
This project is inspired by the recent Spring Festival Vacation, and Kong Ming Lantern is something I always relate to as festive and celebratory. I referenced the codingtrain example code of balloons when writing the code.
I first had the circles into random size and I made the RGB’s red random to create a blinking effect to mimic the glow of natural flame inside a real lantern.
I then increased the amount of “lanterns” on the canvas, changed the background into a dark grey to mimic the night sky, and used both vectors and force to make the lantern hover and when mouse is pressed they will hover quicker and wobble a bit more, as if there is a stronger current underneath to lift them higher faster.

But at this point, they look more like bubbles than lanterns, so I used vertex to draw a trapezoid.

Too small, and I made them bigger.

But they still look odd. The beauty of setting lanterns is that it is always done with a group of people in a very open space, and the difference in distance makes them visually vary in size. But with the shape turned into trapezoid, the random radius no longer works and all the lanterns look the same.

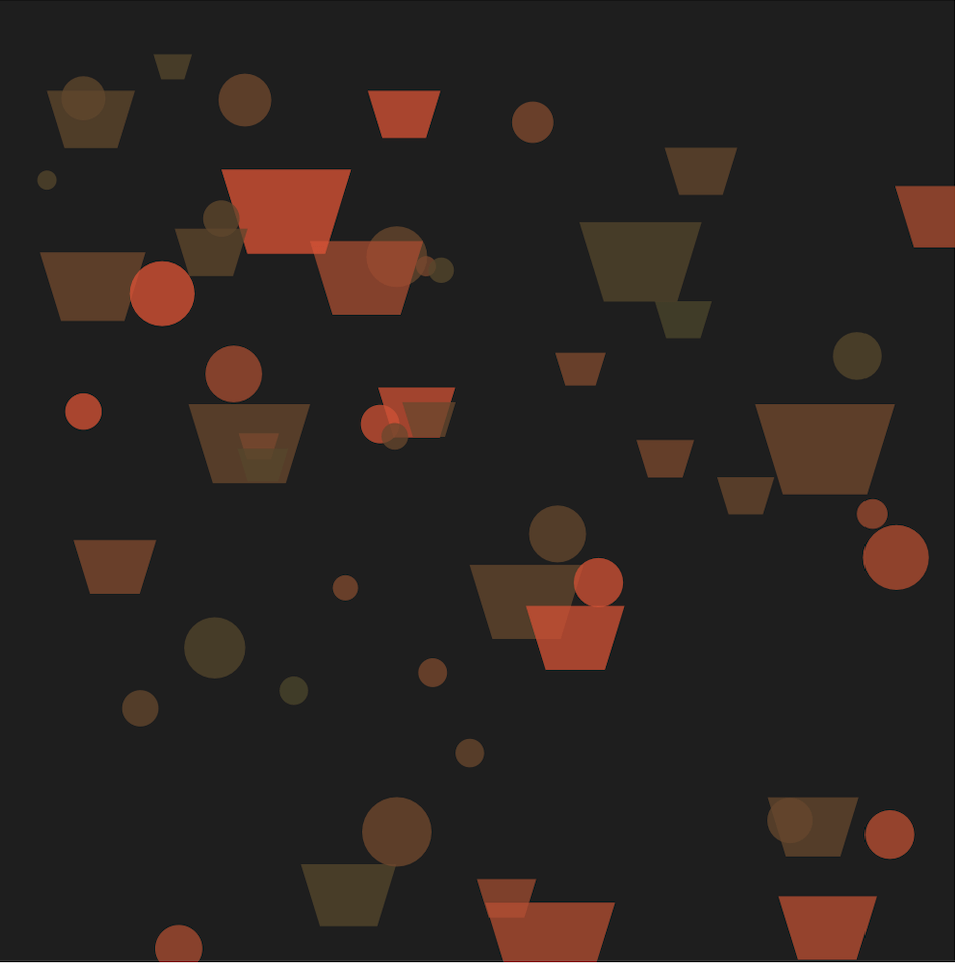
I tried to reincorporate the circles to keep it visually interesting but they just look too messy and weird together.

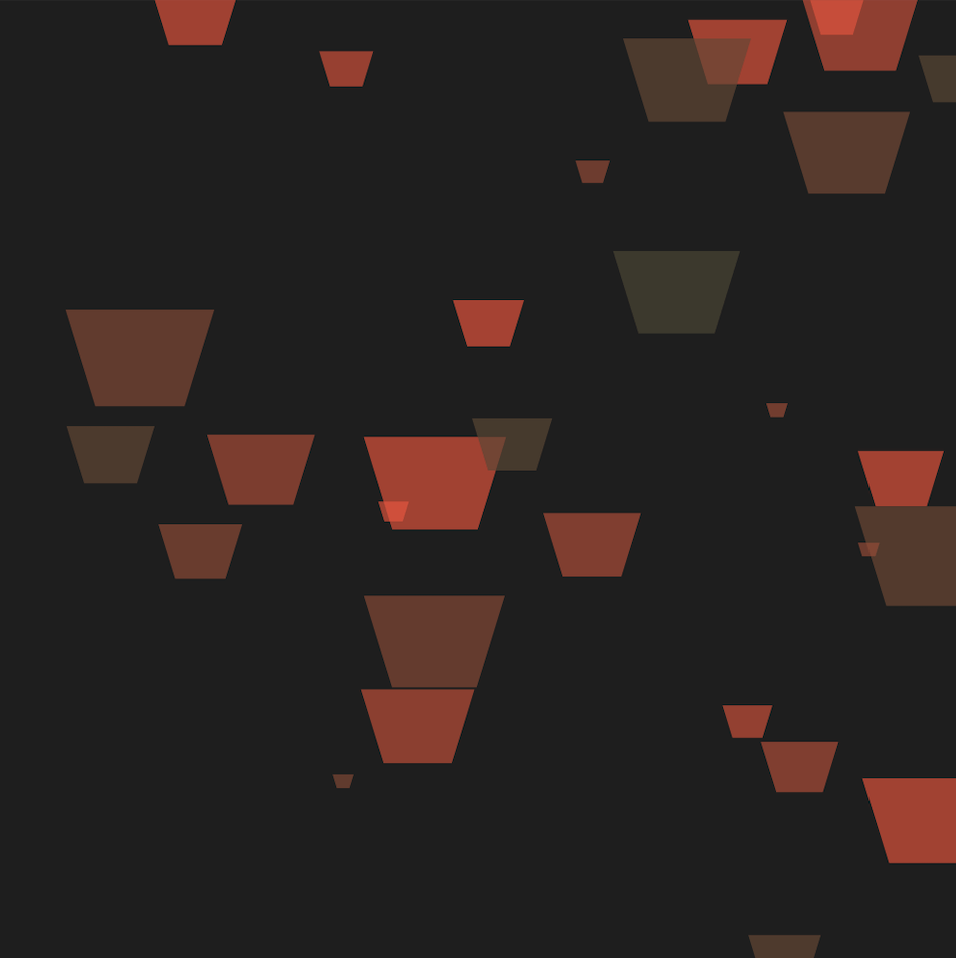
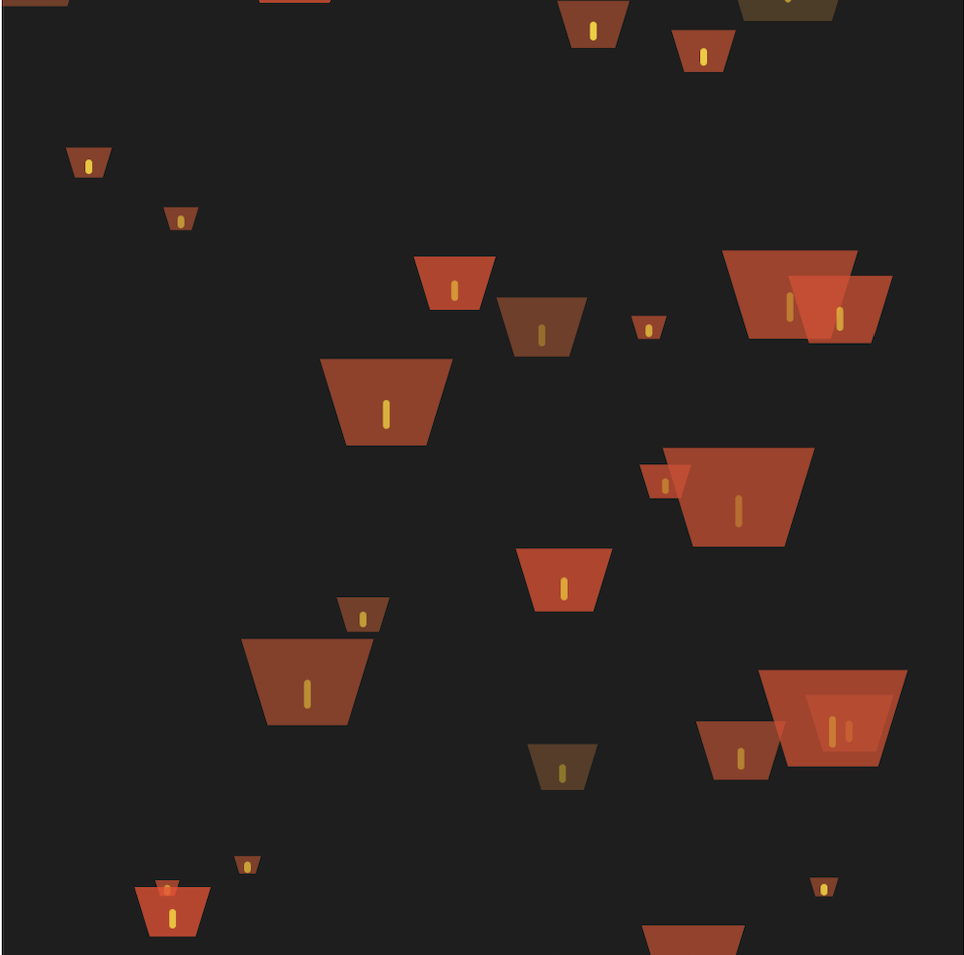
I then made the random radius a constant and then drew the trapezoids by multiplying the radius. This worked to get the varying sizes. And I then added a “glowing candle” in each of the lamp using the similar method to recreate the flame inside. And I also added a flickering effect to the yellow flame to match the lamp’s glitching color.

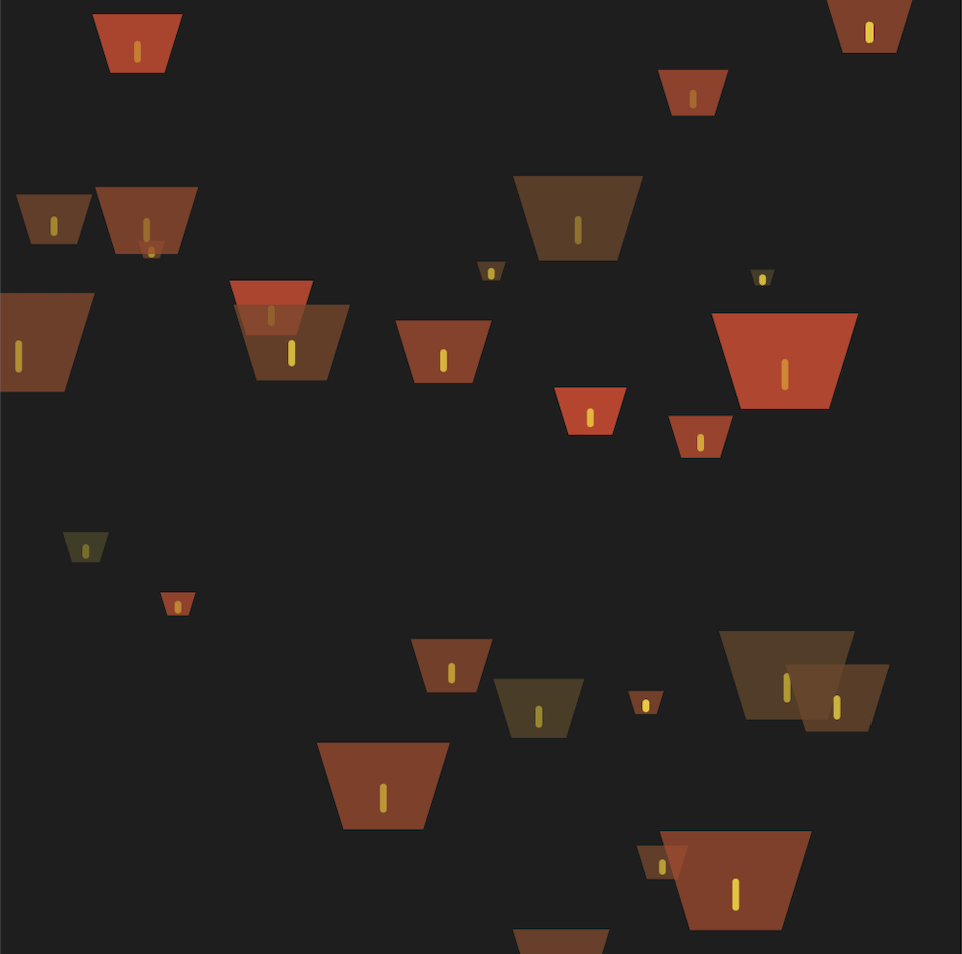
I later adjusted the shape of the lantern and the velocity of the vectors again to make them look more visually pleasing. Though the shift in movement of the lanterns in the finished work doesn’t look super obvious, and this is also a problem I struggled on, but I settled on the final version because if the movement is too fast when the mouse is pressed then it won’t resemble a Kong Ming Lantern anymore.

Here’s a video of the running code:
Here is the p5 website to the code.