Step 1: Choose an image to be your motif

The picture I decided to recreate was Joseph Alber’s Concealing and I chose this one because, on the surface, it looks like a lot of shapes bunched together, but, to me, it looks like a house with a front lawn. Creating this image seemed like a fun challenge to try on Processing.
Step 2: Draw your image in Processing

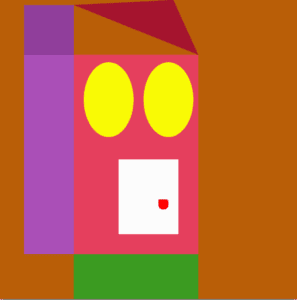
My initial goal was to recreate the exact image above, but in practice, things changed. Firstly, I created the purple and pink rectangles which look similar to the original image. Creating this part of the motif proved to be more challenging than I expected because I had to figure out which numbers to plug into the syntax in order to place all of the shapes side by side. The colors of the motif and the original one also resemble one another, but I wanted to create my own version of Concealing— one that had a twist! On the one hand, the image looks like a house; I used the ellipse function to make windows and a version of the rectangle to make the doorknob. But, on the other hand, all parts of the motif resemble a face! The yellow ellipses are the eyes and the white door is a mouth.
I think Processing has potential to realize the image well, but I have not figured out yet how to maximize all of the tools. It is interesting to think, though, that anything we see in the world can be broken down into a code for shapes and colors and, in turn, can create any visual in the world.
Code
//little rect
size(600,600);
background (185,94,7);
noStroke();
fill(144,62,155);
rect(50,10,100,100);
//side rect
fill(170,79,183);
rect(50,110,100,400);
//big rect
fill(229,63,93);
rect(150,110,250,400);
//top triangle
fill(165,20,47);
triangle(150,10,400,110,350,0);
fill(255,50,20);
triangle(150,10,400,100,400,100);
//white box on the inside
fill(252,252,252);
rect(240,320,120,150);
//doorknob
fill(255,0,0);
rect(320,400,20,20,3,6,12,18);
fill(249,250,5);
ellipse(220,200,100,150);
ellipse(340,200,100,150);
fill(59,155,33);
rect(150,510,250,400);