Task:
Design: on paper, sketch three ideas for interactives exploring rhythm.
Rough Sketch:

I came up with three ideas all surrounding the idea of representing rhythm visually, which I believe is the best way to explore rhythms interactively.
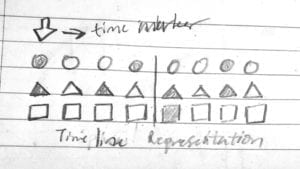
1. Timeline Representation:

The first idea that I came up with is very cliche, because it is the most obvious when it comes to visualizing rhythm. Many drum sequencers takes this approach in visualizing the timeline of notes being played in order to help the user better understand the rhythm, I would like to add on to this idea by also including shapes, color and animation to further enhance the experience.
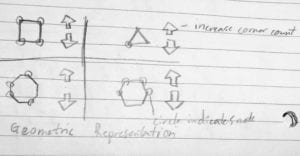
2. Geometric Representation

The second idea I came up with is to display rhythm in a more geometrical way, to have corners of shapes match up with the beat of the music(for example a square for quarter notes). The reason why I think this is a good idea is because it can help users understand rhythms in similar ways a drum sequencer does, but this approach is way more superior in complicated rhythms compared to the sequencer. If the user wants to explore with polyrhythms, he can simply apply a square and a triangle to visually see what is happening. Also can be used to explore rhythms thats not present in most music, such as the quintuplet, and feel the relationship of complicated rhythms and simple rhythms.
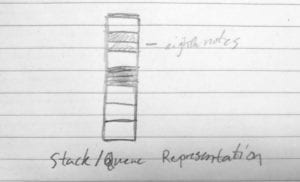
3. Stack/Queue Representation

Although this approach is fundamentally the same as a timeline, the way of representing it as a stack visually can help the user anticipate whats happening next, differences in block size can also show the relationship between notes.