https://editor.p5js.org/calistalu/collections/wfYo3HPsR
Brief Description:
Only circles and rectangles are used in this mini-project. The nine images are all composed of regularly arranged circles on the canvas and/or patterns generated by a specific function. Only a few variables are tweaked to create these diverse images
Demo:

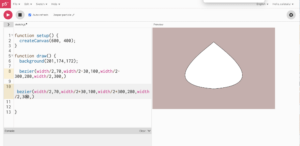
Coding:
function ron(scal, dia, v) {
let a = 0;
for (let i = 0; i < 255; i += 1) {
fill(255);
dx = cos(a) * scal * sin(i);
dy = sin(a) * scal * cos(i);
rect(dx, dy, dia);
angleMode(DEGREES);
a += v;
}
}
Undoubtedly, this self-defined function is the linchpin of my entire project. In fact, I created it accidentally, but this function genuinely offers substantial room for variation and exploration. In these images, the pattern in the center of the canvas, as well as those in the four corners, are drawn using this function.
Reflection:
- (Differences: Hand-drawing offers more direct, tactile control over the mark-making process, allowing for nuances and imperfections. Computer programming provides precise control but might lack the same organic feel. Moreover, Hand-drawing can be slower, requiring more time for meticulous detail. Programming can generate images quickly once the code is set up, but the programming consumes great deal of time.(Commonalities: In both cases, you make creative decisions about colors, shapes, lines, and composition to convey your vision. And we can add organic feel to a computer programming to make it more like hand drawing by using the noise.
-
As for the function mentioned above, the key lies in the variable ‘v.’ Take a look at the images above, counting from top to bottom and left to right. Images 2, 3, 4, 6, 7, and 8 have ‘v’ values of 9, 19, 5, 3, 7, and 2, respectively. I’ve observed that the larger ‘v’ is, the more complicated the resulting pattern becomes.
-
A good generative pattern combines aesthetic qualities with meaning and adaptability. It achieves a harmonious balance between repetition and variation, creating visual interest. The elements within the pattern relate to each other, forming a unified whole.