https://editor.;.org/calistalu/full/4juQPBnGf
Brief Description and Concept:
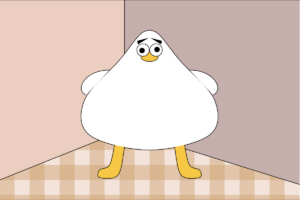
In this picture I drew a stuffed toy seagull on my bed, with its keen eyes widely open, displaying its wisdom. ( please note: It’s not a penguin! )
Demo:



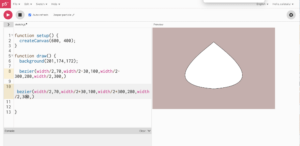
Coding:
beginShape() curveVertex(width/2,60) curveVertex(width/2,60) curveVertex(width/2-20,70) curveVertex(width/2-60,120) curveVertex(width/2-130,200) curveVertex(width/2-120,270) curveVertex(width/2,300) curveVertex(width/2+120,270) curveVertex(width/2+130,200) curveVertex(width/2+60,120) curveVertex(width/2+20,70) curveVertex(width/2,60) curveVertex(width/2,60) endShape()
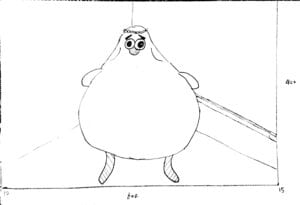
I think the body if the seagull is the most difficult part for me, because it is in the shape of an irregular curve. At first, I tried to use the function of ‘bezier( )’ to draw half of its body and put the two halves together, but it only has 4 parameter, meaning I can only fix 4 points by using this function, which goes like this:

That apparently isn’t perfect enough, so I further studied the reference website and learnt to utilize another function of ‘beginShape( )’ and ‘endShape’, which works well.
noStroke() fill(214,162,109,120) rect(0,270,600,30) rect(0,330,600,30) rect(0,390,600,30) fill(214,162,109,120) rect(0,270,30,130) rect(60,270,30,130) rect(120,270,30,130) rect(180,270,30,130) rect(240,270,30,130) rect(300,270,30,130) rect(360,270,30,130) rect(420,270,30,130) rect(480,270,30,130) rect(540,270,30,130)
Professor Eric inspired me about how to draw the grid lines by importing the parameter of ‘Alpha’ which determines the transparency of color. It’s really helpful.
Reflection:
1. I prefer to use exploratory programming first, during which process I’m able to be more specific about my ideas and can better arrange my steps. Then I’ll go to reference to search for proper function to use, finally I go back to exploratory programming to complete my previous vision. As for other technique, I used Procreate on my iPad to search for a color I want, because I can choose a color from pallet directly can find its RGB information there, which helps me choose color more efficiently.
2. Sketching out a design on paper is often simpler and quicker than writing a complex program. You don’t need to think about algorithms, logic, or debugging.
3. Code is highly editable and allows for quick modification. You can easily make changes, fix errors, and improve our solution without starting from scratch.