For the javascript exercise, I wanted to give myself a bit of a challenge and create a button that uses the if/else statement, so I only need one button to turn the picture left/right or big/small.
First was to make create the buttons and the image.

The “test1” class for the buttons is just simple CSS to make them look more aesthetically pleasing. The important part is the id “red-box”.
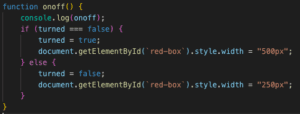
I first worked on the button to make the sizes different:

This wasn’t actually a big problem, just a simple if/else statement and also using the getElementById. I actually had some problem with defining the “turned” within the function. I forgot I needed to define it, and by checking the console on my browser, I saw that “turned is not defined”. The simplest way was to use var to define it, and I would use it for the other button as well.
![]()
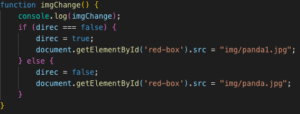
The second button was to change the direction of the image:

I originally wanted to flip the image within the coding, which actually turned out to be a lot harder to do, so the easiest way to work around it would be adding a flipped image into the img folder and having the button change the images itself.