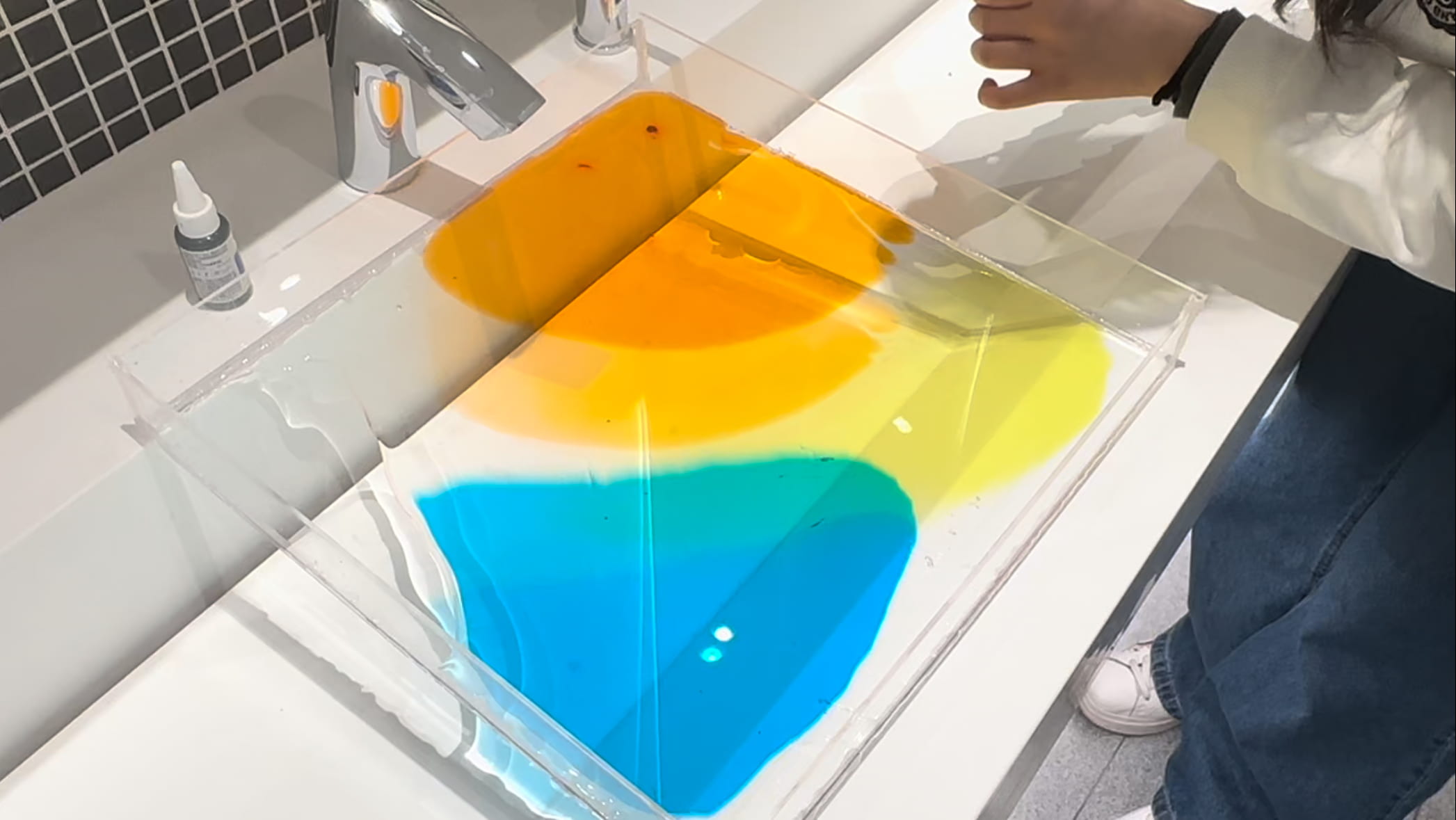
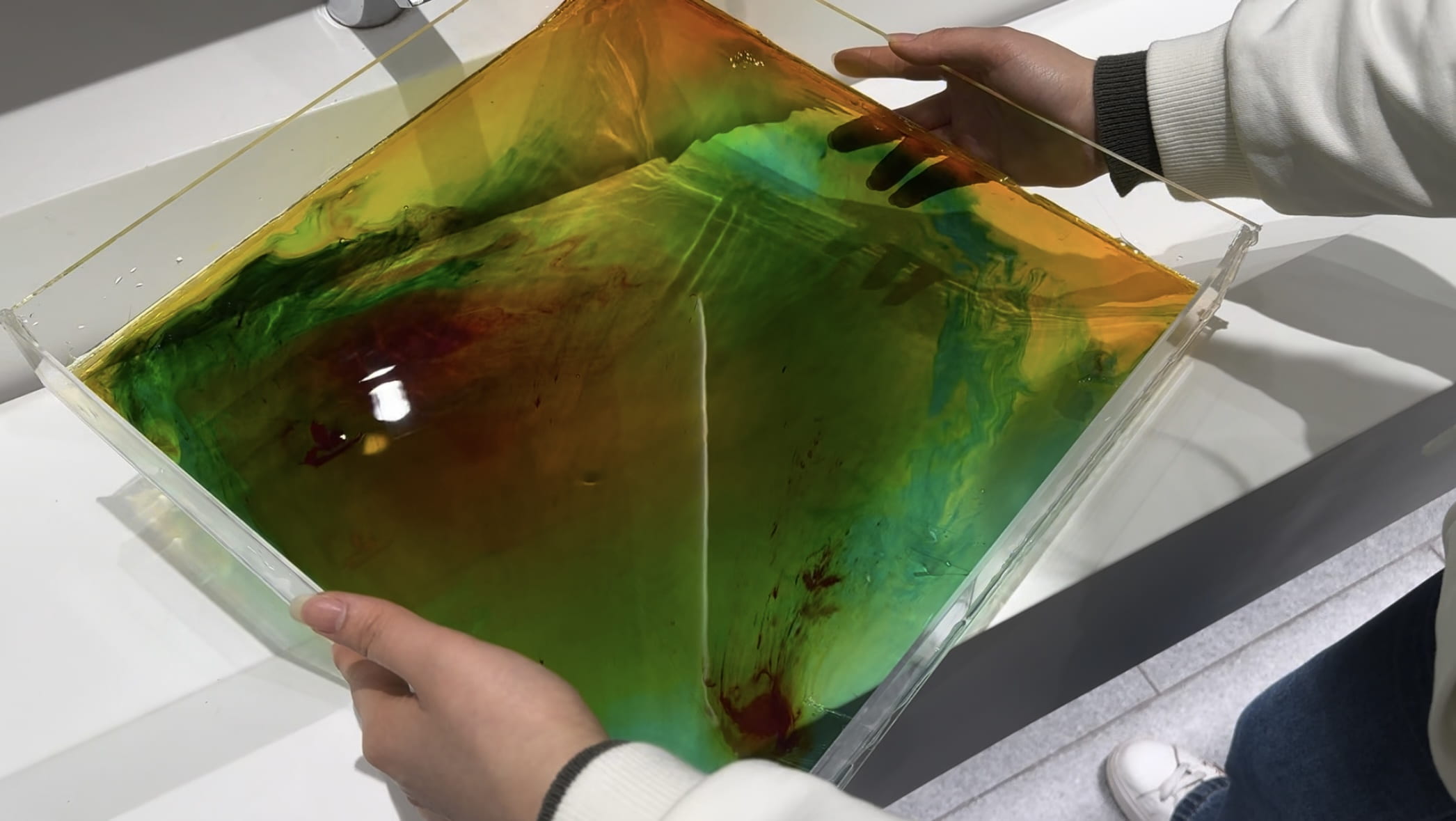
For this project I was inspired by the aesthetic styles of Alice in wonderland and attract art. I’m very fond of the usage of vibrant colors and patterns (as shown in the example pictures here), and intended to explore recreating this type of art style in p5.




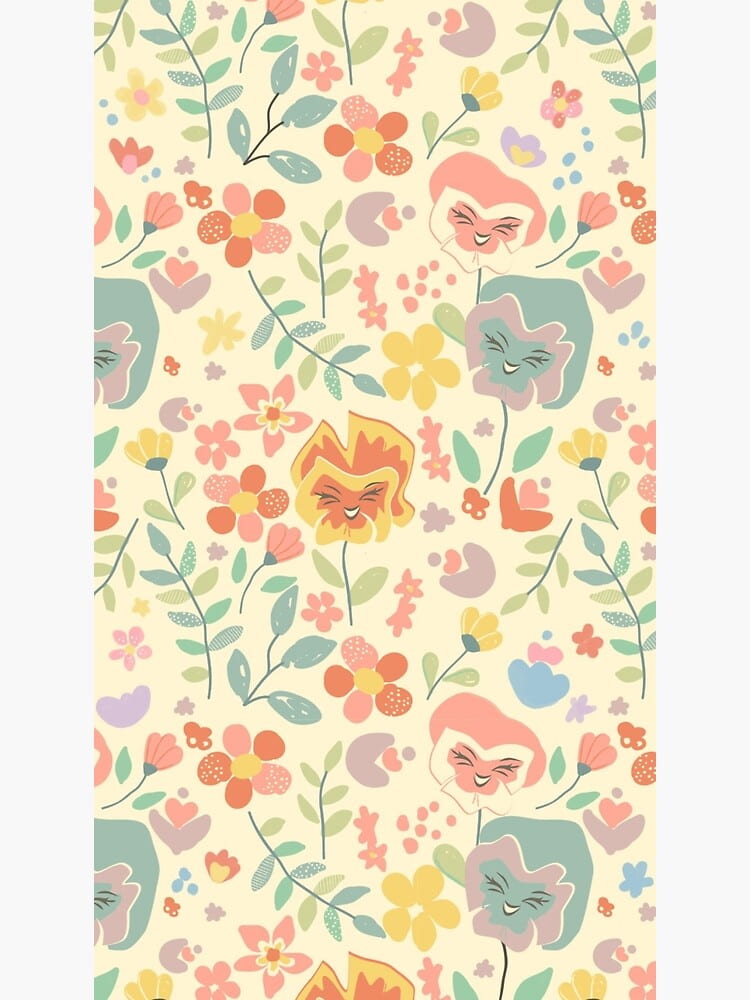
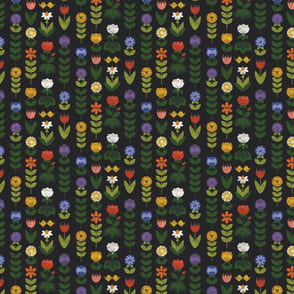
I first wanted to create some wonderland like shapes or landscape, especially floral like patterns like the pictures below. To make the flowers in a landscape distribute evenly but also make the stems of the flowers in different heights in a natural way, the x positions of the stems are based on width divided by a constant and the height of the stems are randomized, and drawn using the line() function. With this, the positions flowers could be settled as well using translation. For drawing the flowers, I thought geometric functions like ellipse() and circle() would be suitable because they keep the shapes simple.
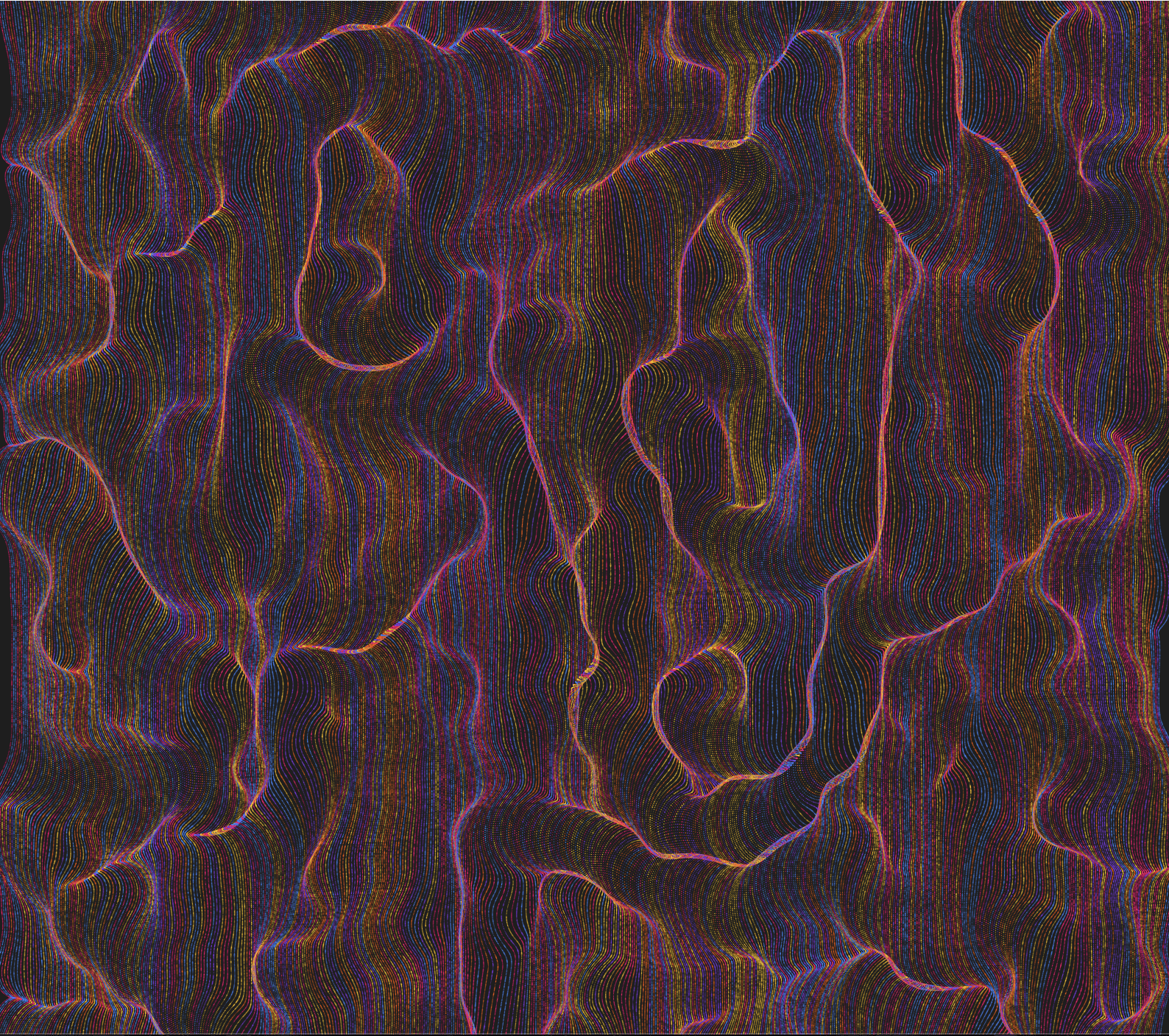
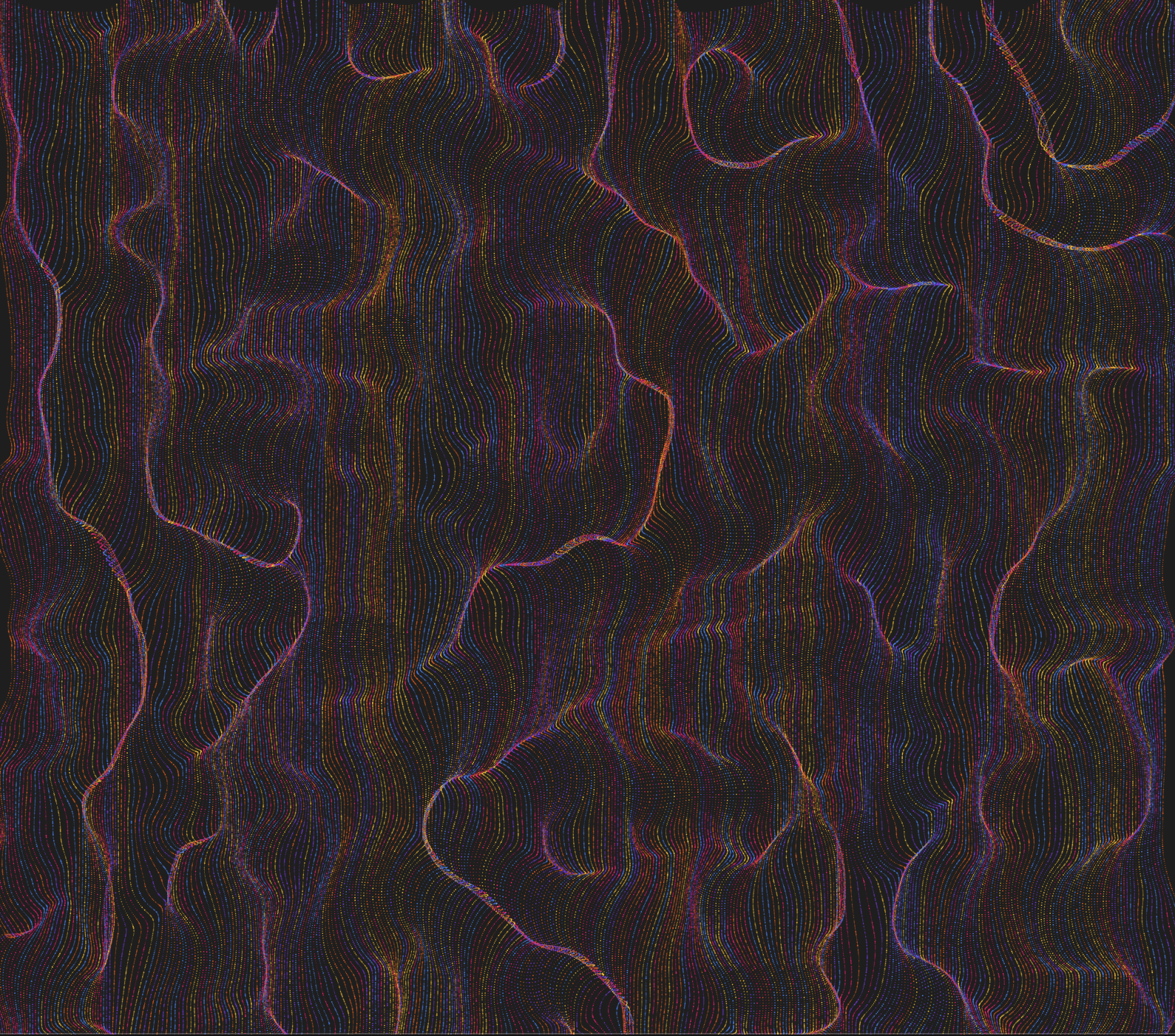
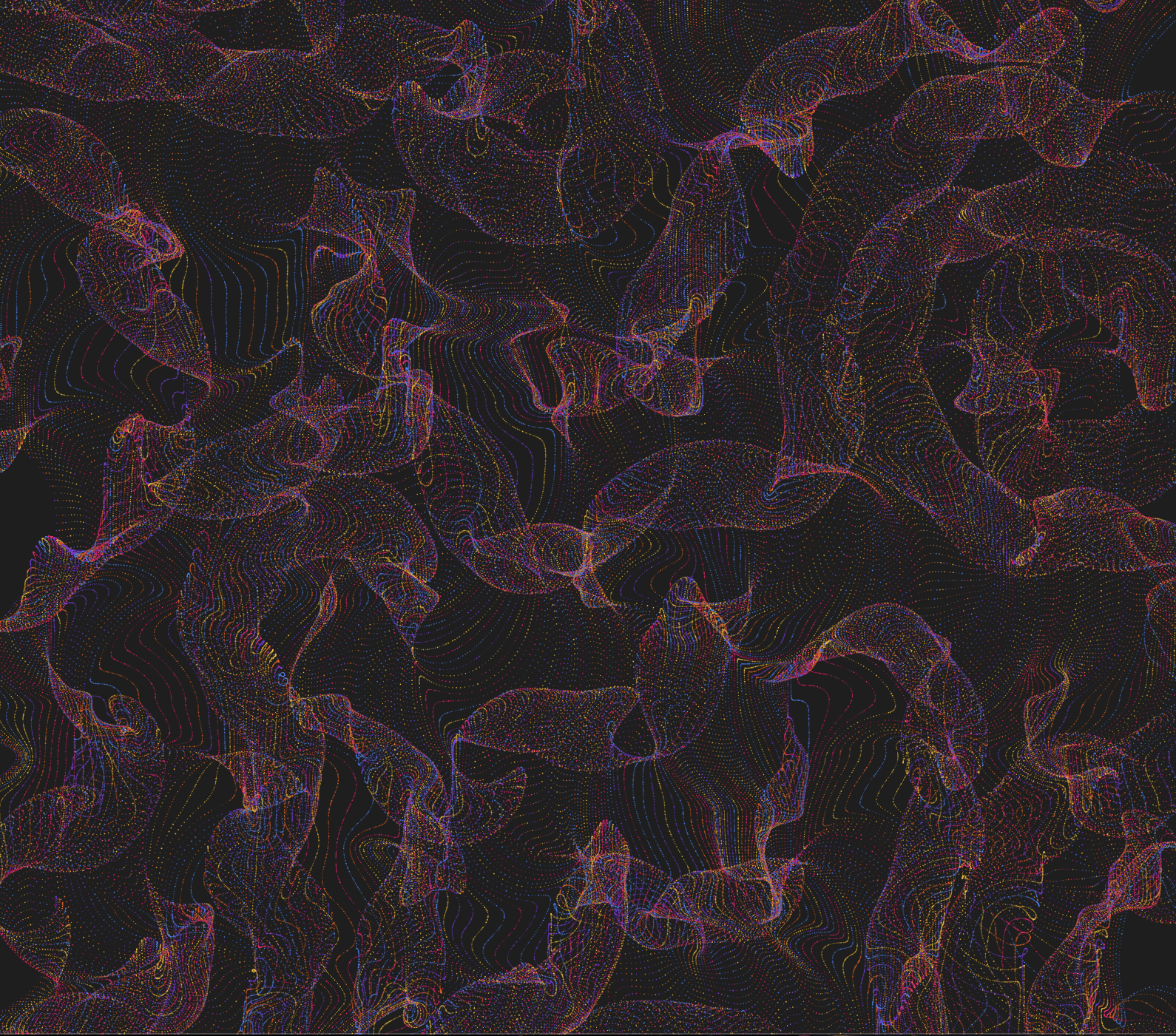
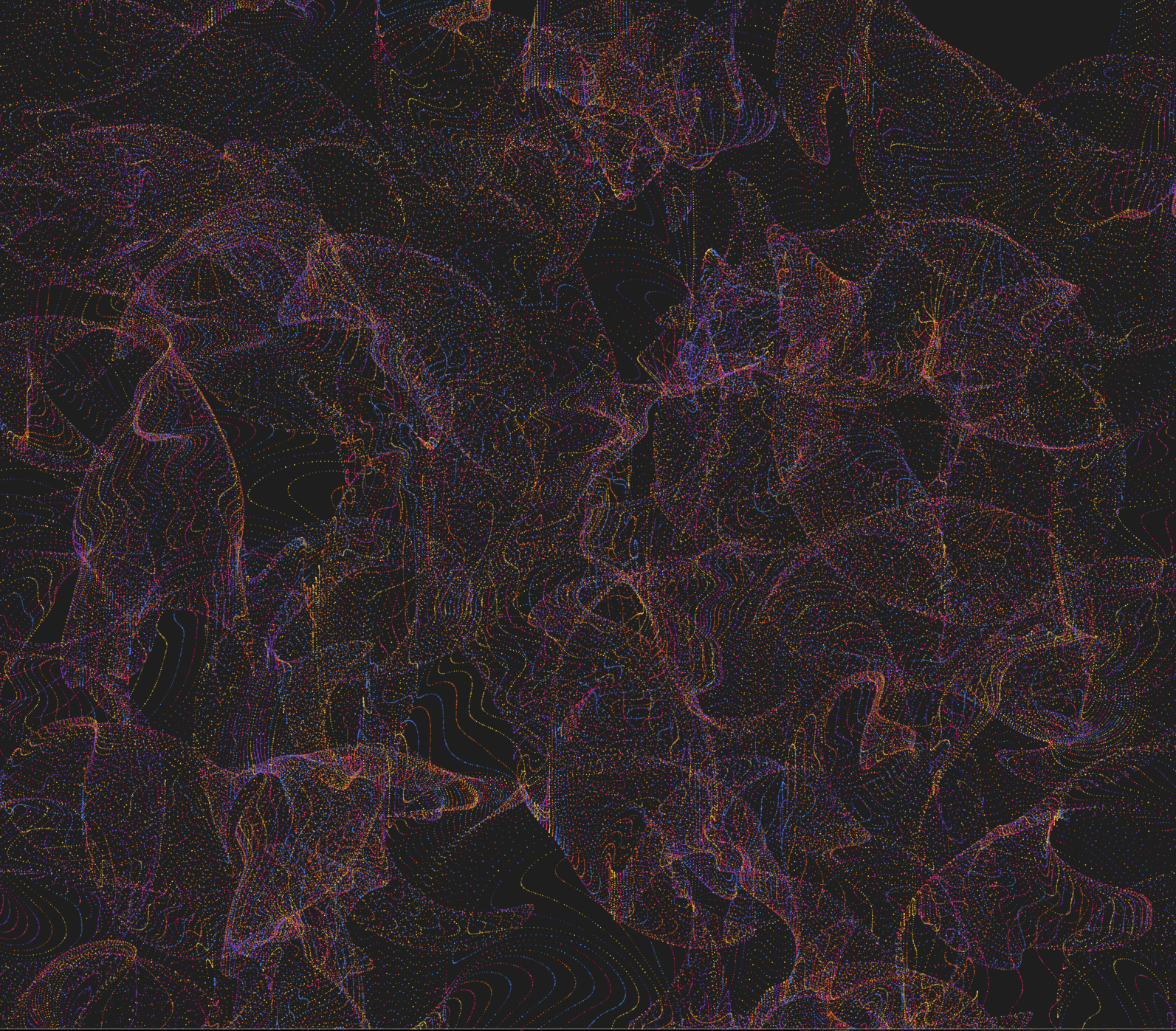
 I thought of using rotate for the repetition of the petals, but had no clue how to make them having a bit of variation without being exactly identical with each other nor distinctly different. I also didn’t know how to draw the leaves. So I went to p5’s reference page. But instead of finding the examples I needed, I came across the example of curveVertex and thought it would be interesting to write another sketch based on it because it seems that it could be used to recreate something similar to this picture here below that was used in my slides for the concept presentation.
I thought of using rotate for the repetition of the petals, but had no clue how to make them having a bit of variation without being exactly identical with each other nor distinctly different. I also didn’t know how to draw the leaves. So I went to p5’s reference page. But instead of finding the examples I needed, I came across the example of curveVertex and thought it would be interesting to write another sketch based on it because it seems that it could be used to recreate something similar to this picture here below that was used in my slides for the concept presentation.
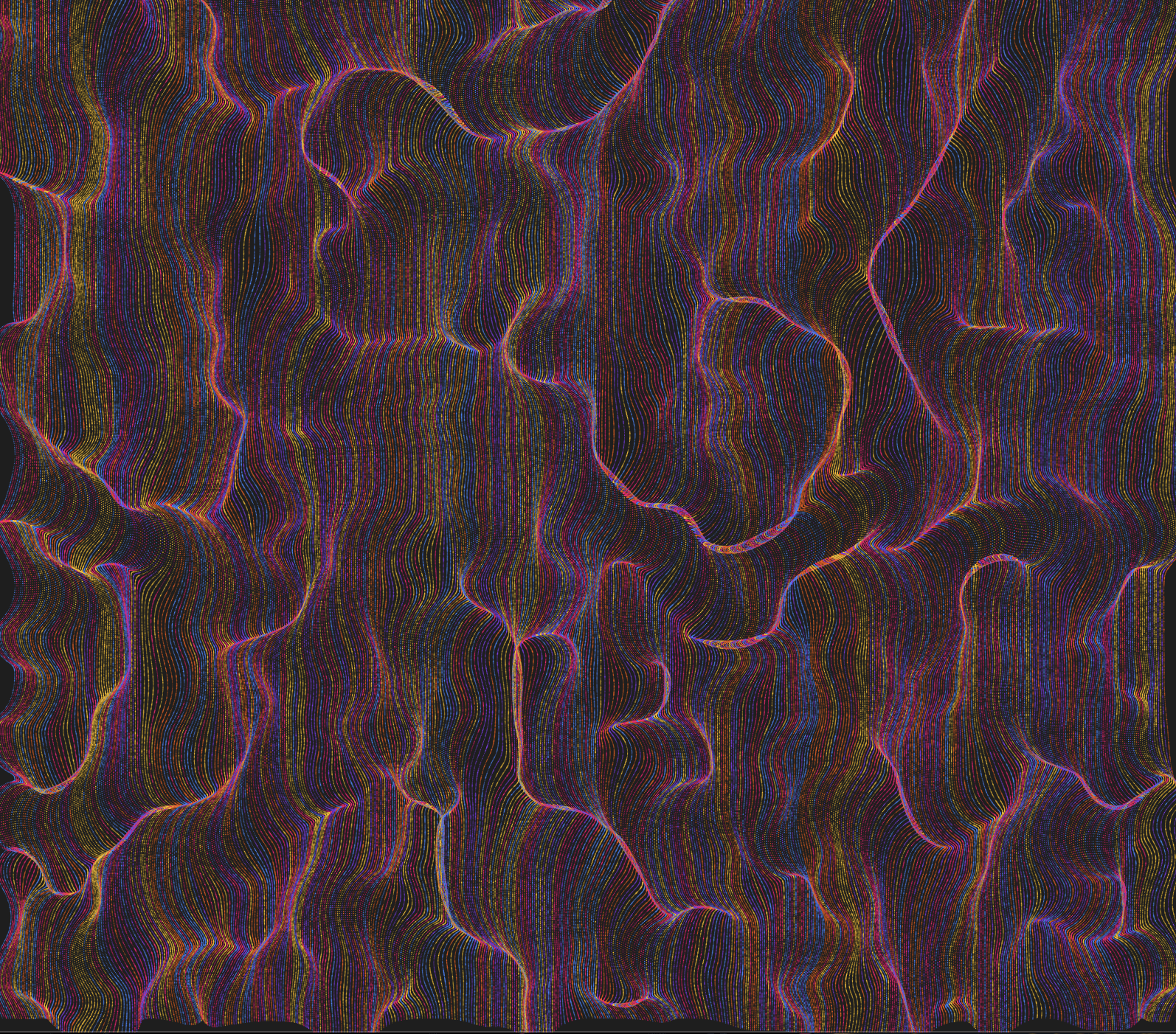
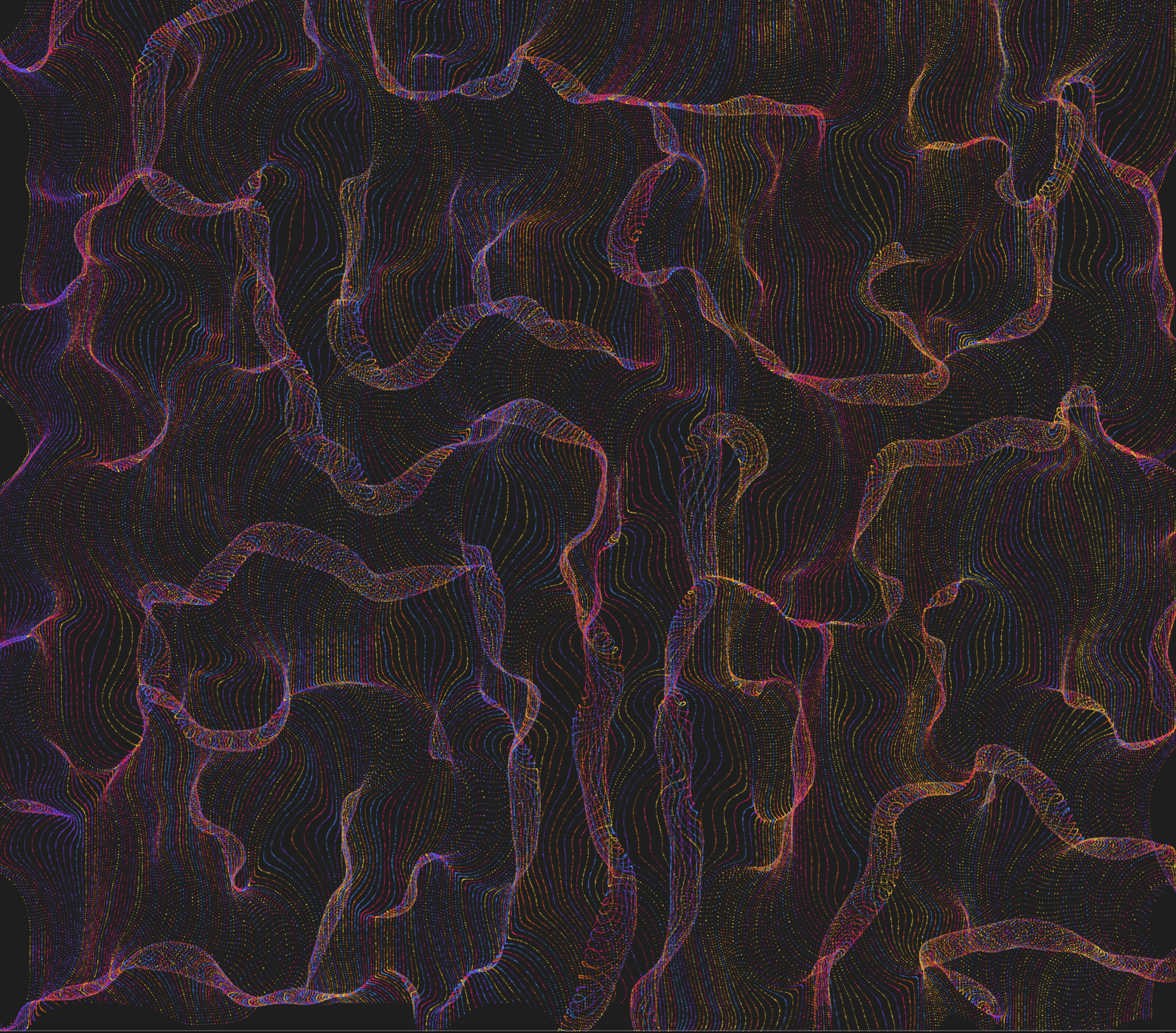
I wanted to add some motion to it, so for the angle of the vectors I incorporated the noise function and sine and cosine waves, which created a movement almost creature like which I find visually entertaining. After this, I also wanted to create some shadow beneath it to add more dimension, and found the function drawingContext with shadowColor and shadowBlur, which made it look like the shape is almost hovering on the canvas. I later went back to the flower sketch and tried to find examples that creates floral patterns that would help with drawing the leaves and different flowers, and this sketch was very close to what I had in mind with the evenly spaced flowers and referenced it in my code.
Here’s a video of the moving ink-like shape sketch running:
However, the random wiggly shape doesn’t seem to have ant obvious relationship with the wonderland theme, and I had to make something more. I went back to the course’s example codes and found that the blobby would be a good inspiration because the layered shapes and the fading trace of movements gives it a smoke/ghost like vibe and it goes well with the character of the Cheshire Cat from the story. I found an image online, tried the background and inserted it in the code of blobby and positioned it at the center of the ball ( this step accomplished mostly with the help of my kind and amazing professor). My instructor suggested me to add more characters in and consider incorporating more effects on the image such as rotate and flip.
I thought these were really good ideas to further develop this sketch and started to look for images of more characters online. In terms of adding characters, I add another photo of the white rabbit that appeared in the beginning of the story. Since the picture I used for Cheshire Cat was its face, I looked for a picture that only has the head of the rabbit as well. I then used an if and a distant function to calculate the distance between the mouse and the image, and if the mouse is close enough to the image to will disappear. I then experimented with the rotating effect. Different from the disappearing, I had this one to not show the image but only the blobby in the beginning. And when the mouse hovers on the bloody the image will appear, spin, and then disappear with the blobby altogether, and then the imageless blobby reappears on another random position on canvas.
Here’s the video of the disappearing effect:
Here’s a video of rotating effect:
This was also an interesting effect, but considering the concept I had with the characters, I eventually opt for the first one, because I thought it would make more sense since Alice could’t catch the rabbit and the cat is always disappearing mysteriously. And actually, when I was looking for pictures of different characters, there were also the card soldiers, the talking flowers, the caterpillars, but the rabbit and the Cheshire Cat fit better to the story if they were to float around on the canvas so I had just the two characters.
My professor also suggested me to utilize the flower sketch as a background for the rabbit and the cat, but when I was trying to combine the two sketches, when the part of the sketch that is supposed to draw flowers was put in the draw function it will start flashing the flowers like madness. And despite adding a void loop function, it doesn’t seem to work together with push and pop.
Here’s a video of the flashing flower background:
So after multiple attempts and failing I decided to insert the background as a picture. I first thought there was something with the code after I inserted the code because the blobby seemed to have disappeared, but I later figured out it was the picture covered it up a bit and adjusted the transparency of the blobby ball to make it visible again.
Lastly, by referencing the GUI code from last week, I add the GUI for the x, y position and the x, y speed for the images. Though it appeared to be an easy task but it still took me quite a while to get everything in place.
Here’s a video of the final sketch with GUI:
Through this project I also further familiarized with some of the functions and examples from class and learned with some interesting new functions. Looking back, I think I could’ve had different effects for the two characters, for example, the rabbit disappearing when the mouse is on the image and the cat appearing, spin, and then disappear. And during the presentation, my classmates and my instructor also gave me really good advices such as making the characters interact with each other, or have the characters hide-and-seeking within the flowers, and explore some crazier visual effects since the theme is Alice in Wonderland.