Recitation
preparation
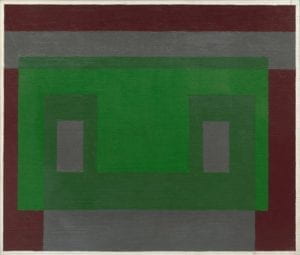
For this recitation, I made a short animation mostly based on what I paint last week, which I most use the rect(); fill(); and noStroke(); function. Inspired by an image drawn by Josef albers from Bauhaus School of Arts. It is not including many high level function, but the scale of it really bother me.


The characteristic of this image remind me of a China politic figures, so I decided to make an animation to male fun of him. I must put out at the beginning that even him is a very controversial person, but his personal charm that really attract me, this joke means no offend of him.
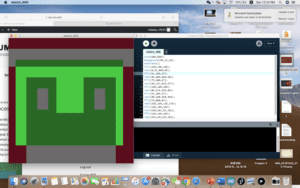
image
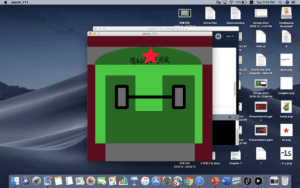
First I’d like to change the rectangle in image into a figure. So first I used the line(); Stroke(); and strokeWeight(); to build a black frame glasses, which really a classic sigh for him. Than I used ellipse(); to make a hat for him.In addition, I first come up with using vertex(); to make a red five-pointed star, but soon I find that it is really hard to determine its coordinations, so under the advise of my partner, I find out how to put the image into the processing.I use this not only put a red five-pointed star, a frog(he really look like a frog) and the favorite poem of him.
img1 = loadImage(“-1~s.png”);
PImage img1;
image(img5,200,0,img5.width/8, img5.height/8);

Animation
Then I decide to make it movable.This is the final code and video.I will introduce you about some main steps below.

The first step, I want to make the grey eyes sparking, so I use the random function.
if (key==’a’&&keyPressed) {
int r = int(random(0, 255));
int g = int(random(0, 255));
int b = int(random(0, 255));
fill(r,g,b);}
else {
fill(108,106,106);}
rect(138,241,52,102);
The second step, I’d like the main rectangle (the face of it) to magnify and shrink, so:
fill(75,200,67);
rect(294.5,326,x,y);
if(key==’a’&&keyPressed) {
x++;y++;}
else if(key==’l’&&keyPressed) {
x–;y–;}
else{
x=515;y=377;}
when I find it can only magnify and shrink in the corner, I ask an assistant for help, then she show me the rectMode(CENTER);
the third step, I use mouse to control the ‘-1s’, make it only appear then it get close to the a black frame glasses, but the question is how to make it disappear. I worked around and at last come out with a solution-use transparency image to cover it.
float d1 = dist(mouseX, mouseY, 164, 292),d2 = dist(mouseX, mouseY, 438, 292);
if(d1 < 104|d2<104) {
image(img1, mouseX, mouseY, img1.width/7, img1.height/10);
}else {
image(img4,mouseX,mouseY,img4.width/6, img4.height/6);
Then at last, I want the frog to jump around, thanks to the reference book, Use the noise();
float w = noise(frameCount/10.0)*100;
image(img3,z,w+300,img3.width/6, img3.height/6);
if(z<width-10){
z+=10;
}else{
z=10;
if (i<20000){
i=i+10;}
z=z+i;}
Additional work
There are two main problems do I meet, first I added HBS in the colorMode(); as the guide but I find it hard to make sure what color is the white in this system, I tried many times to certain the white is 100.
The next problem is how to use the if function to make it shrink automatically, about that I got inspiration from the class yesterday, ‘||‘ is really an amazing logic symbol.

commend
Of course I learn many function on the lessen, which lead me to create some simple animation. I can control the shape, color , movement and use the key or the mouse to command it. This is a very low level’s interaction.