Introduction
In the recitation of this week, I chose keypress as the interactive condition. First, I drew a robot and then pressed the keyboard to trigger the random color change of the background.

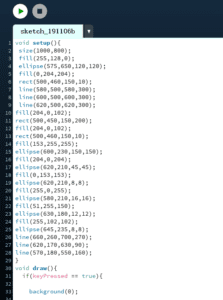
And there are the code:
void setup(){
size(1000,800);
fill(255,128,0);
ellipse(575,650,120,120);
fill(0,204,204);
rect(500,460,150,10);
line(580,500,580,300);
line(600,500,600,300);
line(620,500,620,300);
fill(204,0,102);
rect(500,450,150,200);
fill(204,0,102);
rect(500,460,150,10);
fill(153,255,255);
ellipse(600,230,150,150);
fill(204,0,204);
ellipse(620,210,45,45);
fill(0,153,153);
ellipse(620,210,8,8);
fill(255,0,255);
ellipse(580,210,16,16);
fill(51,255,150);
ellipse(630,180,12,12);
fill(255,102,102);
ellipse(645,235,8,8);
line(660,260,700,270);
line(620,170,630,90);
line(570,180,550,160);
}
void draw(){
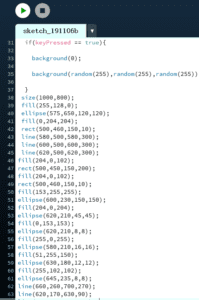
if(keyPressed == true){
background(0);
background(random(255),random(255),random(255));
}
size(1000,800);
fill(255,128,0);
ellipse(575,650,120,120);
fill(0,204,204);
rect(500,460,150,10);
line(580,500,580,300);
line(600,500,600,300);
line(620,500,620,300);
fill(204,0,102);
rect(500,450,150,200);
fill(204,0,102);
rect(500,460,150,10);
fill(153,255,255);
ellipse(600,230,150,150);
fill(204,0,204);
ellipse(620,210,45,45);
fill(0,153,153);
ellipse(620,210,8,8);
fill(255,0,255);
ellipse(580,210,16,16);
fill(51,255,150);
ellipse(630,180,12,12);
fill(255,102,102);
ellipse(645,235,8,8);
line(660,260,700,270);
line(620,170,630,90);
line(570,180,550,160);
}


The whole process is not difficult, but how to combine many shapes into a robot takes some time.
Additional homework
We need to draw a circle and have it change color randomly as the mouse moves.
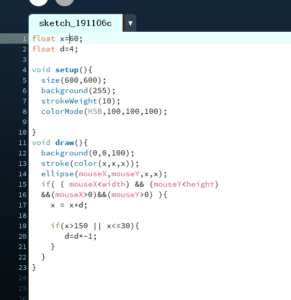
There is the code:
float x=60;
float d=4;
void setup(){
size(600,600);
background(255);
strokeWeight(10);
colorMode(HSB,100,100,100);
}
void draw(){
background(0,0,100);
stroke(color(x,x,x));
ellipse(mouseX,mouseY,x,x);
if( ( mouseX<width) && (mouseY<height)
&&(mouseX>0)&&(mouseY>0) ){
x = x+d;
if(x>150 || x<=30){
d=d*-1;
}
}
}

What recitation lets me learn is how to find the appropriate speed of circle change and how to use if statement. The difficulty for me is how to connect with each other when x and y meet the conditions and trigger the corresponding response.
interesting thing
colorMode() HSB
keypressed()
mouseX
mouseY