Initially, I saw interaction to be the ways in which humans communicate with electronic objects and how these objects react to our communication, creating a two way effect. The chapter on Interactivity under the Art of Interactivity by Crawford refers to interaction as a cyclic process between two participants and Crawford compares interaction to a conversation between two people. I therefore stressed on using the word communication because to me interaction required multiple electronic inputs and outputs going back and forth. However, after conducting more research for my midterm project my definition of interaction slightly altered whereby it became not only a form of communication but also a way of blending technology and human abilities together in the most natural way, without undervaluing the capabilities of humans. One of the projects I had found online was the Mario Mushroom Block, inspired by the Mario game and designed by Scott Clandinin. The user would have to hit the bottom of the box, causing a sensor to open up the top of the box resulting in a mushroom popping out (hackster.io). We wanted to make a game similar to this but with prolonged physical interaction and technological interaction.
Mario Mushroom Block (Hackster.io)
For our midterm, my partner Jackson and I came up with the game Pirate Chase which was a boat racing game where two participants battle with each other by blowing on the sails of their boats across the water to reach the finish line. In Chapter 13 of Art of Interactivity, Crawford gives specific advice on how to integrate interactivity when designing Games. We had to keep in mind hand-eye coordination because we wanted our game to “demand fast reflexes”, except instead of using their hands, our users would be physically engaged by manually blowing their boats. The technology we used here was the infrared sensor on the Arduino board which would detect when their boats had reached the finish line and light up to indicate the winner. By merging both technology and human skill we were able to create an interactive project that could be played at a carnival or funfair to test users’ competitive skills and allow them to have fun!
We first drafted out how we wanted to construct the objects used in the game such as the boats, sails, etc. and how we would incorporate the sensors, light and sound. We began by 3D Printing our boats without sails. We wanted to make the sails ourselves and find suitable material that would be waterproof but would also move the boats when blown upon. Paper did not work because it would get wet and cardboard was too heavy, occasionally weighing the boat down. We then decided to use a light, plastic bag which worked out perfectly. We then had to think about how we could make our game interactive and fun. Our original idea was to have both participants standing next to each other on one end of the water and the first to blow their boat to the other end would be the winner, but we changed this to make the participants stand across from each other instead so that they were both able to look at each other while playing. Games of today are very electronic oriented with people rarely looking at each other when playing and so we thought we would change this with our game to make it more physically interactive. When designing the game, we had originally wanted to fix fans using a DC Motor so that the users would press a button, activating the fan which would then blow the boat. Later we realized this went against our definition of interactivity because it felt as though the game was being played more by electronics and less by the users. After much consultation, we decided to remove the fan and planned on using straws to blow on the boats allowing users to utilize their physical skills.
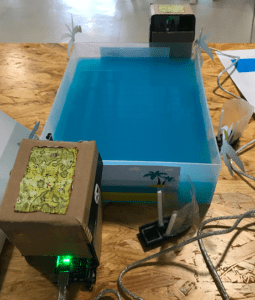
After we had 3D Printed our boats and made the sails we tested them to see if they would float. To our relief they floated but this was short-lived because after we hot glued the sails to the boats they began to weigh down on one side and sink when placed in water. Our infrared sensor worked but we struggled with altering the code to get the LED light to turn on when the object was close to the sensor. After a while we realized we hadn’t properly defined the LED light and we were able to rewrite the code to make it work. We decorated our plastic box which was our “tank” and made boxes to cover our Arduinos and breadboards. With the pirate theme in mind we decided to color the water in the tank blue, and to turn our boxes into treasure chests.

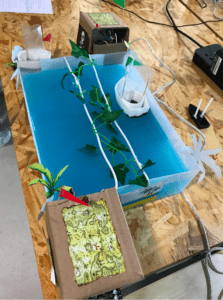
During the user-testing session we received really valuable feedback that helped us improve our project. The boats kept sinking when blown and people did not like using the straws to blow the boats. In addition to this the boats kept crossing lanes and someone suggested fixing a barricade in the center. There was also no proper indication of when the game should start to which someone suggested including sound, or a flag attached to a motor that would wave to alert the start of the game. To improve our project we 3D printed hollower boats which were more sturdy and did not sink. We also fixed a barricade in the middle and instead of using straws to blow the boats we asked our users to blow them manually. To indicate when the game was to start we attached a buzzer and a button and hoped to play a Pirates of Carribean song to indicate the start of the game after the button was pressed. We were unable to get the song to play in the code so we used a simple tone instead.


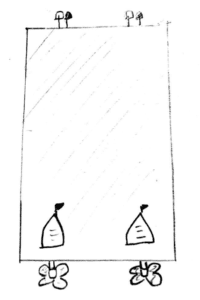
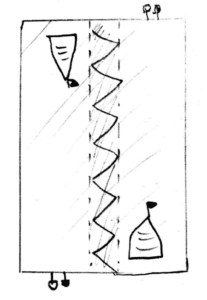
Sketch 1 : Before user-testing Sketch 2: Updated after user-testing
The Pirate Chase Project was an interactive game we designed to encourage the use of both technological and human abilities in unison. We wanted to blend technology and human abilities together in the most natural way and we hoped that by blowing on the boats and using an infrared sensor and turning on the LED we would be incorporating both technological and human factors together to create an interactive project. Our audience might not have sensed this at first as our tank was too small and did not give enough space for them to truly play the game. However, as I spoke to more people during the user testing session they appreciated the idea of the game, and loved that they could be looking at their competitor while blowing their boats to victory. If I were given more time I would try and improve the tank by getting a bigger one, fixing in an obstacle course with servo motors and including more participants to make it much more interactive. After this project I began to understand the essence of Interactive Media Arts and how it should be about making our lives better without entirely taking away our skills or doing our jobs. In the Field Guide to Human Centered Design published by Design Kit we are shown the ways in which research must be done, first based on basic interactions with individuals. One must conduct interviews, watch people interact with certain objects in different spaces and do secondary research as well before they can begin to put things down on paper, reminding us again that before we look at anything technological we must go back to understanding the needs of the human first. Most times we are told that the drawbacks of Artificial Intelligence and Robots are that they take away our jobs and are more efficient or faster, but at the end of the day nothing can beat the human mind (at least not yet!). This project was a reminder that getting people to use their skills by choosing whether to blow on their boats or their opponents’, and also having technology to provide sounds and lights, shows how technology and Humans can co-exist.

Resources:
- https://www.hackster.io/sclandinin/interactive-mario-mushroom-block-2235dd
- Field Guide to Human Centered Design, IDEO (pages 9 to 25)
- The art of interactive design : an euphonious and illuminating guide to building successful software (extract of chapter 1, pages 1 till 5) by Crawford
- Crawford, Chris. The art of interactive design (Chapter 13)