In the foreword of the book In Our Own Image by Fred Ritchin, he mentioned an interesting phrase called “fluidity of the digital”. After finishing reading both the foreword and the last chapter of the book, my interpretation of what he meant by this phrase is that compared to conventional photographs, digitals or digitalized images have a much bigger flexibility in ways to depict and present objects, therefore it opens up a bigger passageway for creativity as well as constructing and conveying imagery information.
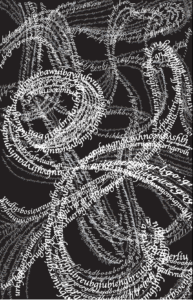
Here is a picture that found which I think illustrates Fred’s concept of “fluidity of the digital”.
In this photo, most objets can also be captured by a convectional photograph. But in a digital image, we would have the ability to combine multiple elements and reconstruct them and eventually create a new image that otherwise would be almost impossible to display in a non-digital photo.
Fred admits that there are downsides to the malleability of digitals. For instance, a digital image might be considered “fake” because it can be potentially already been changed and modified according to the creator’s will. And for viewers who had not seen the original image, it is often hard for them to differentiate the artificiality of what’s been presented and thus causes the lack of trust from the public on this type of media. However, Fred argues that just because a conventional photograph is usually characterized by its “fidelity”, it is far from conveying what is real and certainly does not represent the truth. Imagery language, just like writing, can draw information from different sources and articulate the relations between them. Therefore, the true value of digital images is that it, if its potential explored, could provide us with more new worldview differing from the visible reality that conventional photography otherwise could not. So the importance of incorporating the form of digitals is that , in Fred’s words, “offer flexible and expanding possibilities in both the analog and the digital environments” instead of leaving photography as something “monolithic”.
Comparing with other medias such as videos, books or even virtual reality, I think one of the advantages of digital images is that it is more direct and efficient in terms of conveying information while maintaining the feature of allowing much creativity. Videos focus more on changes of image through time, books requires imagination of both the creator and the viewer, virtual reality emphases on an immersive experience of the receiver of information, they all have their own unique features. But because of the similarity between digital and conventional photography, we need to take more effort to fully appreciate the potentials and value of digital image.