Sketch: https://editor.p5js.org/thomastai/sketches/QZekqVlL
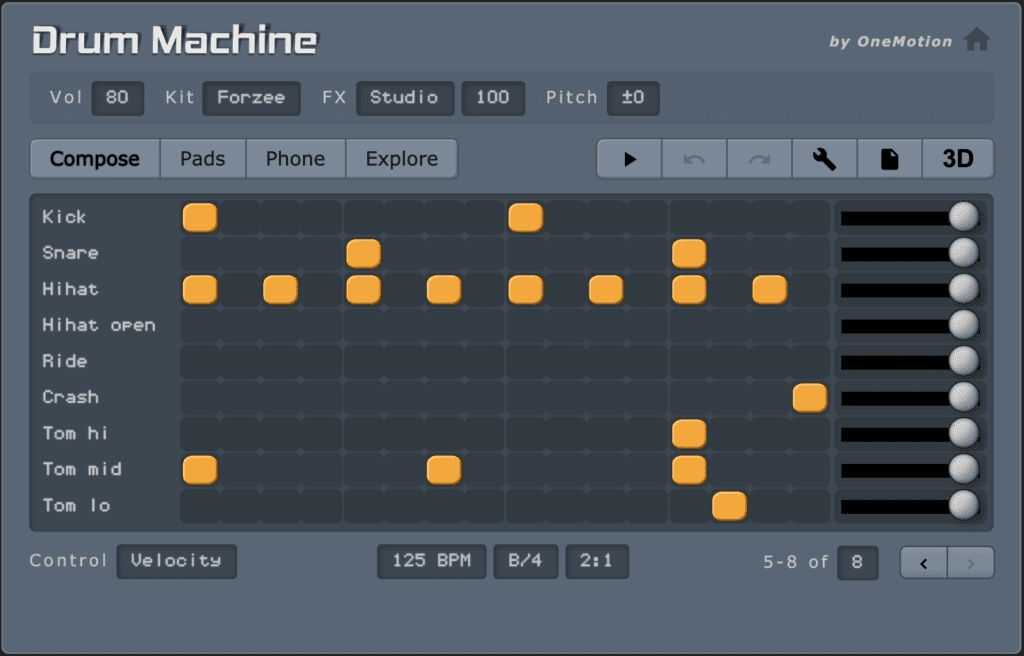
For this assignment, our task was to create a drum beat using Tone.js. The beat I posted as rhythmically engaging did not have any drums, so I decided to make my own beat inspired by the song. I started out by using a drum machine found on the internet to create some rhythms, which I later converted to code. The beat consists of four measures subdivided into four beats. I used Tone.js transport object to call a beat function every four notes and used a counter variable to keep track of the current measure. This exercise was a fun and interesting way to explore rhythm in Tone.js.
Inspiration:
Drum Loop:

Sketch Demo: