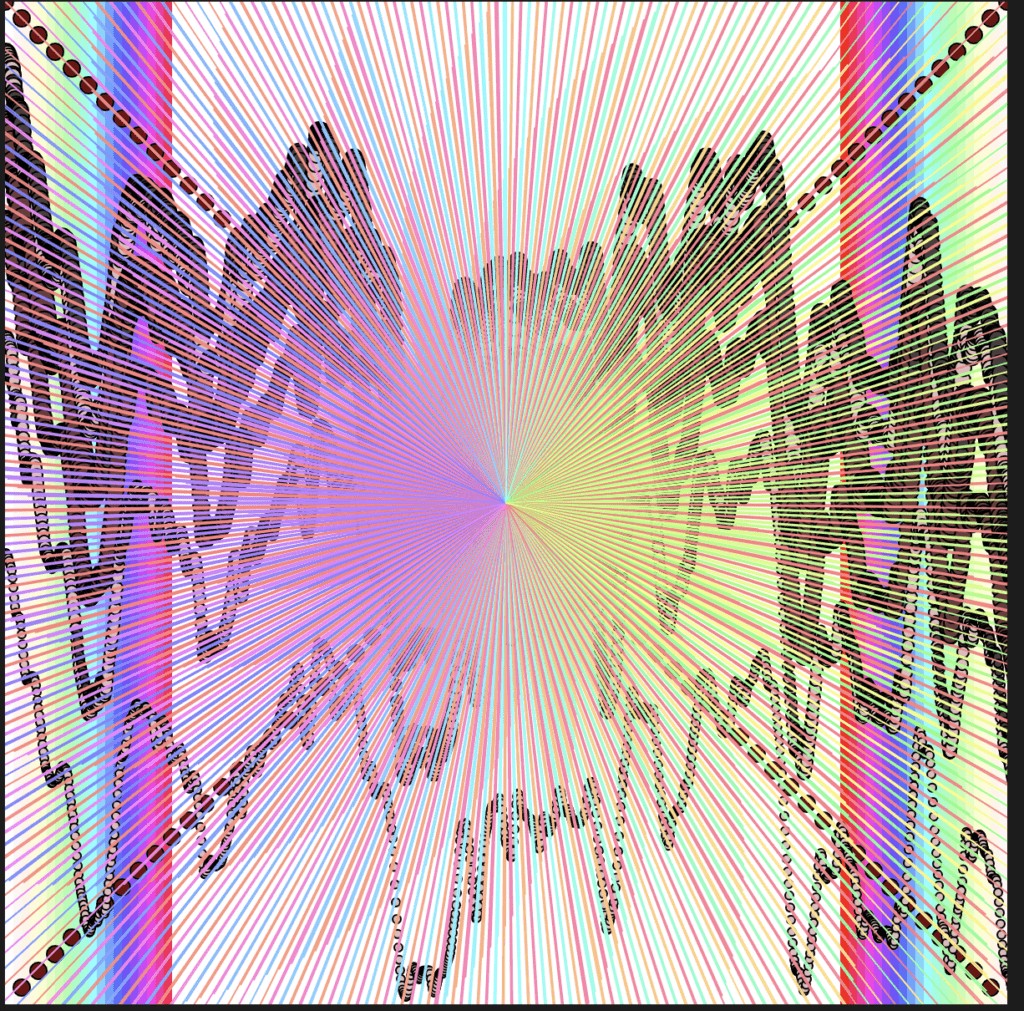
In Mini Project 3, I had the opportunity to explore several motion concepts introduced during our class sessions. These cover fundamental principles such as sine and cosine functions, mapping techniques, noise motion, and circular motions. The main point of my project is the “Rainbow Circular Motion,” which is the centerpiece of this abstract. Furthermore, the sin and cos movements are supporting elements, with a soft color not vibrant so it doesn’t overpower the rainbow circle. Next, the letter ‘X’ is made by the circular shapes having the intersection points to evoke a sense of harmonious circular motion. The symmetric color ,also a rainbow color, on the left and right to make the circle also the main point. In the middle of this colorful composition, the white background serves as a canvas, to increase the vibrancy of the rainbow hues, making them truly pop and captivate the viewer’s attention.


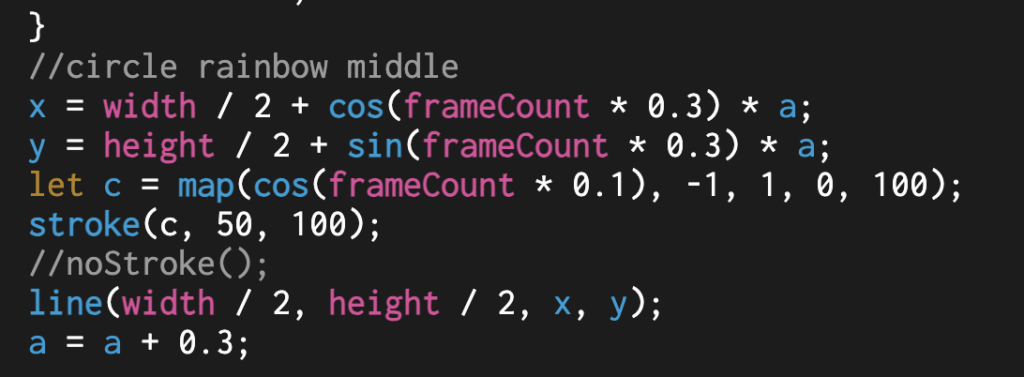
the script for the Rainbow angular motion:

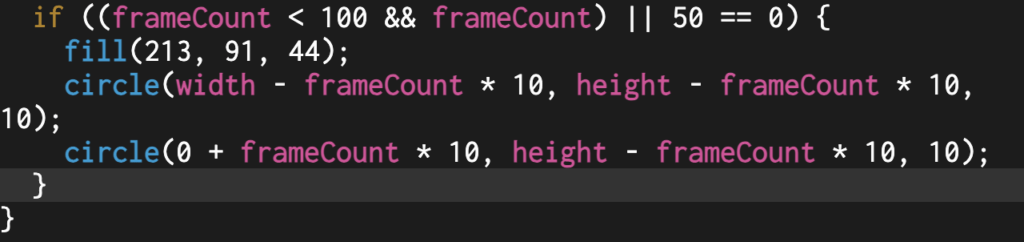
the script for the “X” circle:

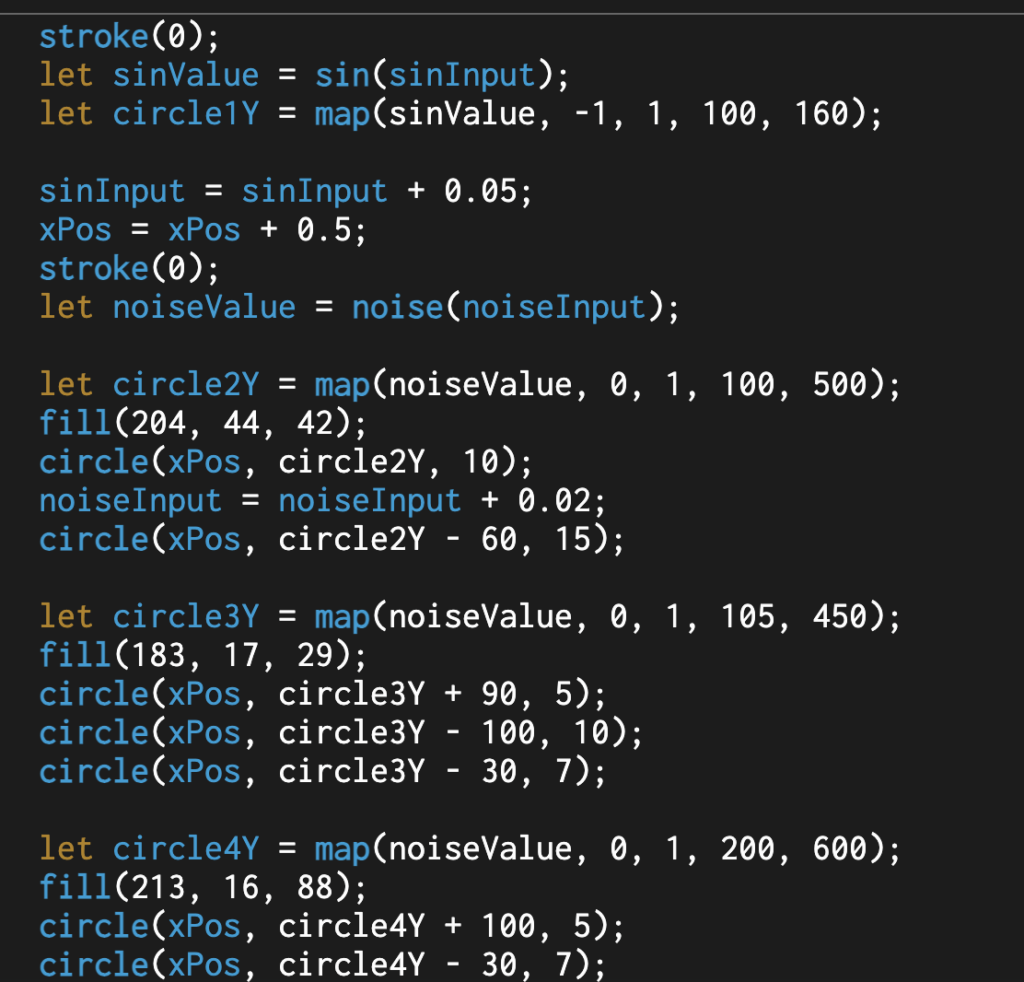
the script for the sine cosine functions:

PROJECT A DESCRIPTION
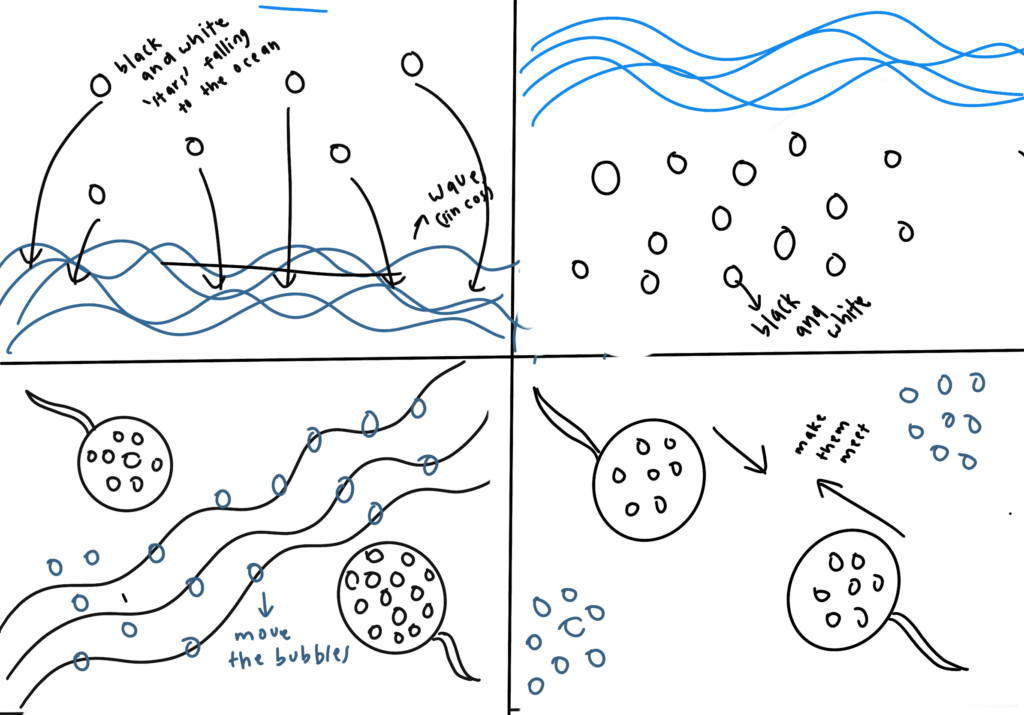
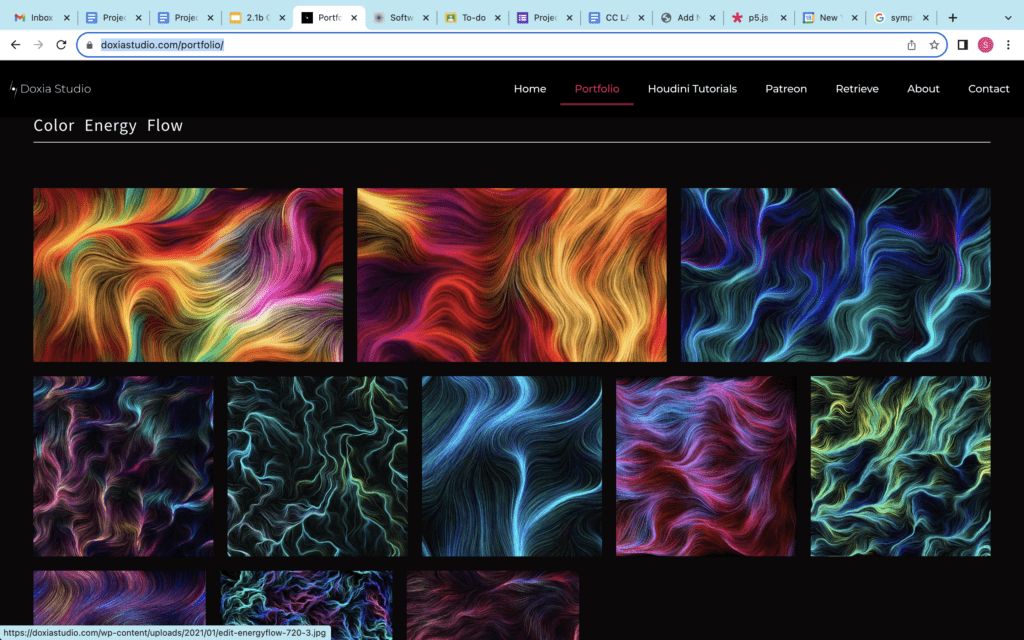
My storyline for my project A will be about stingrays. Which will cover the mouse movement, angular motion, and sine cosine functions. The story will start from stars falling into the ocean, casting a spell of magic beneath the waves, with the mouse movement for the moving the ‘stars’ in the ocean. The falling stars will apply the motion of noise. The harmonious rhythms of oscillations and sine cosine functions will draw the waves. The inspiration for these waves derives from the creation of Doxia Studio.

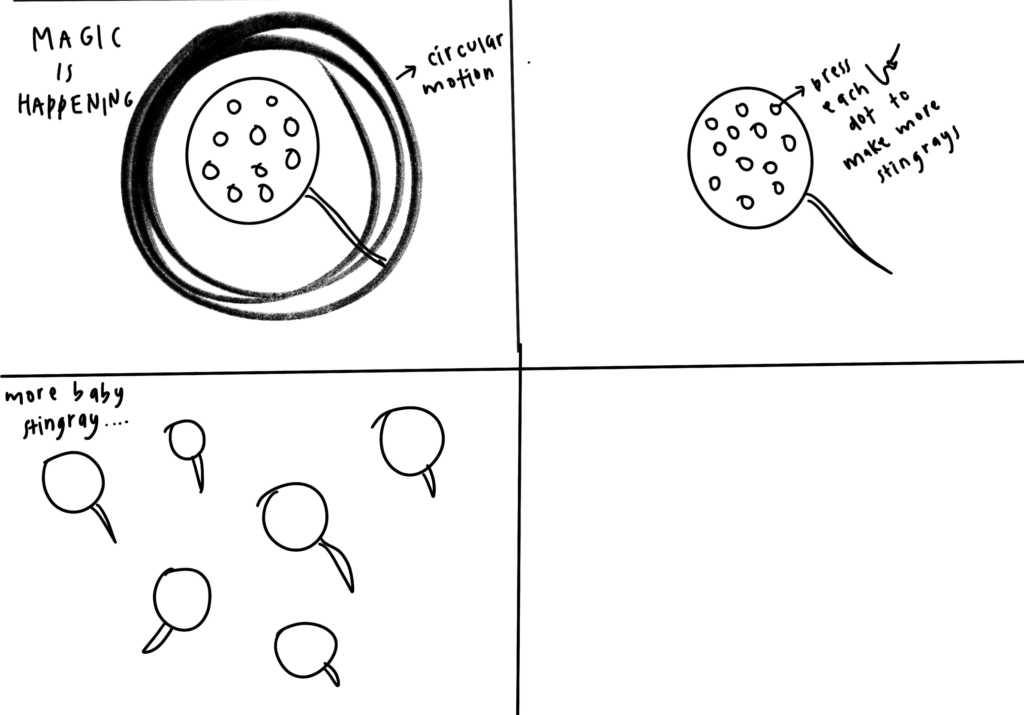
Stingrays will appear with bubbles blocking them from meeting each other. This is where the mouse movement will be applied, “move the bubble to unite the two stingrays.” After both of the stingrays meet, an angular motion inspired by Katharina Brunner, will appear around the stingray that signifies magic is happening.

the angular motion, you can press the stingray’s dots and to make more stingrays appear to your screen.