We had 3 circuits to build in the second recitation class, they were Circuit 1: Fade, Circuit 2: tone melody, and Circuit 3: Speed Game. After getting to know Arduino for the first time in the last recitation, I felt that it wouldn’t be that hard for me this time. And the fact confirms my feeling!
Circuit1: Fade
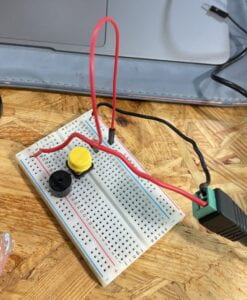
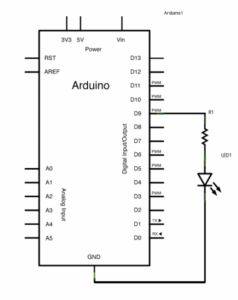
The first circuit is quite easy, I built it very quickly after seeing the schematic. When I open the Fade page of Arduino and click the run button, the LED light started to alternate between dark and light, then between light and dark, and on and on.
But I have a question that didn’t affect the operation but confused me a bit. Because usually, we connect both the GRN and the 5V power on the Arduino board, but by making this circuit, we just connected the GRN and 10, so I wonder what to provide the power.
Here’s the video: reci2
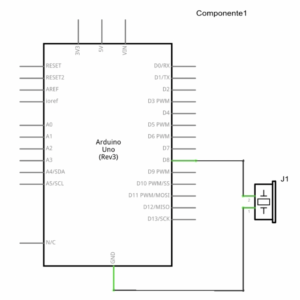
Circuit2: tone melody
The second circuit was not hard as well, the only things we used were jumper wires and the buzzer. But this time we connected the buzzer to Arduino and used code to let it sound melody. All we needed to do was open the melody page and run the code. And the melody tone was decided by the code; I really want to learn the coding part inside. It’s pretty cool!

here’s the video:reci22
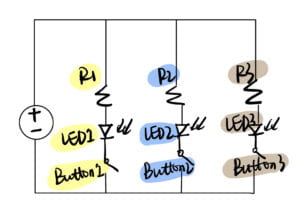
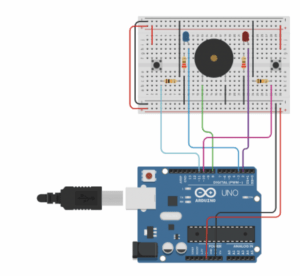
Circuit 3: Speed Game
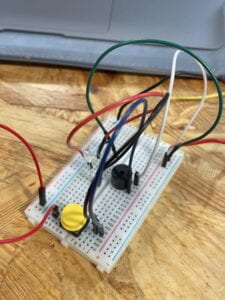
The third circuit was the most complex one, but the most difficult was solely the circuit-building process. Since we already had the schematic, it would be all good if when followed the instruction properly. Because this circuit was finally in the form of a two-player game, it was essentially symmetrical. So I used two 220k resistors, two 10k resistors, two press buttons, 2 LEDs, and a buzzer. It took me some time to build the circuit, but it was pretty smooth. There wasn’t any tricky problem. The only thing was that though I successfully built the circuit, I didn’t truly know exactly what each component was used for, especially the two different resistors.

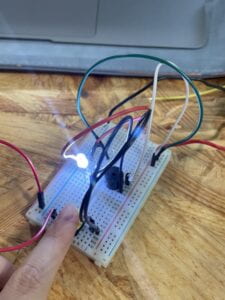
And then my partner and I copied and pasted the code to the Arduino homepage and ran the code. We played the game and I won! When I won, the buzzer went off and the LED on my side came on to show the result. I felt like I was really doing some interactive project. But the press buttons were too small to press, and that gave me some inspiration for the first thinking question. I’ll illustrate it later.
And here’s the final video: reci24
Question 1: Propose another kind of creative button you could use in Circuit 3 to make the game more interactive. Read and use some material from the Physical Computing, Introduction Chapter (p. xvii – p. xxix) to explain why this button would make this game more interactive.
A1: The innovative button that comes to mind and may be attached to circuit 3 is one that, the player can hammer the doll using two hammers and two dolls; if they manage to hit the doll ten times in the first attempt, they have won. This is because the small button on the circuit does not make the player feel particularly intrigued. So I want to use the pressure sensor installed inside the dolls instead of the little press button.
Question 2: Why did we use a 10 kOhm resistor with each push button? (Psssst… Go back to your slides for this answer)
A2: Each push button may effectively prevent floating pins and short circuits by using a 10K resistor. When the switch is open, the 10k resistor can pull the digital input pin down to GND. By doing so, we can guarantee that the push button will function effectively.
Question 3: In the book Getting Started with Arduino there is a clear description about the “Arduino Way” in chapter 2. Find a project that you find interesting that can be used as an example for these kind of projects. Cite it in adequate manner, include a picture, and explain the reasons that you chose it.
A3: The project I discovered involves moving the ceiling in response to how people move beneath it. I picked it because it demonstrates how an Arduino can get lost while trying to discover a route to C rather than just building roads from A to B. I find it intriguing because of this. The ceiling can move in any direction. Instead, it will sway to the movements of those beneath it.