
This is my Wechat profile, and I think it’s quite cute, so I chose to use Processing draw it. Since I’m not that good at drawing, here my sketch is not that pretty.

I drew the dog in a kind of symmetrical way because I thought it would be easier to draw it on Processing. And due to my absence from the previous class, when Rudi introduced the basics of Processing, it was even harder for me to apply Processing to draw pictures and this kind of work.
But I browsed Processing’s website and learned how to draw some basic shapes, such as ellipses, rectangles, and lines. Kaylee, my learning assistant, and Sid, my friend, also taught me how to fill in the colors and how to find the parameters of the desired color.
So I started the first try of coding with Processing. I started the drawing with a big pink ellipse. But I just needed a small part of it to be the pink hat of the puppy. And then I draw a relatively smaller ellipse inside the big one in lighter pink, to be the face.

Then I’m going to start drawing the eyes. The dog’s eyes are tilted in the sketch, so I want to draw a tilted eye too. And this means I needed to rotate the ellipses as the eyes on the puppy’s face to some degree. But I really had no idea how to do it, so I turned to my professor Rudi for help.
Rudi told me to use “rotate” to do this, and applied “push” and “pop”. The code was like this:
| push();
translate( 275, 178); rotate(radians(-25)); ellipse(0, 0, 26, 20); pop(); |
After knowing how to rotate any angle, I easily drew the eyes, with ellipses of different sizes. So the puppy was almost done, just a nose and a tongue were needed. And I quickly coded a nose. Then I saw the prompt, it said if you want, you can make some moving animation.

And I thought if the color of the puppy’s hat could change, that would be very cool. So I asked my friend, the learning assistant in our class–Kaylee, about how to make the animation move.
She asked me whether I wanted to make the color change automatically or when I click the mouse, it changes once. I chose the mouse clicking changing mode.
So she introduced the “mousePressed” function to me, and told me to make the color value of the hat some variables. Then after the mousePressed instruction, I could easily change the color of the hat. I got her point and coded another blue hat. After clicking the mouse, the hat would change into blue.
It’s very cool.
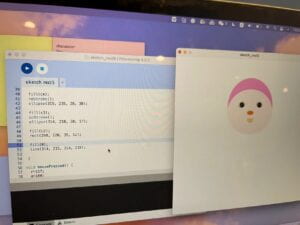
And after the recitation class, I added a tongue and two ears to the puppy. It then looked very cute, at least to me!
Here’s the code:
| int r = 245;
int g = 163; int b = 213; void setup() { size(600, 600); } void draw() { color c1 = color(r, g, b); color c2 = color(255, 241, 242); color c3 = color(235, 145, 70); color c4 = color(245, 213, 163); color c5 = color(245, 163, 213); background(255);
fill (c5); noStroke(); ellipse(240, 115, 50, 50); fill (c5); noStroke(); ellipse(390, 115, 50, 50);
fill (c1); noStroke(); ellipse(314, 184, 200, 222); fill (c2); noStroke(); ellipse(314, 207, 200, 180); stroke(0); push(); translate( 275, 178); rotate(radians(-25)); ellipse(0, 0, 26, 20); pop(); push(); translate( 353, 178); rotate(radians(25)); ellipse(0, 0, 26, 20); pop(); fill(0); ellipse(275, 178, 18, 18); ellipse(353, 178, 18, 18); fill(255); ellipse(275, 178, 4, 4); ellipse(353, 178, 4, 4);
fill(c4); noStroke(); ellipse(315, 235, 28, 30); fill(c3); noStroke(); ellipse(314, 210, 30, 17);
fill(c2); rect(298, 220, 35, 10);
stroke(0); line(314, 219, 314, 229);
} void mousePressed() { r=117; g=180; b=255; |