Link to my website:
http://imanas.shanghai.nyu.edu/~yc2966/week03/intro.html
As I add some little interactions to the pages, I take a short video to show them clearly.
As for this assignment, I mainly improved the previous one made on Monday, which looks like this, because I quite like the background color and don’t want to abolish it:

Besides, I also refer to the structure of the first portfolio website I’ve made in the first week, which includes the thing that I mainly would like to show on my website.

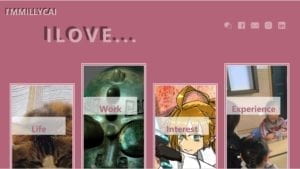
As I searched on the internet to see some good examples as inspirations for my assignment, I found it would be best for the visitors to get to know you immediately when the designers put the straight look picture gallery at the cover page of the portfolio or personal websites. Thus, I rearrange my about page into the current version, which begins with four pictures that lead to four categories: my personal life, my working process/projects, my interest, and my experience.
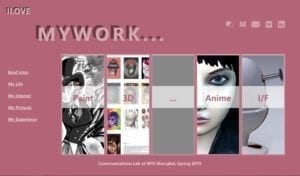
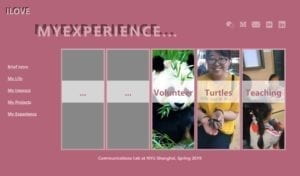
And there are also links to the specific project of the pictures in the subpages. The gray pictures are set for taking up the blank spaces that I have not come up with an idea.
Here are the pages:





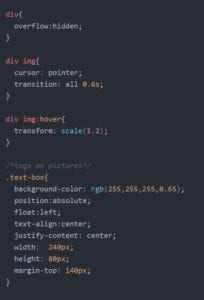
As I want to add some interactive element in these pages, I search online for some tutorials and learn how to make the texts or pictures zoom out or change it’s color when the mouse is above it. I play with the flex boxes with or without the borders to show my pictures.
In the beginning, I really got some problem with the big title in the corner. Which I found the margins and paddles do not fit my expectation no matter what I do. Thus, I check it’s detailed information with Google’s developer’s tool and finally get it solved. However, another existing problem is that it never shows the blank spaces between the letters that I typed in. As a result, all the letters come out with no intervals and make it not easy to read. I hope I could solve this problem later in class.
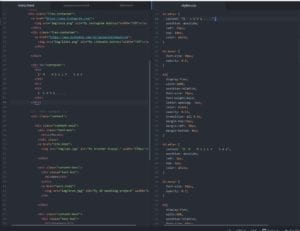
Here’s the code I used for the title and its shadow, I create two boxes of text with “after”. This function lets the following words locates according to the existing one.
This is the code I used for enlarging the pictures I put in the borders but also hidden the exceeding part.

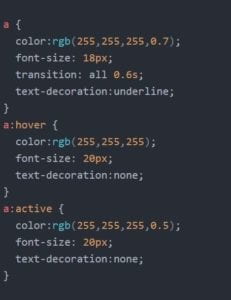
This part is for the links to change the size and shape with the mouse is above it. In addition, I found transition quite useful as it slows down the speed to change and make the movement more natural.

Conclusion:
I think what I still need to improve is that the arrangement of the page is not smart and clear enough. Besides, I also notice that some of our classmates use the gradient effect to deal with the background. It looks so beautiful and I might try next time.