Working individually, you will integrate the coding elements from this week’s classes to create an interactive animation in Processing. When you are done, screen-record a video of it.
You may animate your creation from Recitation 5, or draw and animate something completely new. Regardless of what you choose to animate, your Processing sketch should include a combination of at least 2 of these parameters:
-
- Variables
- Conditionals
- Loops
- Some level of interaction (i.e. keyboard or mouse).
Processing Reference Links:
| Loops: | Variables: | Transform functions: |
| Keyboard interaction: | Mouse interaction: | Environmental variables: |
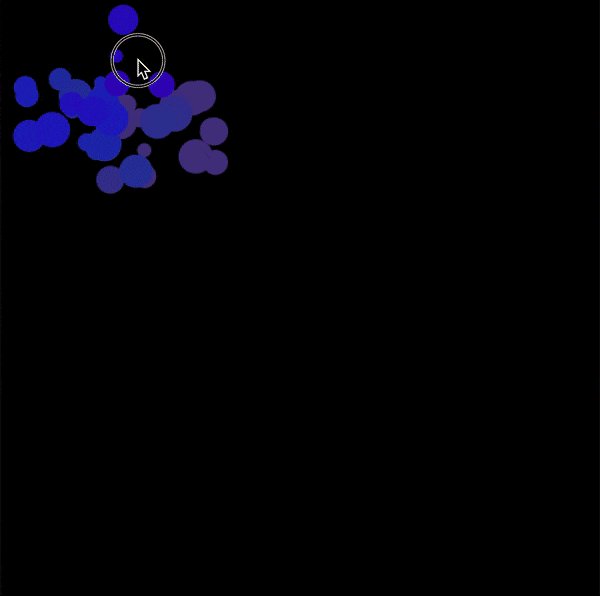
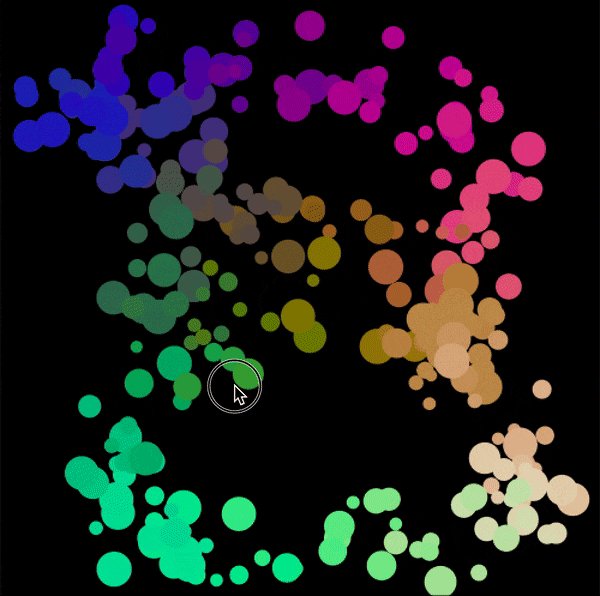
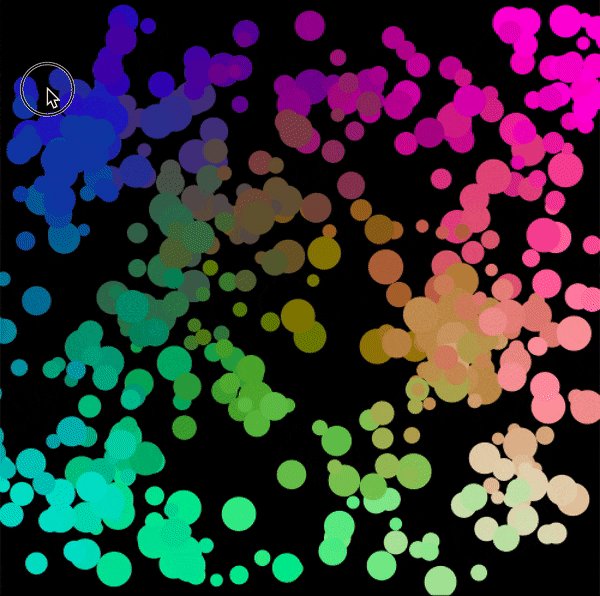
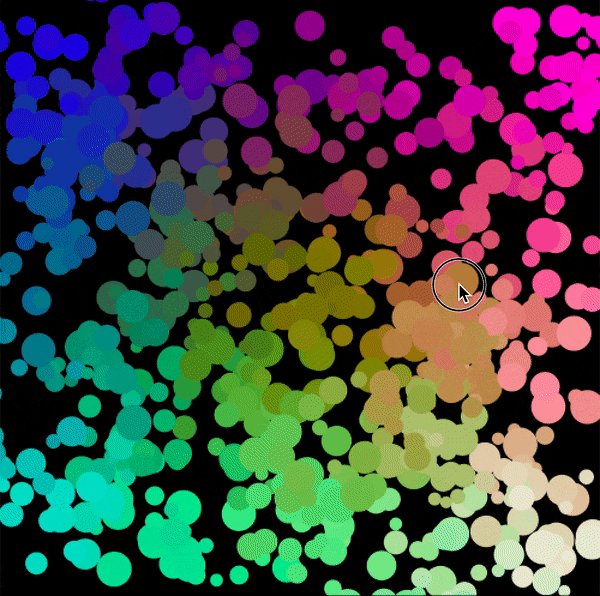
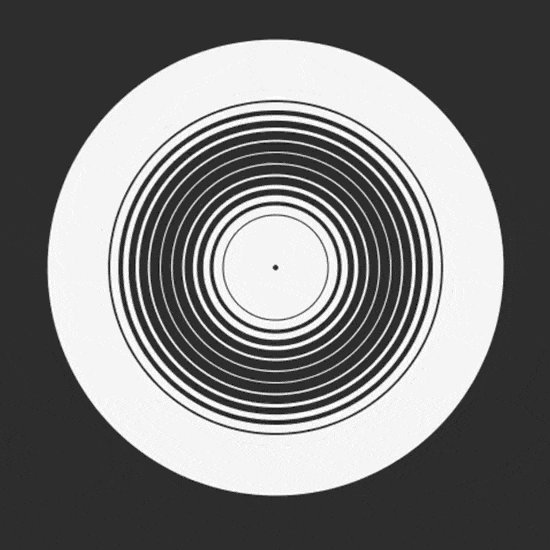
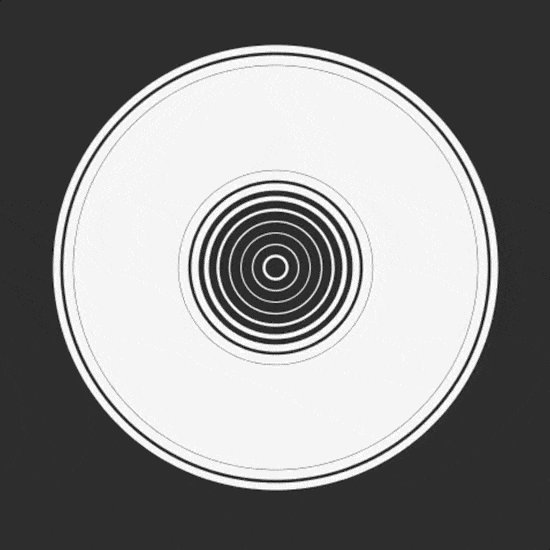
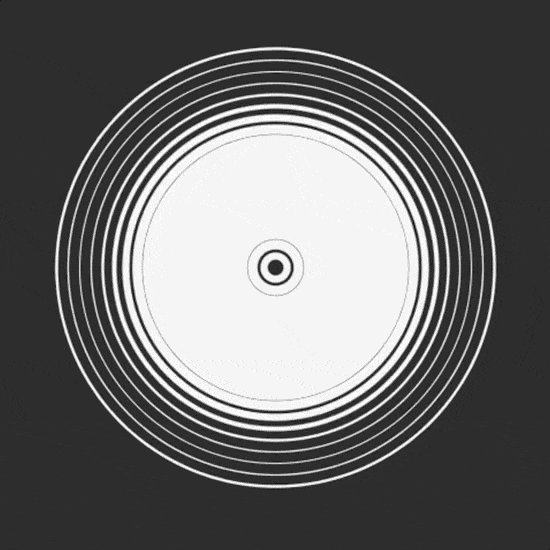
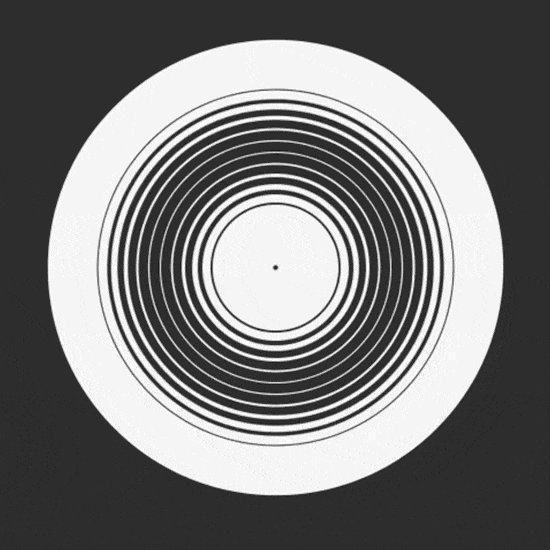
Here are some animations you can get inspired by or you can try to replicate as many as you can.













Documentation
Upload the screen recording (video) of your interactive animation along with your code (copy-as-HTML) to the documentation blog. Write some comments about what you learned during this recitation, for example, list the most interesting functions you used or what you struggled with. Be thorough so that you can refer to these notes in the future.
Additional Homework
For each of the steps below, create a Processing sketch that satisfies the criteria in the description. Take a screenshot and a screen recoding video of the sketch after running it, and upload this to the blog along with your recitation exercise documentation.
Step 1
Create a Processing sketch with a circle or square at the center of the screen. Your canvas size should be 600 x 600.
Step 2
Next, modify that Processing sketch so that the circle or square periodically expands and contracts, like the circle in this gif.

Step 3
Then, modify the Processing sketch so that the outline changes color smoothly, as seen in the gif below. HINT: set the colorMode() to HSB.

Step 4
Finally, modify that Processing sketch so that the circle or square moves around the canvas based on your keyboard’s arrow key input.
As an added bonus, you may make your canvas’ edges a border that the circle or square cannot pass.
You can work on the assignment on your own, or join one of the Rainbow Study Sessions hosted by our amazing LAs to learn how to make this!

Rainbow Group Study Sessions
Dates:
Monday Nov 1st | 5:45-6:45 pm
Wednesday Nov 3rd | 12:00-1:00 pm
Location:
826 Studio
