Final Project: CODE + [Data]

After finishing developing my first sketch from my prior blog, I presented it to my peers during testing day. I received mixed feedback: some found it interesting, but others found it a bit unclear. I believe it is due to how I presented my sketch with my web page; it occupied the entire page with the exception of a small paragraph at the bottom. It was a problem because some user thought the middle element was the sketch and the bottom and top rows are just frames (this was due to the all-red background). Others also suggested presenting the data before presenting the sketch. I agree with most of the feedback on that I need to better clarify and present my ideas in the final project so the concept can be understood.

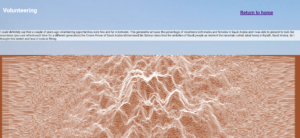
After the feedback session I worked on my web page and created an additional sketch. Using volunteering data again from Saudi General Authority for Statistics for both males & females. I made a generative art using what I learned from the Sine & Noise workshop. It resembles mountains in a 3D shape. Each time you refresh a new art would be generated. The idea behind it is to show the resilience of Saudi youth to the might of mountains. The Crown Prince of Saudi Arabia Mohammed Bin Salman made the same comparison of Saudi people with mountain well-known in Saudi Arabia

As for my web page, I created a main menu for my web page and two other pages one for each of the sketches that I developed so far. I used royalty free images for the background of each web page, and I also learned some new tricks using CSS to create cards that hover when you place the mouse pointer. Clicking the cards would take you to the sketch featured in the thumbnail.
link to my sketches can be found here & here.
After I presented my project I received a lot of feedback concerning the interactivity of my project. Which I was surprised at first as when did interactivity become a benchmark? In their defense my second sketch can be considered interactive. What I tried to accomplish with this project is mainly generativity, due to time constraints I wasn’t able to develop more sketches. If I did and created a sort of “gallery” then I probably wouldn’t have received such criticism.
All in all, I enjoyed creating this project and I did my best with what I could have done at the time, however I might develop this project further during the summer for myself as I feel like it needs more work for it to have that cohesive vision that I intended. Be that as it may, through this project I was able to learn new skills in CSS, HTML and in P5.js so as a learning experience, this project was a resounding success.
