Creator: Isabella Liu Instructor: Andy Garcia
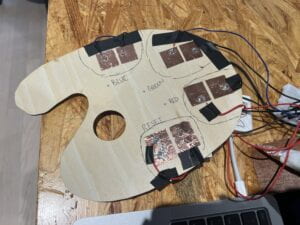
The concept of this Final Project was extracted from one of my three brainstorming ideas. Through much research and further brainstorming of the design, I have established the initial goal that I wish to achieve in this project: to create a drawing device that combines creative, artistic, and interactive. The design of this project is a “paintbrush” that functions through the users’ motion and the motion creates a unique visualization of the “painting.” From previous User Testing sessions, I have learned that my design and concept have to be straightforward, clear, and contain a wow factor. Through those experiences, I have made the concept as clear as I can by providing a pen-like display connected with sensors needed for my project. Surprisingly, during User Testing for the Final Project, many of the users picked up the “paintbrush” and was motioning it as a writing or painting device which checks off my goal of wanting this project to be easy to understand. During User Testing, I explained the different modes that I have coded and provided on the table. I first described the motion sensor and how it is activated by motion. Additionally, by putting pressure on the pressure sensor allows the stroke of the visualization to change in size depending on the user’s preference and strength. Furthermore, I have coded extra colors that the users can use to “paint.” The colors provided in this project are unlimited. With just three colors: red, green, and blue the users can create unique shades through different inputs of each RGB. I have also provided a reset or “erase” setting for those who would like to fix or redo what they have created. Although all the sensors and buttons of my project functioned accordingly and well, I have also experienced some suggestions such as fixing the motion sensor by securing it at a better angle where the X and Y axis accurately imitates writing and drawing motions. After several feedbacks on the motion sensor during User Testing, I have decided to include an extra factor to my project which is a “painting palette” where the users can dip the tip of the “brush” onto designated areas of the palette to create their colors rather than pressing the RGB buttons to input color values. These adjustments in the pallet helped recreate a more real-life experience of painting, however, it is fully through technological designs and coding.
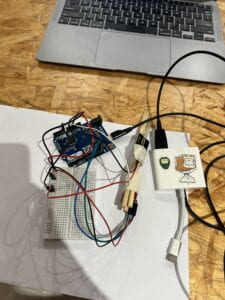
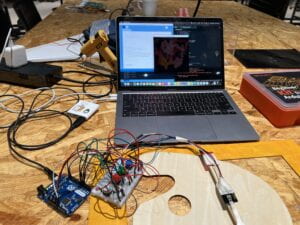
The fabrication and production process of this project was much more successful than there were failures. My goal was to create a project where it imitates painting motions in real life and receives visualization results on my computer screen through Processing. The successes include the palette and the display of the visualizations. The soldering of the foil papers on the palette and coding for the RGB color displays were a success. However, the main issue and failure of this project was the motion sensor on the brush. It was extremely difficult to accurately angle the sensor where the X and Y axis of the sensor mimics the left and right motions in real life. It was extremely difficult for users to draw what they desired accurately on the screen, however, the essential goal of this Virtuoso’s paintbrush was supposed to be abstract and fun rather than rigid and clean-cut. Another main issue with the brush was the foiled paper on the tip of the brush. Due to its sharp shape and narrow surface, it was difficult to interact with the palette because the surface the tip touched was too small and not large enough to cover both ends of the tape on the palette to complete the circuit. Without completing the circuit, the function of changing RGB or the reset setting essentially would not function. Additionally, the fabrication of the paintbrush has some flaws where the grip of the pressure sensor against the brush was too movable and weak since it is made of cardboard which causes the pressure harder to be detected. Many failures and issues where on the fabrication errors and what materials I have chosen to create this project with, which are majority minor fixes.
In conclusion, the inspiration for my Final Project originated from one of three initial ideas I brainstormed. Extensive research and additional brainstorming led me to define the primary objective I aim to accomplish with this project: developing an interactive drawing tool that seamlessly merges creativity and artistry. The project’s design entails a “paintbrush” that utilizes user motion to generate a distinct visual representation of the artwork. My project did essentially achieve its goal and brought the wow factor to the audience. They were surprised by this function of Processing and how Arduino was able to make this painting motion happen. If I had the chance to improve my project, I would definitely recreate the brush and palette with different materials for better function and stronger balance. Through these failure and success experiences, I have learned how to identity the best materials for certain creations. Overall, this final project creation experience completed my dream and delivered my goals.
Processing Code:
import processing.serial.*;
Serial serialPort;
int NUM_OF_VALUES_FROM_ARDUINO = 5; /* CHANGE THIS ACCORDING TO YOUR PROJECT */
/* This array stores values from Arduino */
int arduino_values[] = new int[NUM_OF_VALUES_FROM_ARDUINO];
float redButton = 0;
float prevRed = 0;
float red = 0;
float resetButton = 0;
float prevReset = 0;
float reset= 0;
float greenButton = 0;
float prevGreen = 0;
float green = 0;
float blueButton = 0;
float prevBlue = 0;
float blue = 0;
void setup() {
fullScreen ();
background(0);
printArray(Serial.list());
// put the name of the serial port your Arduino is connected
// to in the line below – this should be the same as you’re
// using in the “Port” menu in the Arduino IDE
serialPort = new Serial(this, “/dev/cu.usbmodemHIDGD1”, 9600);
}
void draw() {
noStroke();
fill(255);
println(red, blue);
// receive the values from Arduino
getSerialData();
//pressure
float size = map(arduino_values[0], 0, 1000, 0, 50);
//reset button
resetButton = arduino_values[1];
if(resetButton != prevReset && resetButton == 1){
red = 0;
blue = 0;
green = 0;
}
prevReset = resetButton;
redButton = arduino_values[2];
if(redButton != prevRed && redButton == 1){
red += 20;
}
prevRed = redButton;
greenButton = arduino_values[3];
if(greenButton != prevGreen && greenButton == 1){
green += 20;
}
prevGreen = greenButton;
blueButton = arduino_values[4];
if(blueButton != prevBlue && blueButton == 1){
blue += 20;
}
prevBlue = blueButton;
fill(red, green, blue);
//value 0 is pressure sensor
if (arduino_values[0] > 20) {
circle(mouseX, mouseY, size);
}
}
void getSerialData() {
while (serialPort.available() > 0) {
String in = serialPort.readStringUntil( 10 ); // 10 = ‘\n’ Linefeed in ASCII
if (in != null) {
print(“From Arduino: ” + in);
String[] serialInArray = split(trim(in), “,”);
if (serialInArray.length == NUM_OF_VALUES_FROM_ARDUINO) {
for (int i=0; i<serialInArray.length; i++) {
arduino_values[i] = int(serialInArray[i]);
}
}
}
}
}
void keyPressed() {
background(255);
}
Arduino Code: