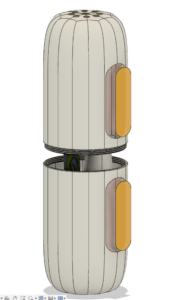
as i mentioned before, i was trying to create a space for people to create their own artwork depending on how loud they scream + the frequency. however, i quickly learned that if i want to something inside the space, it shouldn’t be a computer. hence, i started working on the “box” that would have restart/start button and three colors with which you can control what is displayed.
i started with the processing part and had an idea that processing would send the corresponding values regarding color to the Arduino. which vertical stripe was active right now, was dependent on the time. however, that didn’t work really well as then the color choice was awkward + the communication between two was too slow.
however, still, i had some “Arduino-independent” processing code:
import processing.sound.*;
import processing.serial.*;
import osteele.processing.SerialRecord.*;
Serial serialPort;
SerialRecord sender;
SerialRecord receiver;
int rows = 7;
int columns = 8;
int sizeOfPixel = 80;
int startT = 0;
boolean timeRecorded = false;
int [][] arrayOfColors = new int[columns][rows];
AudioIn mic;
Amplitude loudness;
float t = 0;
float currentPosition = 0;
int currentX = 0;
int currentY = 0;
//color stuff
String colorFreqPalette = "white";
boolean colorChosen = false;
//frequency analysis essentials
FFT freqAnalysis;
int frequencies = 1024;
// Define the frequencies wanted for our visualization. Above that treshold frequencies are rarely atteigned and stay flat.
int freqWanted = height;
// declare an array to store the frequency anlysis results in
float[] spectrum = new float[freqWanted];
// Declare a drawing variable for calculating the width of the
float circleWidth;
int sizeX = columns*sizeOfPixel;
int sizeY = rows*sizeOfPixel;
//serial communication setup
boolean startButton = false;
void setup() {
size(640, 640);
background(255);
//String serialPortName = SerialUtils.findArduinoPort();
//serialPort = new Serial(this, serialPortName, 9600);
////sender = new SerialRecord(this, serialPort, 8);
//receiver = new SerialRecord(this, serialPort, 1);
//input setup
mic = new AudioIn(this, 0);
mic.start();
//loudness
loudness = new Amplitude(this);
loudness.input(mic);
// use the microphone as the input for the analysis
freqAnalysis = new FFT(this, frequencies);
freqAnalysis.input(mic);
startT = millis();
}
void draw() {
if (colorChosen == true) {
//if (receiver == 1){
// startButton = true;
//}
if (startButton == true) {
t = millis();
currentPosition = map(t - startT, 0, 10000, 0, width);
println(t - startT);
stroke(50);
//line(currentPosition, 0, currentPosition, height);
//println(currentX);
// Adjust the volume of the audio input based on mouse position
float inputLevel = map(mouseY, 0, height, 1.0, 0.0);
mic.amp(inputLevel);
float volume = loudness.analyze();
int maxCurrentY = int(map(volume, 0, 0.7, 0, 8));
//fft analyzze
freqAnalysis.analyze(spectrum);
float actualColor = 0;
if (currentX > columns-1) {
colorChosen = false;
currentX = 0;
}
if (currentY > maxCurrentY-1) {
currentY = 0;
}
actualColor = int(map(spectrum[spectrum.length-1]*8, 0, 0.05, 0, 255));
arrayOfColors[currentX][currentY] = int(actualColor);
//println(actualColor);
matrixDisplay();
currentY++;
currentX = int(currentPosition/80);
}
else {
background(255);
textSize(50);
fill(0);
text("Press 's' to start",0, height/2);
textSize(70);
fill(255, 0,0);
text("And scream!",0, height/2+100);
}
} else {
background(255);
textSize(50);
fill(0);
text("Choose the color", 0, height/2 - 50);
fill(255, 0, 0);
text("Press 'r' for red", 0, height/2);
fill(0, 255, 0);
text("Press 'g' for green",0, height/2 + 50);
fill(0, 0, 255);
text("Press 'b' for blue", 0, height/2 + 100);
currentX = 0;
currentY = 0;
}
}
void keyPressed() {
if (key == 'r') {
colorFreqPalette = "red";
colorChosen = true;
} else if (key == 'g') {
colorFreqPalette = "green";
colorChosen = true;
} else if (key == 'b') {
colorFreqPalette = "blue";
colorChosen = true;
} else if (key == 'i') {
colorFreqPalette = "ima";
colorChosen = true;
} else if (key == 's') {
startButton = true;
}
background(0);
}
void matrixDisplay() {
for (int i = currentX; i < columns; i++) {
for (int j = 0; j < rows; j++) {
if (colorFreqPalette == "red") {
fill(arrayOfColors[currentX][currentY], 0, 0);
} else if (colorFreqPalette == "green") {
fill( 0, arrayOfColors[currentX][currentY], 0);
} else if (colorFreqPalette == "blue") {
fill(0, 0, arrayOfColors[currentX][currentY]);
}
rect(currentX*sizeOfPixel, currentY*sizeOfPixel, sizeOfPixel, sizeOfPixel);
}
}
}
there weren’t many colors available, but also, as i mentioned, the communication between two programs was flawed. so i decided to move on to the Arduino and make it somewhat independent as well.
when i started coding, i realized that my matrix was not really working properly, i had to bend it for it to actually work. i used toothpicks and hot glue to actually do that. so i was mostly “blindly” building my program for a couple of days. however, when i got my matrix to work, it seemed very good. then, i decided to reverse some of the functions: send the values about colorChoice, colorPalette, wether the program is finished or not and the currentStrip value from Arduino to the Processing. that worked well. spent quite a lot of time on some polishing details: to add the “indicator” white line in Arduino, figure out some stuff to save the artwork in a specific place and display it later without manipulating anything inside the computer:

I really liked that at that point my program was basically independent: i could press play in Processing and then people could just randomly enter the space, create the artwork, leave and then take a look at other people’s artwork using ’s’ (for slideshow) key on the computer, but also press ‘q’ (for quit) to continue drawing (and all of these past-created artworks would still be saved and displayed in the “slideshow mode”.
all in all, the coding part was quite challenging, cause it is the first time I have been working with the matrix. plus, as i initially wanted to use sound (not buttons), i also wasted too much time on struggling with frequencies and things like that.
as for the fabrication part, i have created a box to put all the wiring in, which had laser-cut squares for buttons as well as the place for the matrix (that i ended up not using as the bend amount was too unpredictable). and some circles to get the sound int he loudness sensor.
i also created a massive frame using wood-cutter, fabric (that i sewed on it) and some other stuff that can be seen in the pictures below:



i spent quite a lot of time on that frame as well, and even though it turned out to be a bit confusing for people, i am very proud of it.
the fabric choice was inspired by the overall concept: stripes-drawing. they were vertically hanging (in different colors) just like the artworks created.
as for the stand, i did indeed create a certain part of it, however, most part was already done (I just borrowed it).
btw, why did i give up the sound? a lot of reasons.
- i did not find any alternatives to computer microphone in the ER or IT that would benefit my project. i rented the loudness sensor, however, it was not as sensitive as i wanted it to + when i put it in the box it was even worse as it was reading some of the button’s signals. i was trying to find some solutions to that, however there just wasn’t any, and as the deadline was approaching i decided to move on).
- frequency reading was too complicated and unpredictable to analyze (even with the computer audio). the amount of hours I spent on trying to solve this issue in the early stages of development is countless.
- i decided that even though some of the part of the interaction will be gone, i will still have some other powerful things: slideshow, the space, the buttons + the matrix. so i had both the touching element and visual representation two times.
anyway, as for my takeaways based on the performance:
if i had more time/done something differently i would:
- put the projector somewhere inside/project not he outside of the space to create a bit less scattered-all-over-the-place piece
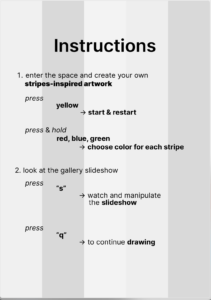
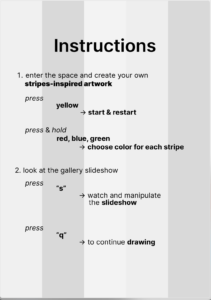
- added more intuitive instructions
- spent more time on figuring out how to draw each pixel instead of the stripe
- added more buttons/colors? not sure
- made slideshow independent of clicking “s”
- added some saturation to the colors
- added sound? this one – not sure
even though it did not appear very interesting/engaging to other people (as it seemed in class) I am really proud of the work I’ve done throughout these couple of weeks. i would never have imagined i would be able to do so much work in such a short time! i had a lot of fun fabrication the frame and coding!





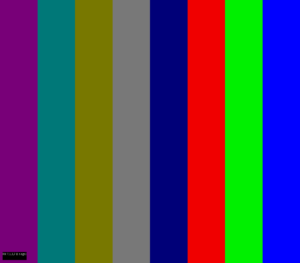
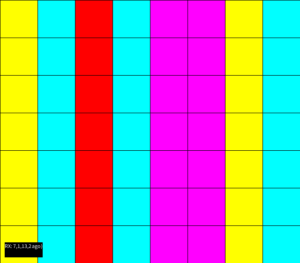
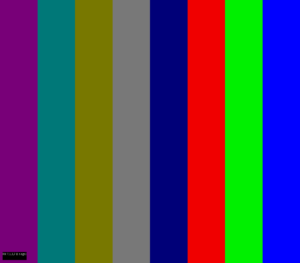
examples of the artworks:





noStroke():



the instructions:

code from Processing:
import processing.sound.*;
import processing.serial.*;
import osteele.processing.SerialRecord.*;
int count = 0;
int count1 = 0;
String directory = "/Users/anyazhukova/Desktop/finalProject/finalProject3/data/";
boolean slideShowIsOn = false;
String gallery = "gallery";
String png = ".png";
String fullFileName = "";
Serial serialPort;
SerialRecord serialRecord;
int pixelsVert = 7;
int numberOfStrips = 8;
int sizeOfRect = 150;
int[] receiver = new int[4];
int currentStrip = 0;
int paintingFinishedArduino = 0;
int colorNumber = 0;
int colorPalette = 0;
boolean paintingNeedsToBeSaved = false;
int strip0start = 0;
int strip1start = sizeOfRect;
int strip2start = sizeOfRect*2;
int strip3start = sizeOfRect*3;
int strip4start = sizeOfRect*4;
int strip5start = sizeOfRect*5;
int strip6start = sizeOfRect*6;
int strip7start = sizeOfRect*7;
boolean newFillChosen = false;
//colorPalette: 1 - white, 2 - blue&green, 3 - blue&red, 4 - red&green, 5 - red, 6 - green, 7 - blue
void fillChoose() {
noStroke();
if (colorPalette == 1) {
fill(colorNumber, colorNumber, colorNumber);
}
if (colorPalette == 2) {
fill(0, colorNumber, colorNumber);
}
if (colorPalette == 3) {
fill(colorNumber, 0, colorNumber);
}
if (colorPalette == 4) {
fill(colorNumber, colorNumber, 0);
}
if (colorPalette == 5) {
fill(colorNumber, 0, 0);
}
if (colorPalette == 6) {
fill(0, colorNumber, 0);
}
if (colorPalette == 7) {
fill(0, 0, colorNumber);
}
if (colorPalette == 0) {
fill(0);
}
}
void strip0display() {
clear();
for (int i = 0; i < sizeOfRect*7; i+=sizeOfRect) {
fillChoose();
rect(strip0start, i, sizeOfRect, sizeOfRect);
fill(0);
}
}
void strip1display() {
for (int i = sizeOfRect*6; i >= 0; i-=sizeOfRect) {
fillChoose();
rect(strip1start, i, sizeOfRect, sizeOfRect);
fill(0);
}
}
void strip2display() {
for (int i = 0; i < sizeOfRect*7; i+=sizeOfRect) {
fillChoose();
rect(strip2start, i, sizeOfRect, sizeOfRect);
fill(0);
}
}
void strip3display() {
for (int i = sizeOfRect*6; i >= 0; i-=sizeOfRect) {
fillChoose();
rect(strip3start, i, sizeOfRect, sizeOfRect);
fill(0);
}
}
void strip4display() {
for (int i = 0; i < sizeOfRect*7; i+=sizeOfRect) {
fillChoose();
rect(strip4start, i, sizeOfRect, sizeOfRect);
}
}
void strip5display() {
for (int i = sizeOfRect*6; i >= 0; i-=sizeOfRect) {
fillChoose();
rect(strip5start, i, sizeOfRect, sizeOfRect);
}
}
void strip6display() {
for (int i = 0; i < sizeOfRect*7; i+=sizeOfRect) {
fillChoose();
rect(strip6start, i, sizeOfRect, sizeOfRect);
}
}
void strip7display() {
for (int i = sizeOfRect*6; i >= 0; i-=sizeOfRect) {
if (newFillChosen == true) {
fillChoose();
}
rect(strip7start, i, sizeOfRect, sizeOfRect);
}
paintingNeedsToBeSaved = true;
currentStrip = -1;
}
void displayAnalysis() {
paintingFinishedArduino = receiver[1];
if (paintingFinishedArduino != 2) {
currentStrip = receiver[0];
colorNumber = receiver[2]*120;
colorPalette = receiver[3];
newFillChosen = true;
}
}
void setup() {
size(1200, 1050);
background(0);
String serialPortName = SerialUtils.findArduinoPort();
serialPort = new Serial(this, serialPortName, 9600);
serialRecord = new SerialRecord(this, serialPort, 4);
}
void draw() {
if (slideShowIsOn == false) {
for (int i = 0; i < 4; i++) {
serialRecord.read();
receiver[i] = serialRecord.values[i];
}
displayAnalysis();
if (currentStrip == 0) {
fill(0);
strip0display();
fill(0);
} else if (currentStrip == 1) {
fill(0);
strip1display();
fill(0);
} else if (currentStrip == 2) {
fill(0);
strip2display();
fill(0);
} else if (currentStrip == 3) {
fill(0);
strip3display();
fill(0);
} else if (currentStrip == 4) {
fill(0);
strip4display();
fill(0);
} else if (currentStrip == 5) {
fill(0);
strip5display();
fill(0);
} else if (currentStrip == 6) {
fill(0);
strip6display();
fill(0);
} else if (currentStrip == 7) {
fill(0);
strip7display();
fill(0);
}
if (paintingFinishedArduino == 2 && paintingNeedsToBeSaved == true) {
fullFileName = directory + gallery + str(count) + png;
saveFrame(fullFileName);
count++;
clear();
currentStrip = -1;
paintingNeedsToBeSaved = false;
}
}
}
void slideShow() {
String fileName = gallery + str(count1) + png;
PImage img;
img = loadImage(fileName);
image(img, 0, 0);
}
void keyPressed() {
if (count1 < count) {
if (key == 's') {
slideShowIsOn = true;
slideShow();
if (count1 < count-1) {
count1++;
}
}
}
if (key == 'q') {
slideShowIsOn = false;
clear();
count1 = 0;
}
}
code Arduino:
#include <FastLED.h>
#include <Adafruit_NeoPixel.h>
#ifdef __AVR__
#include <avr/power.h> // Required for 16 MHz Adafruit Trinket
#endif
// Which pin on the Arduino is connected to the NeoPixels?
#define PIN 12 // On Trinket or Gemma, suggest changing this to 1
// How many NeoPixels are attached to the Arduino?
#define NUMPIXELS 64 // Popular NeoPixel ring size
// When setting up the NeoPixel library, we tell it how many pixels,
// and which pin to use to send signals. Note that for older NeoPixel
// strips you might need to change the third parameter -- see the
// strandtest example for more information on possible values.
Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define DELAYVAL 0 // Time (in milliseconds) to pause between pixels
#define strip0start 0
#define strip1start 9
#define strip2start 16
#define strip3start 25
#define strip4start 32
#define strip5start 41
#define strip6start 48
#define strip7start 57
int currentStrip = 0;
bool strip0filled = false;
bool strip1filled = false;
bool strip2filled = false;
bool strip3filled = false;
bool strip4filled = false;
bool strip5filled = false;
bool strip6filled = false;
bool strip7filled = false;
bool colorsAssigned = false;
bool paintingFinished = false;
int paintingFinishedForProcessing = 1;
int startButtonCount = 0;
bool buttonStartPressed = false;
int buttonStartPin = 4;
bool buttonRedPressed = false;
int buttonRedPin = 5;
bool buttonGreenPressed = false;
int buttonGreenPin = 6;
bool buttonBluePressed = false;
int buttonBluePin = 7;
#include "SerialRecord.h"
int colorNumber = 0;
SerialRecord writer(4);
int loudnessPin = A0;
int loudness = 0;
//colorPalette: 1 - white, 2 - blue&green, 3 - blue&red, 4 - red&green, 5 - red, 6 - green, 7 - blue
int colorPalette = 0;
void strip0display() {
for (int i = strip0start; i < strip0start + 7; i++) { // For each pixel...
loudness = analogRead(loudnessPin);
colorNumber = int(map(loudness, 0, 500, 0, 64));
if (buttonRedPressed == true && buttonGreenPressed == true && buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, colorNumber));
colorsAssigned = true;
pixels.show();
delay(200);
colorPalette = 1;
} else if (buttonBluePressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, colorNumber));
colorsAssigned = true;
pixels.show();
delay(200);
colorPalette = 2;
} else if (buttonBluePressed == true && buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, colorNumber));
colorsAssigned = true;
pixels.show();
delay(200);
colorPalette = 3;
} else if (buttonRedPressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, 0));
colorsAssigned = true;
pixels.show();
delay(200);
colorPalette = 4;
} else if (buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, 0));
colorsAssigned = true;
pixels.show();
delay(200);
colorPalette = 5;
} else if (buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, 0));
colorsAssigned = true;
pixels.show();
delay(200);
colorPalette = 6;
} else if (buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(0, 0, colorNumber));
colorsAssigned = true;
pixels.show();
delay(200);
colorPalette = 7;
}
writer[0] = currentStrip;
writer[1] = paintingFinishedForProcessing;
writer[2] = colorNumber;
writer[3] = colorPalette;
writer.send();
pixels.show(); // Send the updated pixel colors to the hardware.
}
if (colorsAssigned == true) {
currentStrip++;
colorsAssigned = false;
}
}
void strip1display() {
for (int i = strip1start; i < strip1start + 7; i++) { // For each pixel...
loudness = analogRead(loudnessPin);
colorNumber = int(map(loudness, 0, 500, 0, 64));
if (buttonRedPressed == true && buttonGreenPressed == true && buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, colorNumber));
colorsAssigned = true;
pixels.show();
delay(200);
colorPalette = 1;
} else if (buttonBluePressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, colorNumber));
colorsAssigned = true;
pixels.show();
delay(200);
colorPalette = 2;
} else if (buttonBluePressed == true && buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, colorNumber));
colorsAssigned = true;
pixels.show();
delay(200);
colorPalette = 3;
} else if (buttonRedPressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, 0));
colorsAssigned = true;
pixels.show();
delay(200);
colorPalette = 4;
} else if (buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, 0));
colorsAssigned = true;
pixels.show();
delay(200);
colorPalette = 5;
} else if (buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, 0));
colorsAssigned = true;
pixels.show();
delay(200);
colorPalette = 6;
} else if (buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(0, 0, colorNumber));
colorsAssigned = true;
pixels.show();
delay(200);
colorPalette = 7;
}
writer[0] = currentStrip;
writer[1] = paintingFinishedForProcessing;
writer[2] = colorNumber;
writer[3] = colorPalette;
writer.send();
pixels.show(); // Send the updated pixel colors to the hardware.
}
if (colorsAssigned == true) {
currentStrip++;
colorsAssigned = false;
}
}
void strip2display() {
for (int i = strip2start; i < strip2start + 7; i++) { // For each pixel...
loudness = analogRead(loudnessPin);
colorNumber = int(map(loudness, 0, 500, 0, 64));
if (buttonRedPressed == true && buttonGreenPressed == true && buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, colorNumber));
colorsAssigned = true;
colorPalette = 1;
pixels.show();
delay(200);
} else if (buttonBluePressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, colorNumber));
colorsAssigned = true;
colorPalette = 2;
pixels.show();
delay(200);
} else if (buttonBluePressed == true && buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, colorNumber));
colorsAssigned = true;
colorPalette = 3;
pixels.show();
delay(200);
} else if (buttonRedPressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, 0));
colorsAssigned = true;
colorPalette = 4;
pixels.show();
delay(200);
} else if (buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, 0));
colorsAssigned = true;
colorPalette = 5;
pixels.show();
delay(200);
} else if (buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, 0));
colorsAssigned = true;
colorPalette = 6;
pixels.show();
delay(200);
} else if (buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(0, 0, colorNumber));
colorsAssigned = true;
colorPalette = 7;
pixels.show();
delay(200);
}
writer[0] = currentStrip;
writer[1] = paintingFinishedForProcessing;
writer[2] = colorNumber;
writer[3] = colorPalette;
writer.send();
pixels.show(); // Send the updated pixel colors to the hardware.
}
if (colorsAssigned == true) {
currentStrip++;
colorsAssigned = false;
}
}
void strip3display() {
for (int i = strip3start; i < strip3start + 7; i++) { // For each pixel...
loudness = analogRead(loudnessPin);
colorNumber = int(map(loudness, 0, 500, 0, 64));
if (buttonRedPressed == true && buttonGreenPressed == true && buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, colorNumber));
colorsAssigned = true;
colorPalette = 1;
pixels.show();
delay(200);
} else if (buttonBluePressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, colorNumber));
colorsAssigned = true;
colorPalette = 2;
pixels.show();
delay(200);
} else if (buttonBluePressed == true && buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, colorNumber));
colorsAssigned = true;
colorPalette = 3;
pixels.show();
delay(200);
} else if (buttonRedPressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, 0));
colorsAssigned = true;
colorPalette = 4;
pixels.show();
delay(200);
} else if (buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, 0));
colorsAssigned = true;
colorPalette = 5;
pixels.show();
delay(200);
} else if (buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, 0));
colorsAssigned = true;
colorPalette = 6;
pixels.show();
delay(200);
} else if (buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(0, 0, colorNumber));
colorsAssigned = true;
colorPalette = 7;
pixels.show();
delay(200);
}
writer[0] = currentStrip;
writer[1] = paintingFinishedForProcessing;
writer[2] = colorNumber;
writer[3] = colorPalette;
writer.send();
pixels.show(); // Send the updated pixel colors to the hardware.
}
if (colorsAssigned == true) {
currentStrip++;
colorsAssigned = false;
}
}
void strip4display() {
for (int i = strip4start; i < strip4start + 7; i++) { // For each pixel...
loudness = analogRead(loudnessPin);
colorNumber = int(map(loudness, 0, 500, 0, 64));
if (buttonRedPressed == true && buttonGreenPressed == true && buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, colorNumber));
colorsAssigned = true;
colorPalette = 1;
pixels.show();
delay(200);
} else if (buttonBluePressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, colorNumber));
colorsAssigned = true;
colorPalette = 2;
pixels.show();
delay(200);
} else if (buttonBluePressed == true && buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, colorNumber));
colorsAssigned = true;
colorPalette = 3;
pixels.show();
delay(200);
} else if (buttonRedPressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, 0));
colorsAssigned = true;
colorPalette = 4;
pixels.show();
delay(200);
} else if (buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, 0));
colorsAssigned = true;
colorPalette = 5;
pixels.show();
delay(200);
} else if (buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, 0));
colorsAssigned = true;
colorPalette = 6;
pixels.show();
delay(200);
} else if (buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(0, 0, colorNumber));
colorsAssigned = true;
colorPalette = 7;
pixels.show();
delay(200);
}
writer[0] = currentStrip;
writer[1] = paintingFinishedForProcessing;
writer[2] = colorNumber;
writer[3] = colorPalette;
writer.send();
pixels.show(); // Send the updated pixel colors to the hardware.
}
if (colorsAssigned == true) {
currentStrip++;
colorsAssigned = false;
}
}
void strip5display() {
for (int i = strip5start; i < strip5start + 7; i++) { // For each pixel...
loudness = analogRead(loudnessPin);
colorNumber = int(map(loudness, 0, 500, 0, 64));
if (buttonRedPressed == true && buttonGreenPressed == true && buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, colorNumber));
colorsAssigned = true;
pixels.show();
delay(200);
} else if (buttonBluePressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, colorNumber));
colorsAssigned = true;
pixels.show();
delay(200);
} else if (buttonBluePressed == true && buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, colorNumber));
colorsAssigned = true;
colorPalette = 3;
pixels.show();
delay(200);
} else if (buttonRedPressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, 0));
colorsAssigned = true;
colorPalette = 4;
pixels.show();
delay(200);
} else if (buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, 0));
colorsAssigned = true;
colorPalette = 5;
pixels.show();
delay(200);
} else if (buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, 0));
colorsAssigned = true;
colorPalette = 6;
pixels.show();
delay(200);
} else if (buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(0, 0, colorNumber));
colorsAssigned = true;
colorPalette = 7;
pixels.show();
delay(200);
}
writer[0] = currentStrip;
writer[1] = paintingFinishedForProcessing;
writer[2] = colorNumber;
writer[3] = colorPalette;
writer.send();
pixels.show(); // Send the updated pixel colors to the hardware.
}
if (colorsAssigned == true) {
currentStrip++;
colorsAssigned = false;
}
}
void strip6display() {
for (int i = strip6start; i < strip6start + 7; i++) { // For each pixel...
loudness = analogRead(loudnessPin);
colorNumber = int(map(loudness, 0, 500, 0, 64));
if (buttonRedPressed == true && buttonGreenPressed == true && buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, colorNumber));
colorsAssigned = true;
colorPalette = 1;
pixels.show();
delay(200);
} else if (buttonBluePressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, colorNumber));
colorsAssigned = true;
colorPalette = 2;
pixels.show();
delay(200);
} else if (buttonBluePressed == true && buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, colorNumber));
colorsAssigned = true;
colorPalette = 3;
pixels.show();
delay(200);
} else if (buttonRedPressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, 0));
colorsAssigned = true;
colorPalette = 4;
pixels.show();
delay(200);
} else if (buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, 0));
colorsAssigned = true;
colorPalette = 5;
pixels.show();
delay(200);
} else if (buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, 0));
colorsAssigned = true;
colorPalette = 6;
pixels.show();
delay(200);
} else if (buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(0, 0, colorNumber));
colorsAssigned = true;
colorPalette = 7;
pixels.show();
delay(200);
}
writer[0] = currentStrip;
writer[1] = paintingFinishedForProcessing;
writer[2] = colorNumber;
writer[3] = colorPalette;
writer.send();
pixels.show(); // Send the updated pixel colors to the hardware.
}
if (colorsAssigned == true) {
currentStrip++;
colorsAssigned = false;
}
}
void strip7display() {
for (int i = strip7start; i < strip7start + 7; i++) {
loudness = analogRead(loudnessPin);
colorNumber = int(map(loudness, 0, 500, 0, 64));
if (buttonRedPressed == true && buttonGreenPressed == true && buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, colorNumber));
colorsAssigned = true;
colorPalette = 1;
pixels.show();
delay(200);
} else if (buttonBluePressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, colorNumber));
colorsAssigned = true;
colorPalette = 2;
pixels.show();
delay(200);
} else if (buttonBluePressed == true && buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, colorNumber));
colorsAssigned = true;
colorPalette = 3;
pixels.show();
delay(200);
} else if (buttonRedPressed == true && buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, colorNumber, 0));
colorsAssigned = true;
colorPalette = 4;
pixels.show();
delay(200);
} else if (buttonRedPressed == true) {
pixels.setPixelColor(i, pixels.Color(colorNumber, 0, 0));
colorsAssigned = true;
colorPalette = 5;
pixels.show();
delay(200);
} else if (buttonGreenPressed == true) {
pixels.setPixelColor(i, pixels.Color(0, colorNumber, 0));
colorsAssigned = true;
colorPalette = 6;
pixels.show();
delay(200);
} else if (buttonBluePressed == true) {
pixels.setPixelColor(i, pixels.Color(0, 0, colorNumber));
colorsAssigned = true;
colorPalette = 7;
pixels.show();
delay(200);
}
writer[0] = currentStrip;
writer[1] = paintingFinishedForProcessing;
writer[2] = colorNumber;
writer[3] = colorPalette;
writer.send();
pixels.show(); // Send the updated pixel colors to the hardware.
}
if (colorsAssigned == true) {
currentStrip++;
colorsAssigned = false;
paintingFinished = true;
paintingFinishedForProcessing = 2;
}
}
int rainbow() {
while(digitalRead(buttonStartPin) == 1){
for(long firstPixelHue = 0; firstPixelHue < 16384; firstPixelHue += 256) {
pixels.setBrightness(20);
pixels.rainbow(firstPixelHue);
pixels.show();
}
}
pixels.clear();
currentStrip = 0;
paintingFinished = false;
paintingFinishedForProcessing = 1;
return(20);
}
void setup() {
Serial.begin(9600);
pinMode(buttonRedPin, INPUT);
pinMode(buttonGreenPin, INPUT);
pinMode(buttonBluePin, INPUT);
pinMode(buttonStartPin, INPUT);
#if defined(__AVR_ATtiny85__) && (F_CPU == 16000000)
clock_prescale_set(clock_div_1);
#endif
// END of Trinket-specific code.
pixels.begin(); // INITIALIZE NeoPixel strip object (REQUIRED)
}
void loop() {
if (digitalRead(buttonStartPin) == 0) {
buttonStartPressed = true;
pixels.clear();
currentStrip = 0;
paintingFinished = false;
paintingFinishedForProcessing = 1;
} else {
buttonStartPressed = false;
}
if (digitalRead(buttonRedPin) == 0) {
buttonRedPressed = true;
} else {
buttonRedPressed = false;
}
if (digitalRead(buttonGreenPin) == 0) {
buttonGreenPressed = true;
} else {
buttonGreenPressed = false;
}
if (digitalRead(buttonBluePin) == 0) {
buttonBluePressed = true;
} else {
buttonBluePressed = false;
}
loudness = analogRead(loudnessPin);
Serial.println(loudness);
if (currentStrip == 0) {
pixels.setPixelColor(7, pixels.Color(10, 10, 10));
pixels.show();
delay(1000);
strip0display();
}
else if (currentStrip == 1) {
pixels.setPixelColor(8, pixels.Color(10, 10, 10));
pixels.show();
delay(1000);
strip1display();
}
else if (currentStrip == 2) {
pixels.setPixelColor(23, pixels.Color(10, 10, 10));
pixels.show();
delay(1000);
strip2display();
}
else if (currentStrip == 3) {
pixels.setPixelColor(24, pixels.Color(10, 10, 10));
pixels.show();
delay(1000);
strip3display();
}
else if (currentStrip == 4) {
pixels.setPixelColor(39, pixels.Color(10, 10, 10));
pixels.show();
delay(1000);
strip4display();
}
else if (currentStrip == 5) {
pixels.setPixelColor(40, pixels.Color(10, 10, 10));
pixels.show();
delay(1000);
strip5display();
}
else if (currentStrip == 6) {
pixels.setPixelColor(55, pixels.Color(10, 10, 10));
pixels.show();
delay(1000);
strip6display();
}
else if (currentStrip == 7) {
pixels.setPixelColor(56, pixels.Color(10, 10, 10));
pixels.show();
delay(1000);
strip7display();
if (paintingFinished == true){
writer[1] = paintingFinishedForProcessing;
writer.send();
delay(4000);
// int a = rainbow();
}
}
}