In the Media Controller study recitation we were allowed to pick which images we wanted to use and figure out a way to manipulate them using Arduino.
- I knew I wanted to use a fantasy city as a Background for the intended process and picked the image of “Vasselheim” as drawn by Brandon Chang (image below).

What I wanted to do was cause a creature to appear in the city and use the controller to manipulate the correlating importance of the beautiful city compared to the beast attacking it. For the creature that I wanted to attack the city I dove into the Dungeons and Dragons 5e Monster’s Manual and decided on the “Bullete” (image below)

I wanted to be able to shift the focus onto the Bullete by blurring out the background of Vasselheim, and the contrary, blur out the Bullete to put the focus on the Holy City of Vasselheim. To do this I knew I needed two controllers with link the blurring effect of either of the two images.

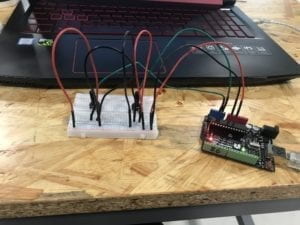
I used my previous knowledge of Two-variable Arduino to Processing code to figure out how to plug in the resistors that I used as controllers and link them in with the Arduino which I then plugged into my laptop.

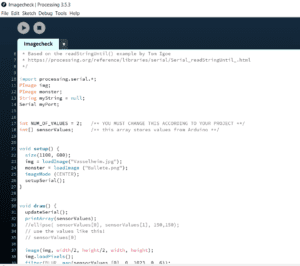
Coding the functioning Image on Processing was much more difficult than coding the Arduino was, as I used newer knowledge. I started off by stating the Images that I wanted (Vasselheim and Bullete) as PImage and attaching them to the Processing file through dragging them. I then put loadImage for both of the images in void setup.

Then I moved into void draw, where I had to place the images based on the bakcgrounds’ height and width. I made the Bullete really small, smaller than the actual size it is supposed to be, but I wanted to highlight the actual beauty behind Vasselheim.

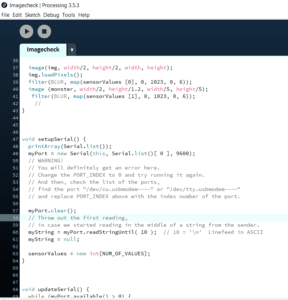
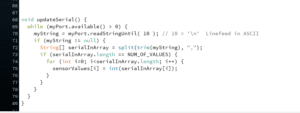
Lastly, I moved on to void setupSerial, through which I connected the Arduino input to the Processing.

This was the result:
2. I’m not certain if we’re talking about our Final Projects here? (I will assume so) Based on the article “Computer Vision for Artists and Designers,” It is difficult to relate my project to the article mostly because when I look at my project, I don’t feel like I’m doing anything new. Our project isn’t as much “Interactive Art” as it is “Interactive Story”…but then, storytelling is art right? Our project does utilize vision, but it is vision with colors, where people see sentences pop up across the screen and the most important words in those sentences are highlighter, or underlined, to showcase importance. Our project also uses touch/ closeness sensors rather than camera sensors. The article and examples, were very interesting however! It makes sense why the Camera quality just overall jumped during the past decade and a half…I never though about it before.