For this homework, I want to create the firework effect, where firework would explode at the point when and where mouse is clicked. But I had no idea of where to start with, so I found a tutorial on youtube which developed a similar effect with p5.
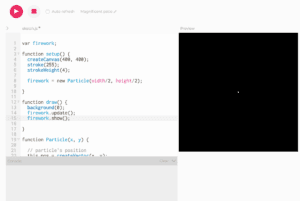
To create firework, there would be a bunch of particles needed that explode with different velocities in distinct directions from the same point. So I started with one particle.I first created a particle with velocity and acceleration equals to 0 in the middle of canvas.

Then I started to get it moving upward from the bottom of the canvas by assigning it with a negative velocity.
To make it more like a firework, I added acceleration and the gravity effect to its movement, which slowed down the particle’s upward movement and eventually made it going down. And I changed it position setting so that each time I ran the code, the particle will start from a different location at the bottom of the canvas. This mimics the period when firework is shot upward before its explosion.
So I move on to create multiple particles at each frame with a for loop.
At the point, all particles started with the same velocity and therefore, reached the same highest point. To make them different systems of firework, I used random() to assign their initial velocity so that they would not follow the same velocity.
Now I started to create the explosion effect. The first step is to make the particles stop at the highest point that they could reach, so that I could later make it explode that the top point.
As soon as the top point is figured out, the particle should explode to the surroundings. Therefore, at the point the particle’s vertical velocity changed to 0, a created a hundred new particles and delete the original one. I used p5.Vector.random2D() to assign new particles a random velocity.
The particles, however, exploded at a constant speed, so that they actually formed a circle after explosion. Consequently, I would multiply the velocity of each random variable to make them travel at different speed after explosion.
I adjusted some variables to make the explosion looked better. And I added a “lifespan” variable to change the opacity of each exploded particles to make it fade away as it were moving towards the bottom of the canvas.
And to give the trail of the particles, I modified the opacity of the canvas in the draw() function to make the previous particles gradually fade away.
And to make the firework colorful, I assigned the stroke color of each point to be a random variable. The speaker at this point used the “HSB” color mode, which, to some reason, made the trail disappeared.
As I am unfamiliar with this color mode, I switched back to “RGB” mode, but found that there would only be cold colors appearing on the canvas.
So I assign the R, G, B, color individually with a random number. And finally the colorful, realistic firework was created. However, this was not what I expected at first, so I moved on to involve the mouseClick() function.
I put the codes which were primarily in draw() function to the mouseClicked() function. But the image would change only when I clicked my mouse.
So I moved the for loop back to the draw( ) function so that the image will change in each frame once firework is generated.
And I assigned the initial position of each particle to the point where the mouse was clicked. And now, the firework will be shot into the top from where mouse was clicked.
To make the firework explode directly after each click, One simple and straight forward way to make the particles explode at the mouse position right after the mouse is clicked is to set the initial velocity vector to be zero. And here is the video that matches my expectation.
Another way is to modify the code more and get rid of those that will no longer be used is only the explosion effect is needed. However, I got stuck at this point with the coding.
This assignment leads me through some basics of p5 including the use of for loop, how to define a function and how to play with transformation. To improve the project, I would go back to think more about how to make the firework explode with clearer codes, rather than the simple modification of the initial velocity.