During this recitation, we worked individually in processing to make the processing animation. There is an option to work based on the last recitation’s output. However, the drawing from last recitation was too complex that is hard for me to do some revision. I tried to change the color of the drawing when clicking the button, but I failed. So I changed to work on a new drawing and the additional recitation homework.
Recitation Exercise (The New Drawing):
The inspiration for this drawing came from class, in which we learn how to make an ellipse move freely. I added some interaction functions inside, such as “keyPressed” to change the direction of ellipse movements and “mousePressed” to change the color of the ellipse. The aim of the player is to keep the moving ellipse inside of the canvas so that they will not lose the way. To make the purpose more clearly, I name it “lost among stars” and add a few dots in the background so that it will be more likely to a galaxy.
Here is the code and how it works:
Screen Recording 2019-11-01 at 1.51.04 PM
Additional Recitation Homework:

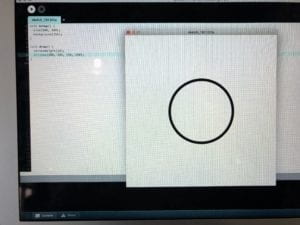
The first step of the additional recitation homework is to set up the canvas and draw an ellipse on it. This part is not hard.
The second step is to let the circle periodically expands and contracts, which is also easy. Just define two new variables to control the speed and diameter, which visually make the circle expands and contracts.
The third step gets a little hard for me since we didn’t learn the HSB mode in class. I tried to use the HSB mode but found the stroke color was not so bright as the one shown in the sample gif. So I changed into RGB mode and added three variables, which controlled red, green and blue.
The last step is to modify the sketch to let the circle moves around the canvas based on the mouse position input. It is also easy since we only need to change the position of the center of the ellipse as the variable “mouseX” and “mouseY”.
However, the added bonus, which lets us make the canvas’ edges a border that the circle or square cannot pass, is really hard. I first try the epllipseMode(CENTER) and epllipseMode(CORNERS) to let the circle be inside of the canvas when the mouse moves to the edge. But it doesn’t work.
So then I try to let the mouse position input remain at the previous point. It doesn’t work either. But the conditions to change the code I calculated was correct.
After consulting my classmate Xueping, I found that I only need to add two new variables to control the center position of the circle and let the position be fixed once the circle exceeds the borders.
One important point here is to float the variable inside of the draw function so that the change will be smooth.
Codes are the following:
float speed =5;
float x = 250;
float colllorA = 0;
float colllorB = 0;
float colllorC = 0;
float colorSpeedA = 3;
float colorSpeedB = 4;
float colorSpeedC = 5;
void setup() {
size(600, 600);
}
void draw() {
float hahax = mouseX;
float hahay = mouseY;
background(#FFFFFF);
strokeWeight(20);
stroke(colllorA, colllorB, colllorC);
if (colllorA>255||colllorA<0) {
colorSpeedA = – colorSpeedA;
}
colllorA = colllorA + colorSpeedA;
if (colllorB>255||colllorB<0) {
colorSpeedB = – colorSpeedB;
}
colllorB = colllorB + colorSpeedB;
if (colllorC>255||colllorC<0) {
colorSpeedC = – colorSpeedC;
}
colllorC = colllorC + colorSpeedC;
if(x>300||x<50){
speed = -speed;
}
x = x+speed;
if(hahax<x/2){
hahax=x/2;
}
if(600-hahax<x/2){
hahax=600-x/2;
}
if(hahay<x/2){
hahay=x/2;
}
if(600-hahay<x/2){
hahay=600-x/2;
}
ellipse(hahax, hahay, x, x);
}