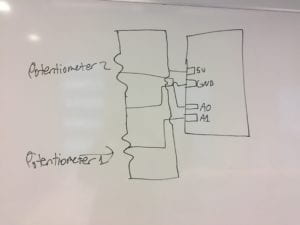
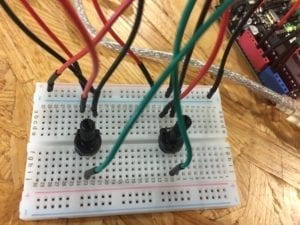
For this recitation, we practiced creating interfaces between Processing and Arduino. For the first assignment, we were instructed to create an etch a sketch using the two programs. This is an Arduino-to-Processing interaction that we had to create. When constructing my circuit, I used two potentiometers and attached to the Arduino. Below is the schematic as well as a picture of the circuit as it was on the bread board.

In the circuit we had two analogue inputs, A0 and A1 that each ran to the 2nd input pin on each potentiometer. Both potentiometers received the same 5 volt power source from the Arduino and had a pin going to ground (GND) as well.

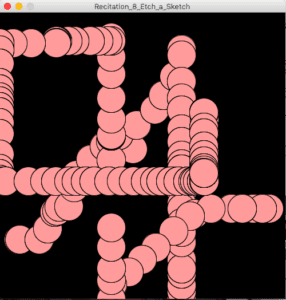
Once i created my code, which involved two sensor values in Processing, I was able to manipulate the drawing of a pink circle on the screen from side to side using one value and from top to bottom using the other value (X and Y coordinates). Below is a picture of one of the designs I was able to make, as well as my code in Arduino and Processing for the project and a video.

Processing Code For Etch a Sketch:
// IMA NYU Shanghai
// Interaction Lab
// For receiving multiple values from Arduino to Processing
/*
* Based on the readStringUntil() example by Tom Igoe
* https://processing.org/reference/libraries/serial/Serial_readStringUntil_.html
*/
import processing.serial.*;
float x;
float y;
String myString = null;
Serial myPort;
int NUM_OF_VALUES = 2; /** YOU MUST CHANGE THIS ACCORDING TO YOUR PROJECT **/
int[] sensorValues; /** this array stores values from Arduino **/
void setup() {
size(500, 500);
background(0);
setupSerial();
}
void draw() {
updateSerial();
printArray(sensorValues);
// use the values like this!
// sensorValues[0]
x=map(sensorValues[0], 0, 1023, 0, width);
y=map(sensorValues[1], 0, 1023, 0, height);
// add your code
fill(255, 155, 155);
ellipse(x, y, 50, 50);
//
}
void setupSerial() {
printArray(Serial.list());
myPort = new Serial(this, Serial.list()[ 13], 9600);
// WARNING!
// You will definitely get an error here.
// Change the PORT_INDEX to 0 and try running it again.
// And then, check the list of the ports,
// find the port “/dev/cu.usbmodem—-” or “/dev/tty.usbmodem—-”
// and replace PORT_INDEX above with the index number of the port.
myPort.clear();
// Throw out the first reading,
// in case we started reading in the middle of a string from the sender.
myString = myPort.readStringUntil( 10 ); // 10 = ‘\n’ Linefeed in ASCII
myString = null;
sensorValues = new int[2];
}
void updateSerial() {
while (myPort.available() > 0) {
myString = myPort.readStringUntil( 10 ); // 10 = ‘\n’ Linefeed in ASCII
if (myString != null) {
String[] serialInArray = split(trim(myString), “,”);
if (serialInArray.length == NUM_OF_VALUES) {
for (int i=0; i<serialInArray.length; i++) {
sensorValues[i] = int(serialInArray[i]);
}
}
}
}
}
Arduino Code for Etch a Sketch:
// IMA NYU Shanghai
// Interaction Lab
// For sending multiple values from Arduino to Processing
void setup() {
Serial.begin(9600);
}
void loop() {
int sensor1 = analogRead(A0);
int sensor2 = analogRead(A1);
// keep this format
Serial.print(sensor1);
Serial.print(“,”); // put comma between sensor values
Serial.print(sensor2);
Serial.println();
// too fast communication might cause some latency in Processing
// this delay resolves the issue.
delay(100);
}
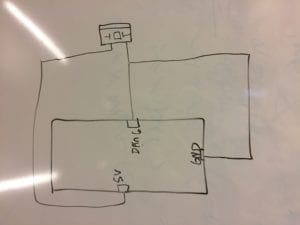
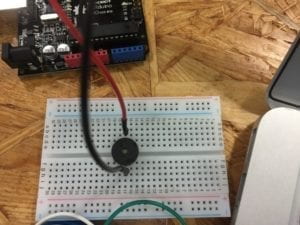
For the next step of our recitation, we had to create a “musical instrument” using Processing-to-Arduino serial communication. Despite this circuit being simple, coding this was significantly harder than the previous project because we had to use the “tone()” function in Arduino to code different notes/noises and could only use one sensor value. Below are a picture of the circuit as well as a schematic.

Here we has one input from the Digital 6 pin running to the buzzer as well as a ground pin.

Arduino Code for Musical Instrument
#define NUM_OF_VALUES 4 /** YOU MUST CHANGE THIS ACCORDING TO YOUR PROJECT **/
#define NOTE_C4 262
#define NOTE_G3 196
#define NOTE_A3 220
#define NOTE_B3 247
/** DO NOT REMOVE THESE **/
int tempValue = 0;
int valueIndex = 0;
/* This is the array of values storing the data from Processing. */
int values[4];
void setup() {
Serial.begin(9600);
}
void loop() {
getSerialData();
// add your code here
if (values[0] == ‘a’){
tone(6, 131);
} else if (values[1] == ‘s’){
tone(6,165);
} else if (values[2] == ‘d’){
tone(6,196);
} else if (values[3] == ‘f’){
tone(6,247);
}
}
//recieve serial data from Processing
void getSerialData() {
if (Serial.available()) {
char c = Serial.read();
//switch – case checks the value of the variable in the switch function
//in this case, the char c, then runs one of the cases that fit the value of the variable
//for more information, visit the reference page: https://www.arduino.cc/en/Reference/SwitchCase
switch (c) {
//if the char c from Processing is a number between 0 and 9
case ‘0’…’9′:
//save the value of char c to tempValue
//but simultaneously rearrange the existing values saved in tempValue
//for the digits received through char c to remain coherent
//if this does not make sense and would like to know more, send an email to me!
tempValue = tempValue * 10 + c – ‘0’;
break;
//if the char c from Processing is a comma
//indicating that the following values of char c is for the next element in the values array
case ‘,’:
values[valueIndex] = tempValue;
//reset tempValue value
tempValue = 0;
//increment valuesIndex by 1
valueIndex++;
break;
//if the char c from Processing is character ‘n’
//which signals that it is the end of data
case ‘n’:
//save the tempValue
//this will b the last element in the values array
values[valueIndex] = tempValue;
//reset tempValue and valueIndex values
//to clear out the values array for the next round of readings from Processing
tempValue = 0;
valueIndex = 0;
break;
//if the char c from Processing is character ‘e’
//it is signaling for the Arduino to send Processing the elements saved in the values array
//this case is triggered and processed by the echoSerialData function in the Processing sketch
case ‘e’: // to echo
for (int i = 0; i < NUM_OF_VALUES; i++) {
Serial.print(values[i]);
if (i < NUM_OF_VALUES – 1) {
Serial.print(‘,’);
}
else {
Serial.println();
}}
break;
}}}
Processing Code for Musical Instrument
import processing.serial.*;
int NUM_OF_VALUES = 4; /** YOU MUST CHANGE THIS ACCORDING TO YOUR PROJECT **/
Serial myPort;
String myString;
// This is the array of values you might want to send to Arduino.
int values[] = new int[4];
void setup() {
size(500, 500);
background(0);
printArray(Serial.list());
myPort = new Serial(this, Serial.list()[ 13 ], 9600);
// check the list of the ports,
// find the port “usb modem 4213”
// and replace PORT_INDEX above with the index of the port
myPort.clear();
// Throw out the first reading,
// in case we started reading in the middle of a string from the sender.
myString = myPort.readStringUntil( 10 ); // 10 = ‘\n’ Linefeed in ASCII
myString = null;
}
void keyPressed() {
if (key == ‘a’) {
values[0] = ‘a’;
}
if (key == ‘s’) {
values[1] = ‘s’;
}
if (key == ‘d’) {
values[2] = ‘d’;
}
if (key == ‘f’) {
values[3] = ‘f’;
}
}
void draw() {
background(0);
sendSerialData();
echoSerialData(200);
}
void sendSerialData() {
String data = “”;
for (int i=0; i<values.length; i++) {
data += values[i];
if (i < values.length-1) {
data += “,”; // add splitter character “,” between each values element
}
else {
data += “n”; // add the end of data character “n”
}
}
myPort.write(data);
}
void echoSerialData(int frequency) {
if (frameCount % frequency == 0) myPort.write(‘e’);
String incomingBytes = “”;
while (myPort.available() > 0) {
//add on all the characters received from the Arduino to the incomingBytes string
incomingBytes += char(myPort.read());
}
print( incomingBytes );
}
In conclusion, this recitation taught us how to use serial communication between Arduino and Processing to create certain interactive projects. For the etch a sketch activity, Arduino was sending outputs to processing Inputs, which enable us to turn the potentiometers and and draw things in Processing. For the second activity of the music instrument, it was actually Processing sending the outputs to Arduino inputs. These outputs had to do with the pitch of the buzzer, therefore depending on where I moved my cursor and clicked, you would get a distinct 1 of 4 different tones. I programed mine to go up in a scale.